How To Add PDF Download Button Using Elementor? (6 Easy Steps)
Are you looking for an easy way to add a PDF download button using Elementor? wpHow is here to help you.
Sometimes, you might need to add PDF to your content for things like a lead magnet, terms, and conditions, restaurant’s menu, application form, or likewise. It’s very easy to add a PDF download button using Elementor on a WordPress site. Since a PDF Download button links to a PDF file before creating such a button, we must have our PDF file in the WordPress Media library. You can either upload your PDF file to WordPress Media Library first or leave this step if it already exists.
Check out this video that explains how to add the Elementor PDF download button.
This how-to guide contains steps by which you can add a PDF download button using Elementor. So, without further ado, let’s get started.
Why Add a PDF Download Button?
Offering a PDF download button to your WordPress site is a way to increase user interaction and accessibility. Whether it is the provision of beneficial resources or the provision of easy access to the required documentation, this feature enables a smooth surfing experience. Now users can easily download and keep them for their own use for better interaction with content.
Benefits:
- Lead Generation: Use PDFs as a lead magnet to motivate sign-ups and grow your email list.
- Information Accessibility: Provide quick access to the most important files, including the terms of use, the guide, and the manuals.
- Offline Viewing: Provide an option for users to download content for later viewing, which in return improves user experience and convenience.
- Brand Authority: Offer a range of downloadable materials demonstrating your specialization, and this will create your authority in the market.
- Content Protection: Provide the confidential materials in PDF format in order to prevent any unauthorized edits or changes.
- Mobile Compatibility: PDFs are supported on multiple devices and therefore are accessible to users on the go.
- Versatile Content: Present different content formats including e-books, brochures taking into account different user preferences.
In summary, adding a PDF download button allows visitors to utilize your website more efficiently and offers a more interactive and user-centric experience.
Steps to Add PDF Download Button Using Elementor
Step 1: Add PDF to WordPress Media

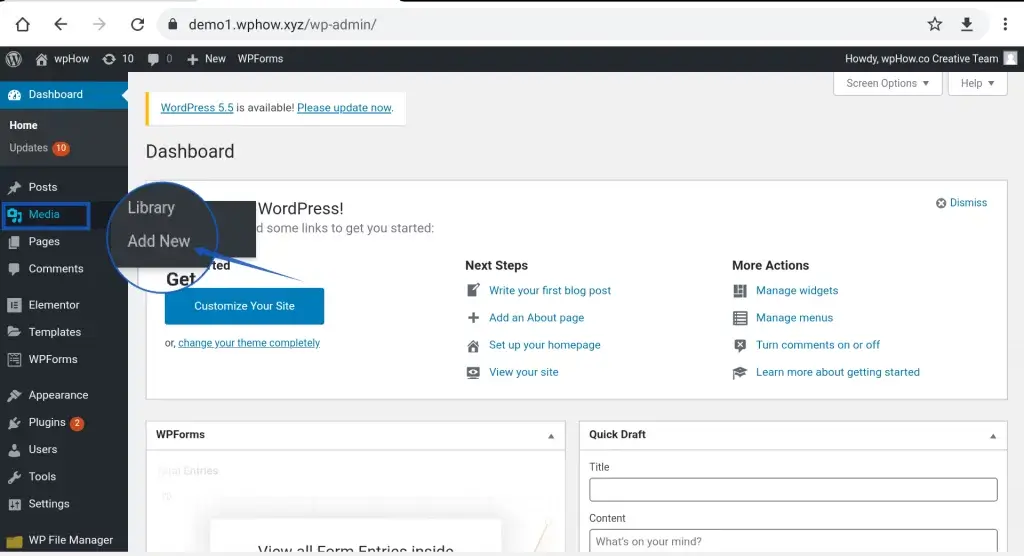
Go to Media > Library > Add New to add media to your WordPress library. This will bring up an Upload New Media Screen.
You can also add a responsive PDF button on your WordPress website using the Responsive Menu Plugin. For a detailed guide on this topic, read How to Put a PDF Menu on a Responsive WordPress Website
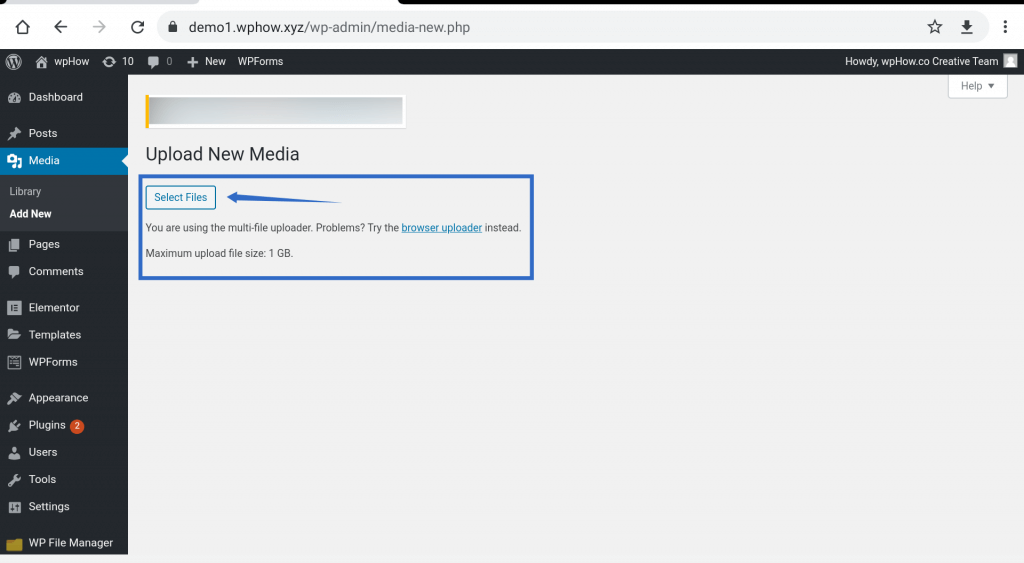
Step 2: Select Files To Upload

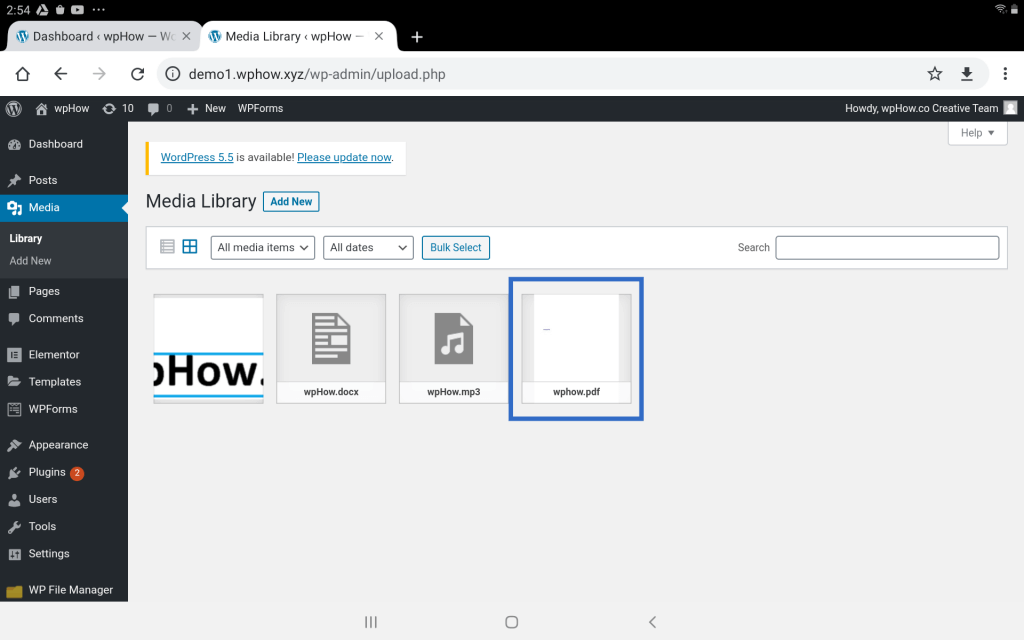
After clicking the Select Files button, you can upload a PDF file from your computer to the WordPress Media Library. Here we have uploaded an example PDF wpHow.pdf file to the WordPress Media Library.

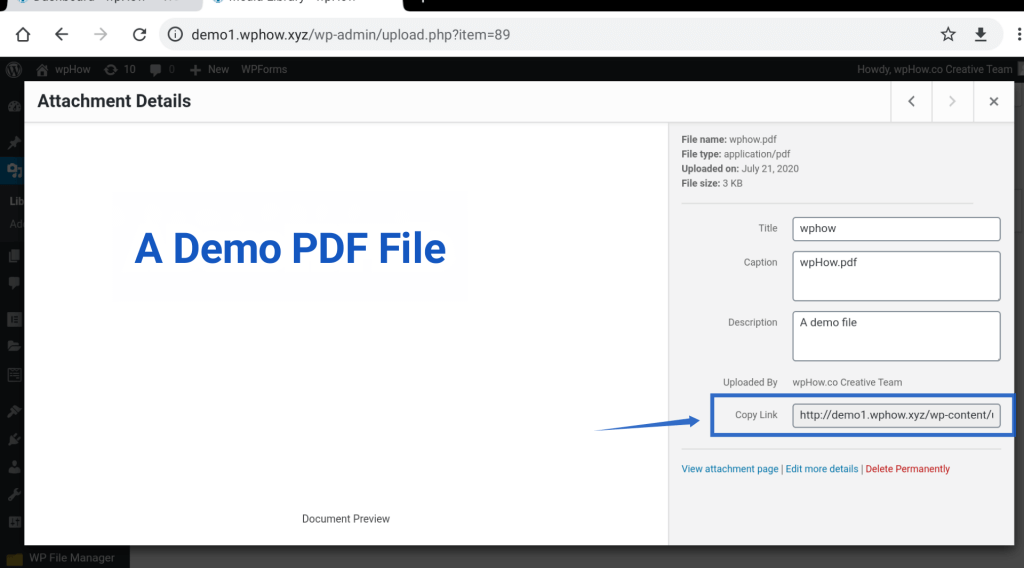
Step 3: Copy the PDF Link.
The next step in the process of how to add a download PDF button in WordPress is uploading a PDF. Since the PDF Download Button needs this PDF file link to be attached to it, we will use this link when we configure our PDF Button using Elementor.
As you select the PDF file it will bring you up to an Attachment Details page, The right-hand side panel of the Screen comes with a Copy link option.

Now it’s time to add a button using Elementor.
Step 4: Edit With Elementor
You can either create a new Page/ Post or make use of an existing one to add a Button using Elementor. To bring up Elementor click on Edit With Elementor option.
Want to add a download link in WordPress? Read How To Add A Download Link In WordPress? 3 Easy Ways
Step 5: Drag and Drop Button
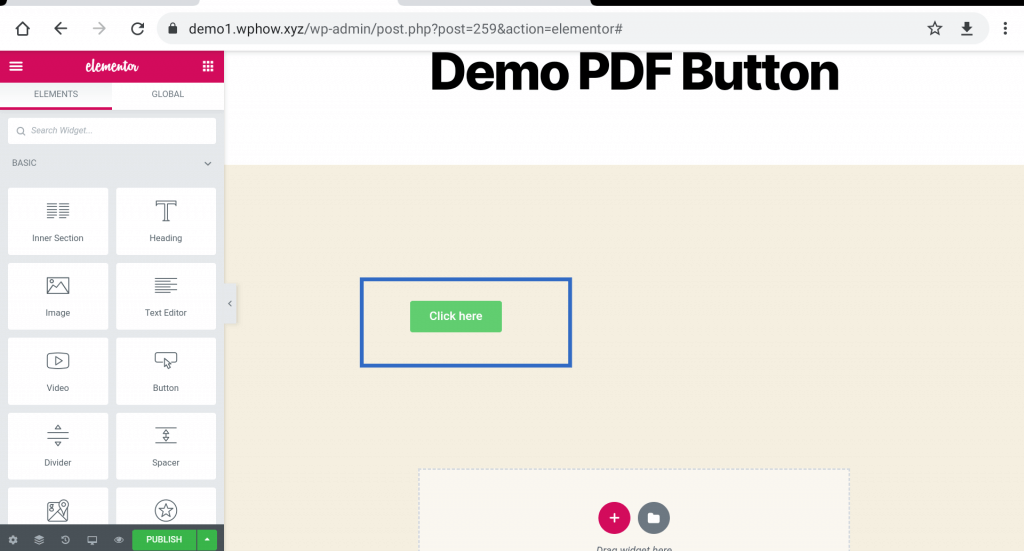
From Left Side Panel select the Button and using the Drag and Drop interface of Elementor drop it to your page.

Now you can directly change the button’s name and when you select the button, the Left Side Panel will show you the Button settings. See the image.

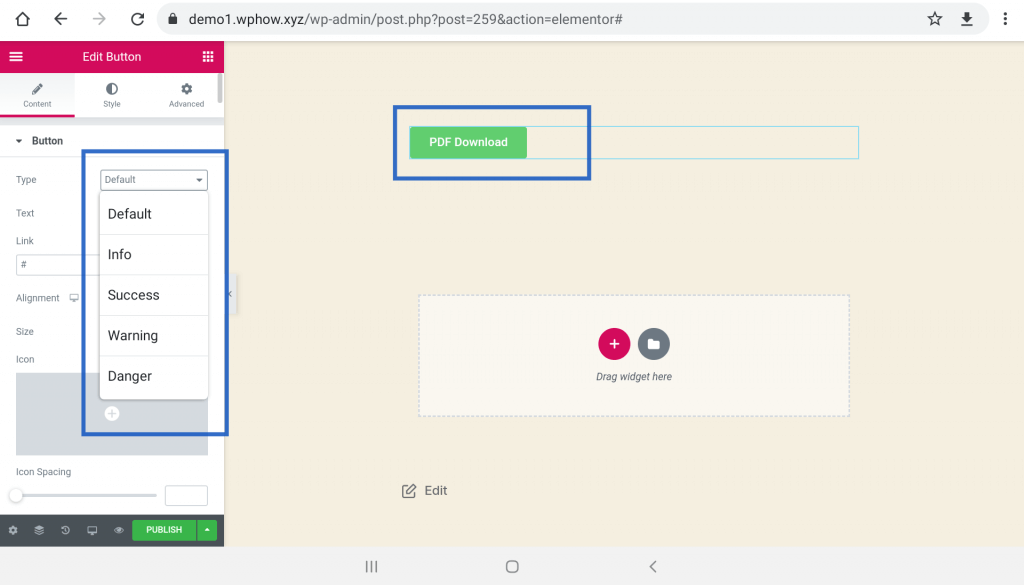
Edit Button Screen comes with its Tabs, here options from Content Tab are shown.
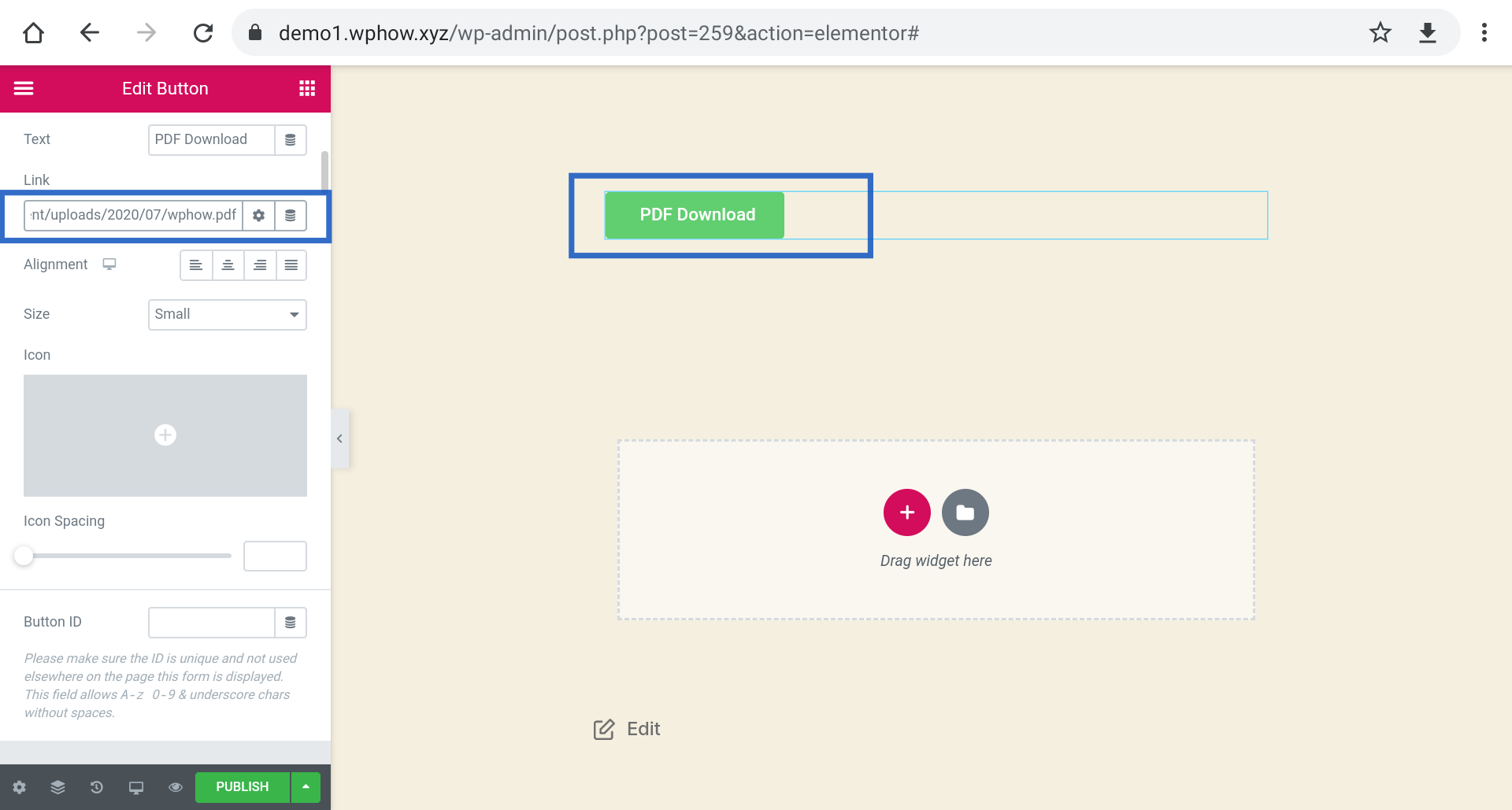
Step 6: Add Link
Type option can be set to different Button types as shown in the figure above. There is an option link where we have to paste the PDF link we already copied. See the upper section Copy the PDF Link.

After publishing the post you can easily open the PDF file in your Browser Windows by clicking on PDF Download Button and downloading it to your computer.
Wrapping Things Up
And that’s the end of this blog. We hope this blog has helped you to add a PDF download button using Elementor. Adding a PDF download button with Elementor gives you access to various customization features. Elementor is an amazing visual website builder that can level up your website visual game with advanced styling, layout, and editing.
If you like this blog, also read our step-by-step guide on How to Add a Surprising WordPress Background Image in 5 Minutes. (Easy Methods), 5 Best Strategies to Add Amazon Links to WordPress and 5 Best Strategies to Add Amazon Links to WordPress.
FAQs
1. Can I add a PDF download button to my WordPress site using Elementor?
Yes, you can easily add a PDF download button using Elementor by following a few simple steps:
1. Upload PDF to WordPress Media Library.
2. Copy the PDF file link.
3. Edit page with Elementor.
4. Drag and drop Button widget.
5. Paste the PDF link in the button settings.
6. Customize button text and style.
7. Publish the page to make the PDF download button live.
2. What types of content can I link to with the PDF download button?
You can link various types of content such as lead magnets, terms and conditions, menus, application forms, etc., using the PDF download button.
3. Do I need to upload the PDF file to the WordPress Media Library first?
Yes, before adding the PDF download button, you must upload the PDF file to the WordPress Media Library or ensure it already exists there.
4. How do I customize the appearance of the PDF download button in Elementor?
You can customize the appearance of the PDF download button in Elementor by adjusting settings such as button text, style, and link URL.
5. Is Elementor a user-friendly tool for website customization?
Yes, Elementor is a highly intuitive visual website builder that offers advanced styling, layout, and editing features to enhance your website’s visual appeal.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre
0 Comments