How To Use Gutenberg Block Editor In WordPress? (5 Minutes Simplified Guide).
How to Use Gutenberg Block Editor in WordPress Blog
What is Gutenberg Block Editor?
Gutenberg is a brand new editor that is available on the WordPress platforms right now. It has eventually changed the way you create posts, pages, products, and a lot more on the site by making it a drag-and-drop option. Whereas, in previous cases, it was not the same. We will have to optimize it with small code snippets to make the website more specific about the needs of the context. But now, Gutenberg is the kind of editor that has blocks such that, we can eventually select the blocks or search for a block and add it to your website. Which makes the website is made in a drag-and-drop option. This makes your work easier, faster, and more customized.

Availability and History of Gutenberg Block Editor
Gutenberg block editor became a part of WordPress when WordPress launched at 5.0 version. It was released on November 27, 2018. This is a classic editor plugin that allows users to switch back to the previous editor if needed, and also use the current editor as they wish. Gutenberg has been a part of WordPress since 5.0 and the later versions. Gutenberg block editor is 100% free and works as a built-in feature in WordPress 5.0 plus versions.
You can also download this plugin separately from the wordpress.org plugin directory. But as I said, it’s a prebuilt version of the editor present in all the WordPress 5.0 plus versions. If Gutenberg is ready on your website, which means your theme, that you’re working on with the new Gutenberg WordPress editor is always 5.0 or plus version updated.
Other Leading Alternative Editors for WordPress
All you need to do is install the Gutenberg WordPress plugin, if not already present on your WordPress site to link it to your post. Everything becomes a block and you can easily drag and drop the blocks that you need in the website and format as per the position, colors, and everything else that you want to do with it. You can add shortcodes and customize the block to the positives and negatives of Gutenberg. And it’s popular alternatives that are emerging to be a part of WordPress include:
WordPress Tiny MCE editor is a classic editor that WordPress used before version WordPress 5.0. And, this is ultimately an editor that offers a stripped-down word processor experience by building the pages, it provides more flexibility in virtualizing them and it has a drag-and-drop design experience.

Whereas, Page Builder is a third-party plugin that adds up visual drag and drop experience and design to your WordPress site. If you’re ordering all three editors to make your design more flexible at a comparison rate could be something like a classic Tiny MCE editor goes too fast being the least flexible, Gutenberg block editor goes second and Page Builders being the most flexible comes the highest position.

Page Builders >> Gutenberg >> Tiny MCE Editor
Most Flexible >> Flexible >> Least Flexible
Pros and Cons of Gutenberg Block Editor
Pros
The Pros of the Gutenberg block editor are that it offers to visual design background that is more optimized and customizable that you can do everything on the website in seconds. And, you need not eventually your shortcodes in each embedded content and make it optimized since you get a unified block system that has already been pre-formatted along with all the code instructions.

Cons
- The cons of the Gutenberg block editor are that some people find difficulty in the usage and feel in writing with Guttenberg since each paragraph is a separate block. And, for long posts in particular cases, it becomes tough to manipulate each text as what people feel because most people use pages and blogs to express their views on the website. And it becomes tougher to manipulate those texts when it becomes a case that each paragraph is a block. And, this case may lead to referring other editors to people who don’t feel this to be a good fit for them.
- Another reason is that while Guttenberg has an immense improvement in its performance, significantly over the years, it still feels the lack and mass of posts, which is not likely to happen when you are used to a classic editor. These are the two big cons people WordPress developers feel when it comes to Guttenberg.
Difference between Gutenberg and Classic Editors
The difference between using a Guttenberg WordPress editor and the previous WordPress editor is that it has a new block-based approach to creating content on your website, which was not previously the case. And that’s why Guttenberg is a very powerful tool approached and used in WordPress with Guttenberg. Every content that you include may be embedded, pre-formatted codes, images, paragraphs, headings, lists, and a lot more.
These years, Gutenberg has been the premium version of the basic block editor invert WordPress over the past two years and has been the most preferred plugin and default block editor. Still, it has its pros and cons. That’s why Guttenberg also has some other popular alternatives for creating content on WordPress domain alternatives that can compromise the ultimate strategies of Gutenberg block editor, WordPress Tiny MCE editor, and Page Builder plugins.
How to use Gutenberg Block Editor for WordPress
Using the Guttenberg WordPress block editor is simple.
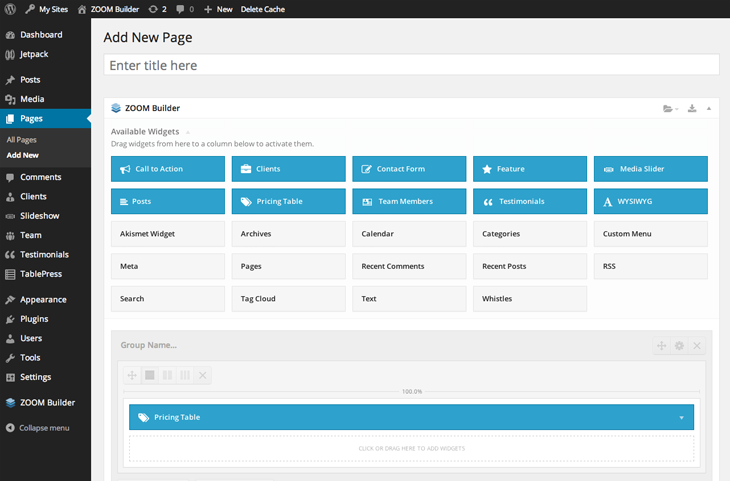
- When you add a ‘New Page’ or a ‘New Blog’ post, you will get to enter the block editor.

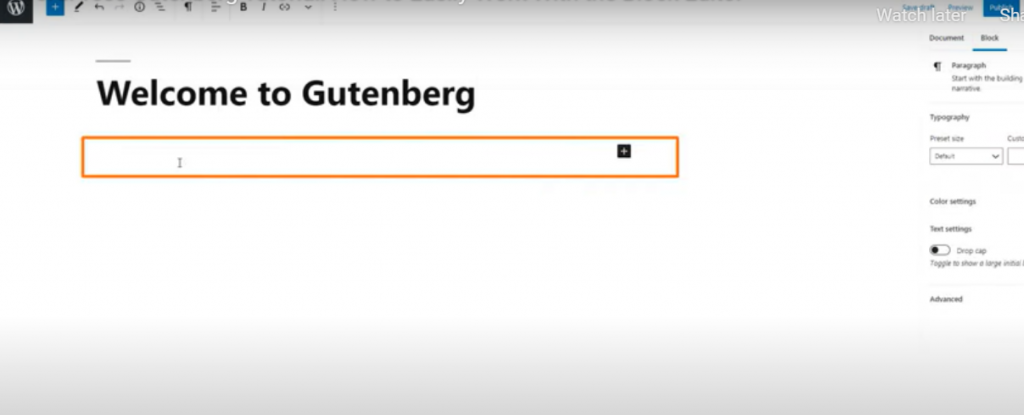
- Now, we’ll have ‘Add Title’ where you can add your site’s title. It appears in bold letters.
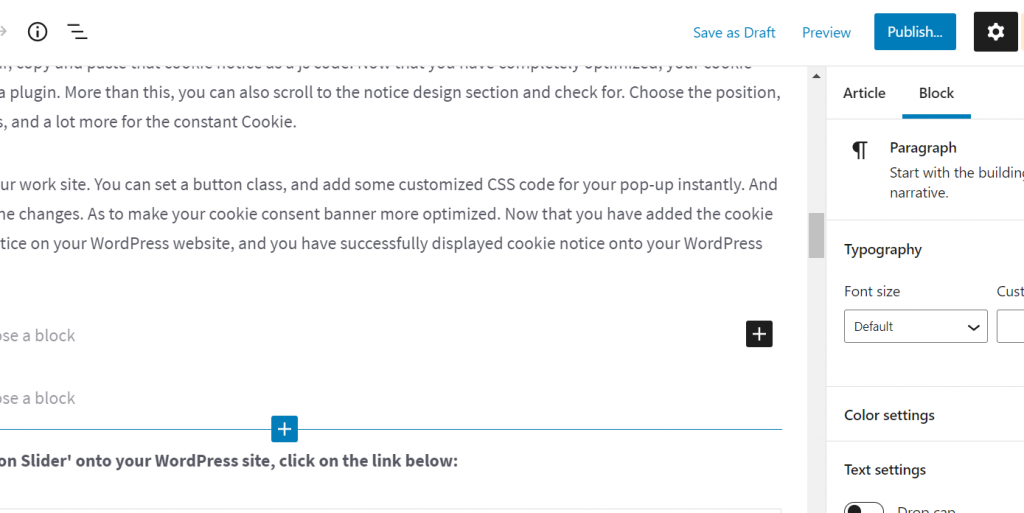
- Once you click on Enter, you will see a black box with a white plus icon inside it. This is the Add element option.

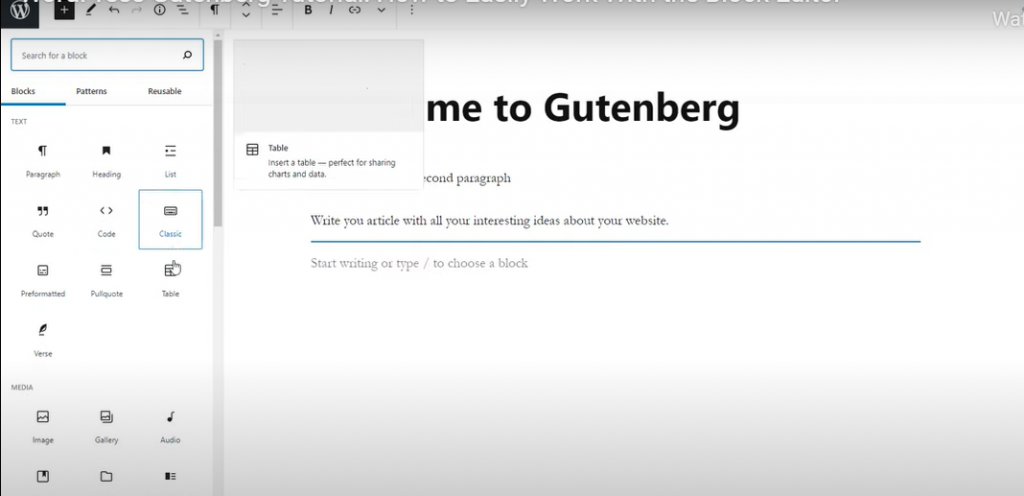
- When you click on the plus option, you get several blocks and you can have a search bar like you can search for a block and add it inside your WordPress blog editor. Every time you hit enter, it creates a new block and you can customize it as per your need. You can add images, sentences, paragraphs, lists, tables, customized frames, pre-formatted codes, embedded URLs, links, and a lot more just by clicking on the plus icon selecting your desired block, and adding it to your website.

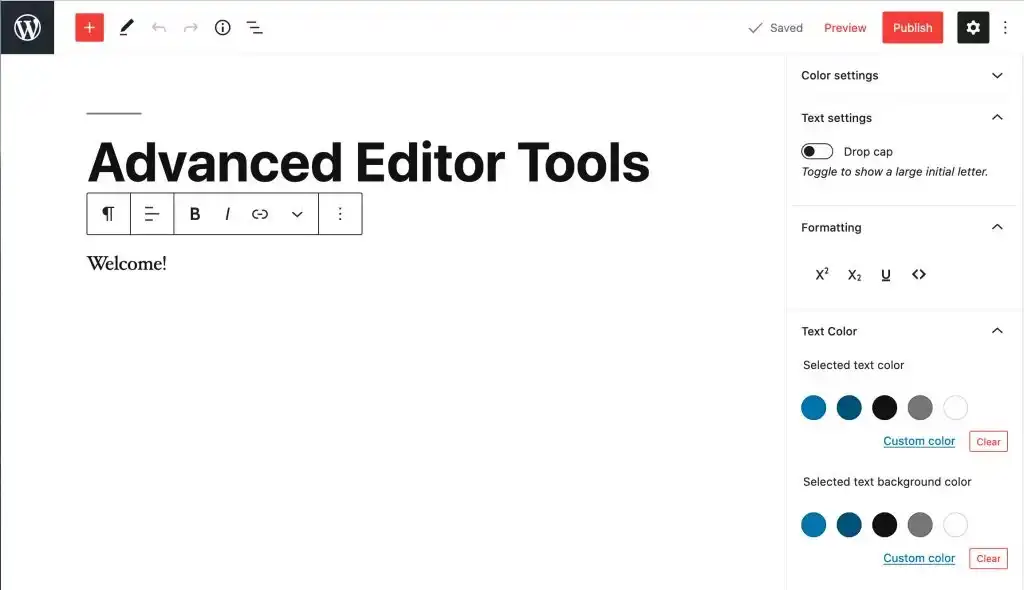
- Take a look at the writer part of your website. In the block editor, you’ll find a different set of options that can make your particular block more customized.

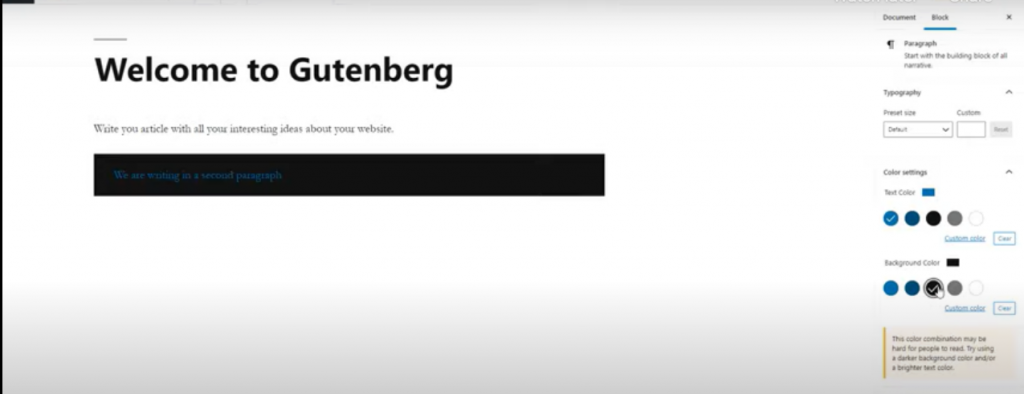
- Now go to the Settings icon that is present near the ‘Publish’ button in the editor on the right-hand side of your page and click on it to see what different types of options you can have to do the color settings, text type settings, default settings, customized settings, and a lot more similar settings on the text and eventually any other block.

How do I get Gutenberg Block Editor for WordPress?
To install and add ‘Revolution Slider’ to your WordPress site, click on the link below:
For more WordPress queries and activity guides in WordPress do check out this link:
To know more about the plugins and their functions or various types of optimizing the plugins, do check this:
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments