How To Add A Download Link In WordPress? (3 Easy Ways)
Looking for an easy way to download links in WordPress?
A download link in your WordPress site helps to enhance user experience. Whether you are a blogger looking to add a downloadable e-book, a business owner who wants to add product manuals or a content creator who wants to add multimedia content, adding a download link gives you the ability to share files and resources with your website visitors seamlessly.
Here, in his guide, we will show you 3 simple ways to add a download link in WordPress.
You can watch this video to understand better about adding a download link or read the below-mentioned steps:
Why Add a Download Link in WordPress?
Adding download links in WordPress serves several purposes:
- Resource Access: Downloadable links enable visitors to download additional resources like PDF files, photos, audio files, or software directly from your website.
- Content Distribution: You can offer different types of content such as eBooks, whitepapers, templates, and guides and just give the download links.
- Convenience: Users will enjoy downloading files for offline viewing and sharing with friends which will add to the convenience and easy access.
- User Engagement: Downloadable content can be an effective way to boost user engagement by providing useful information that will keep visitors eager to spend more time on your site.
- Lead Generation: A link to download can be used tactically to capture user information by requesting the email addresses or other details of visitors before they access the content, aiding in lead generation.
- Promotional Material: Download links can also be utilized for handing out promotional items such as coupons, vouchers, or unique offers to your audience.
In general, adding download links to the WordPress platform improves the user experience by making resources more accessible, helps to achieve your website goals regarding lead generation and content distribution, for example.
Method 1: Add a Download Link in WordPress as a Hyperlink
A Hyperlink can be used as a download link in a WordPress post. Steps to create such a hyperlink are given below.
Step 1: Open your post in Gutenberg Editor.
Dashboard >> Post >> All Post >> Click On Your Post.
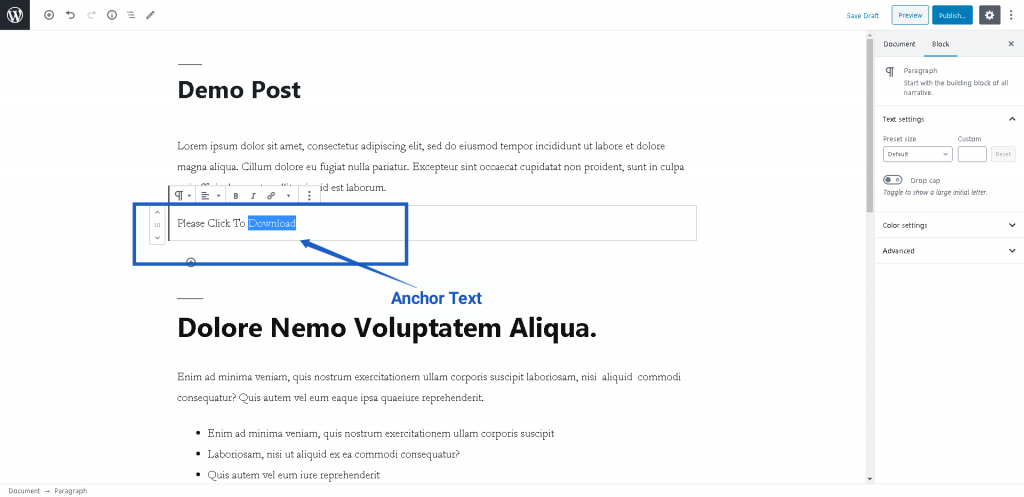
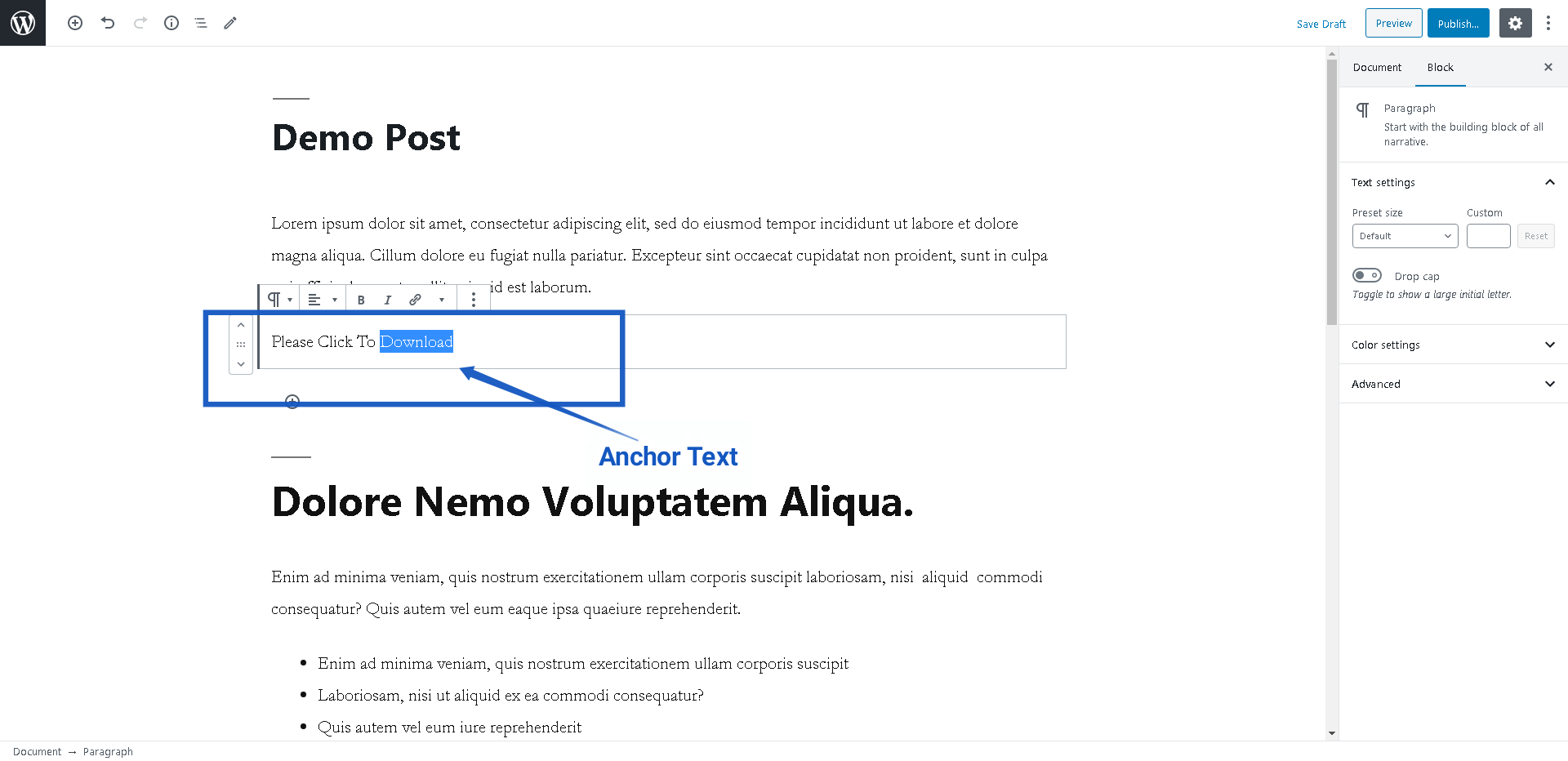
Step 2: Add Anchor Text In Post.
Add your anchor text in the post where you want to provide a download link for readers. If you already have your anchor text in the post then you can jump directly to Step 3.
Step 3: Select Your Anchor Text.

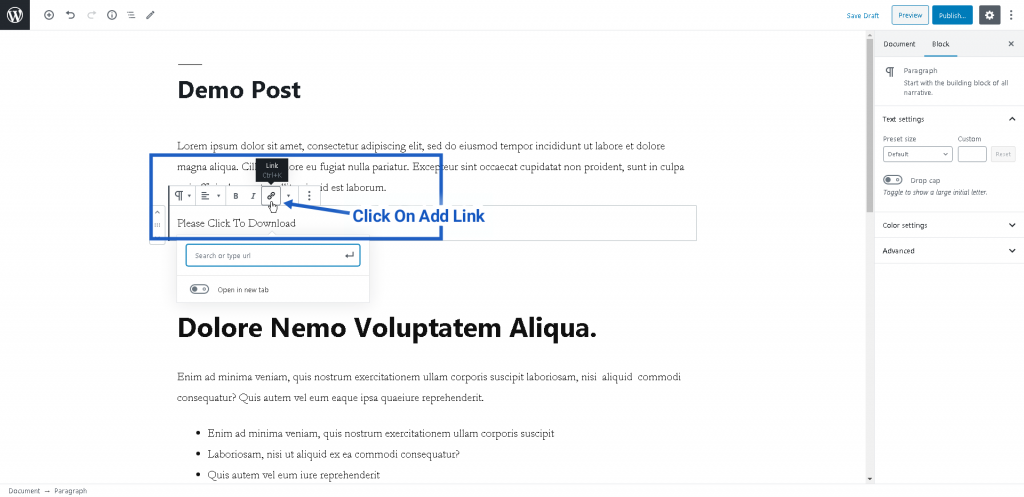
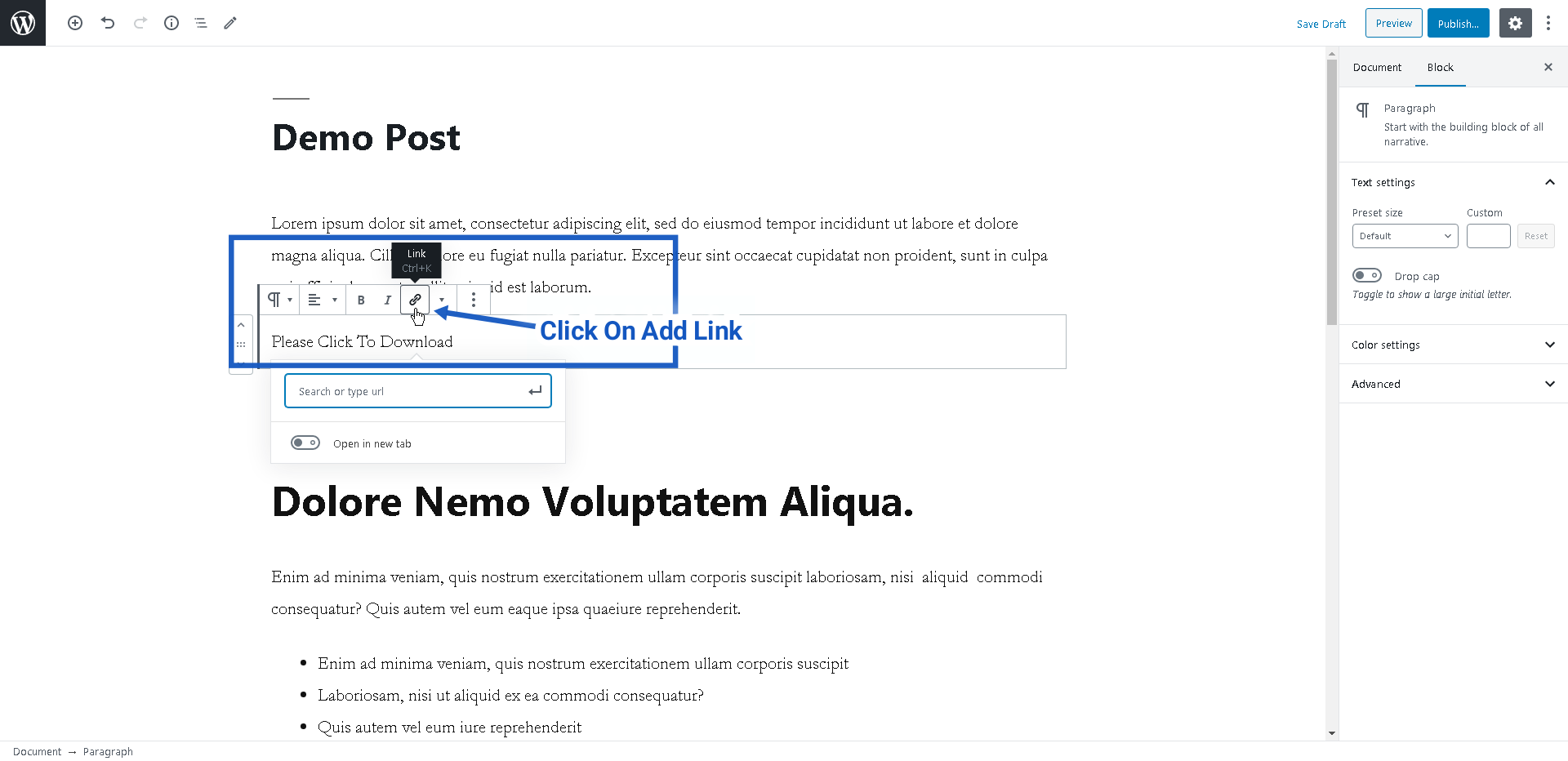
Whenever you select the anchor text, Gutenberg Editor provides an add link option (see the image), where you have to paste the link of the downloadable file, but the question is how can I find the link to the downloadable file? The simple answer to this question is first you have to add your downloadable file to the media library of WordPress. WordPress has very easy steps to add files in the media library, here are the steps.

To Add A File In the Media Library
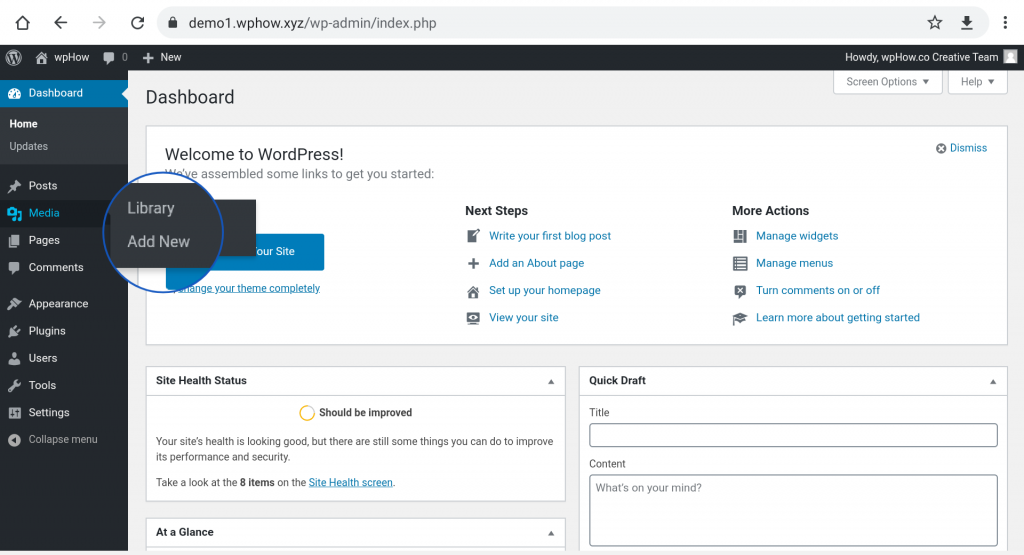
Step 1: Click On Dashboard >> Media >> Add New

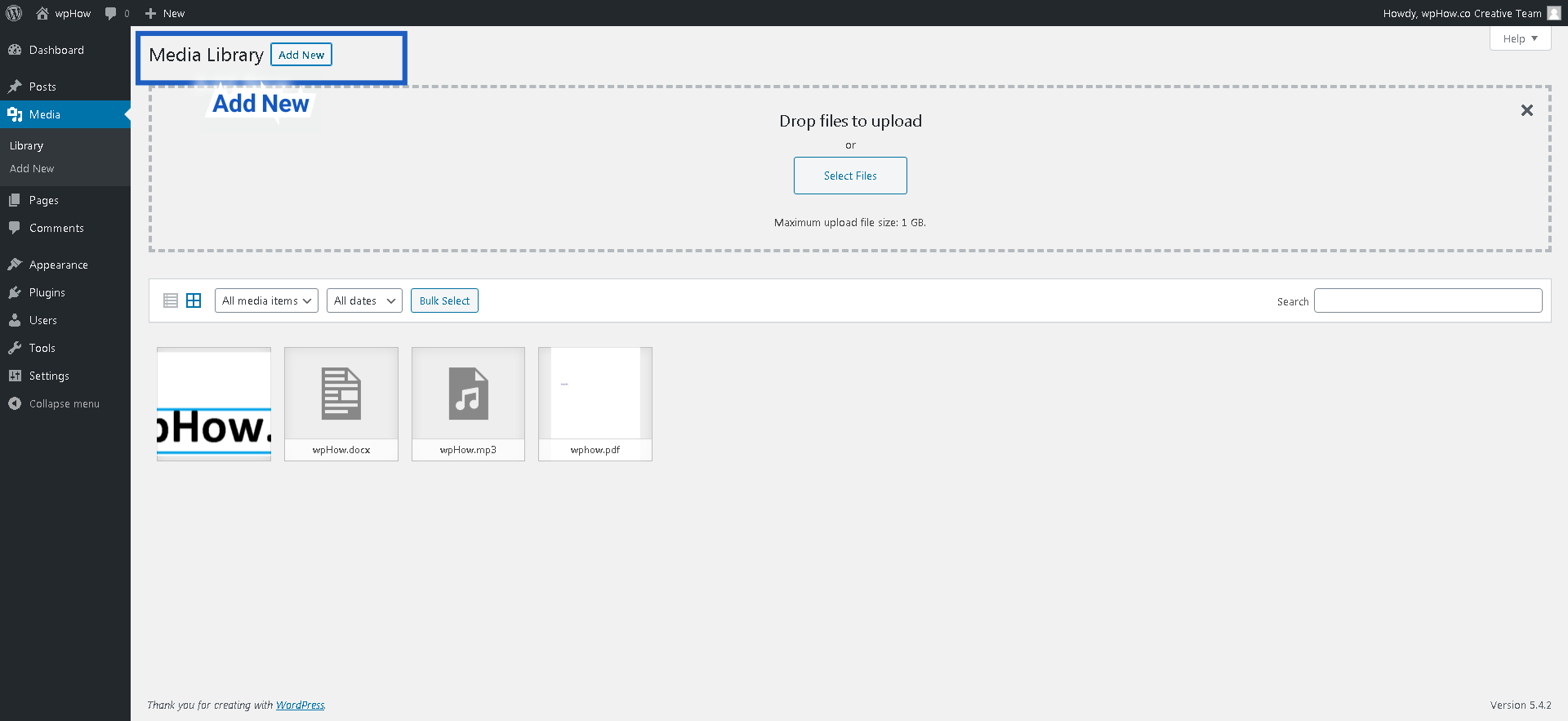
Clicking on the Add New option headed you to upload Media Screen where you can either drop or select your file from your computer. No matter which option you choose, both options will upload your file to the WordPress media library.

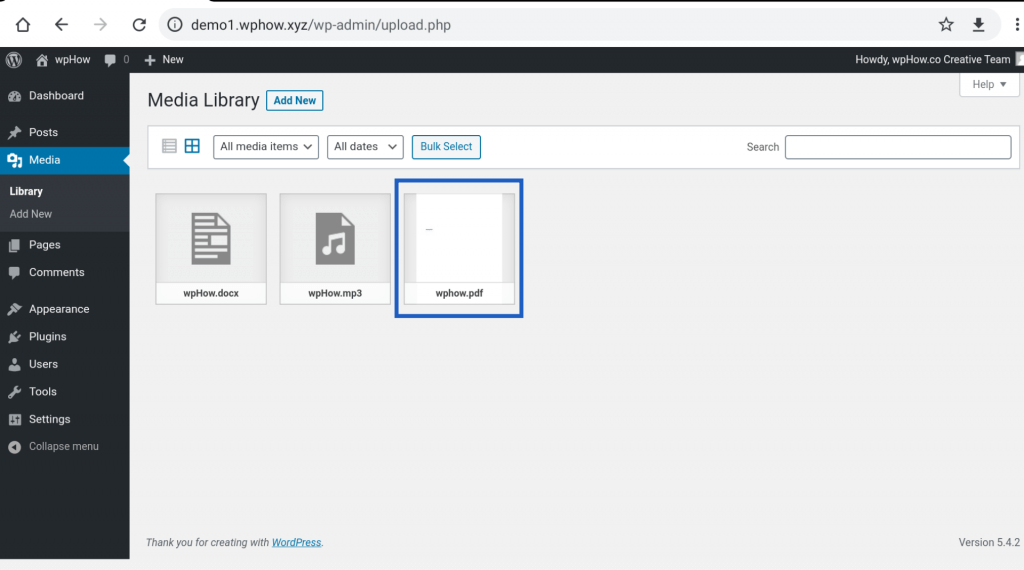
Step 2: Click On Dashboard >> Media >> Library.
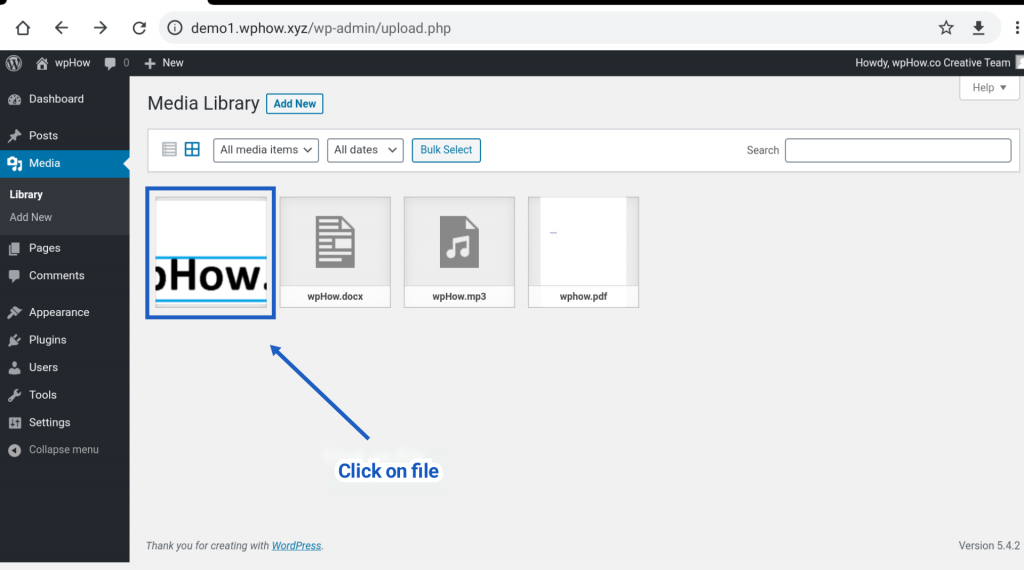
Clicking on the Library option headed you to the WordPress Media Library Screen. Where you will get your all uploaded files.

Step 3: Click On Your File.
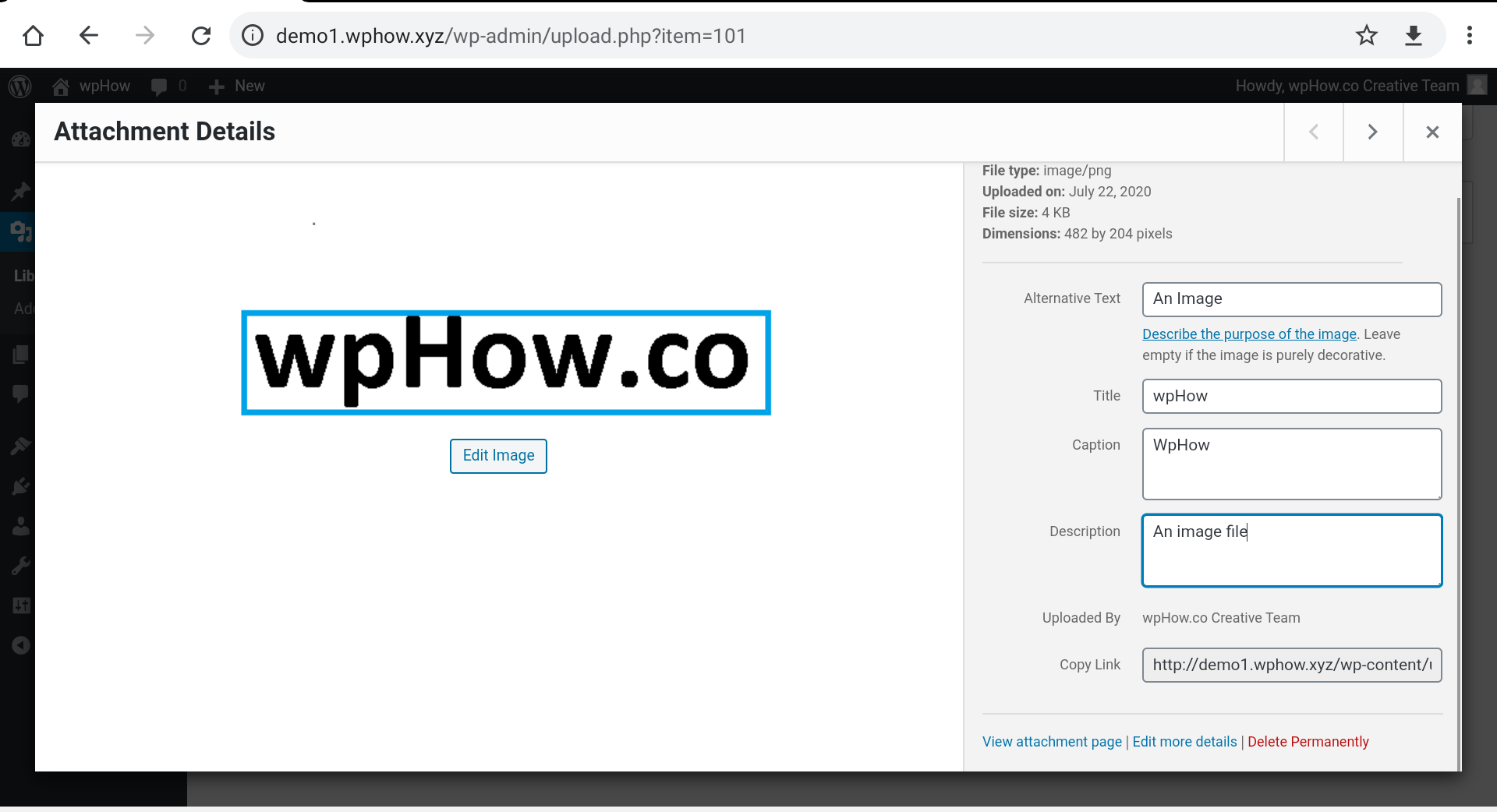
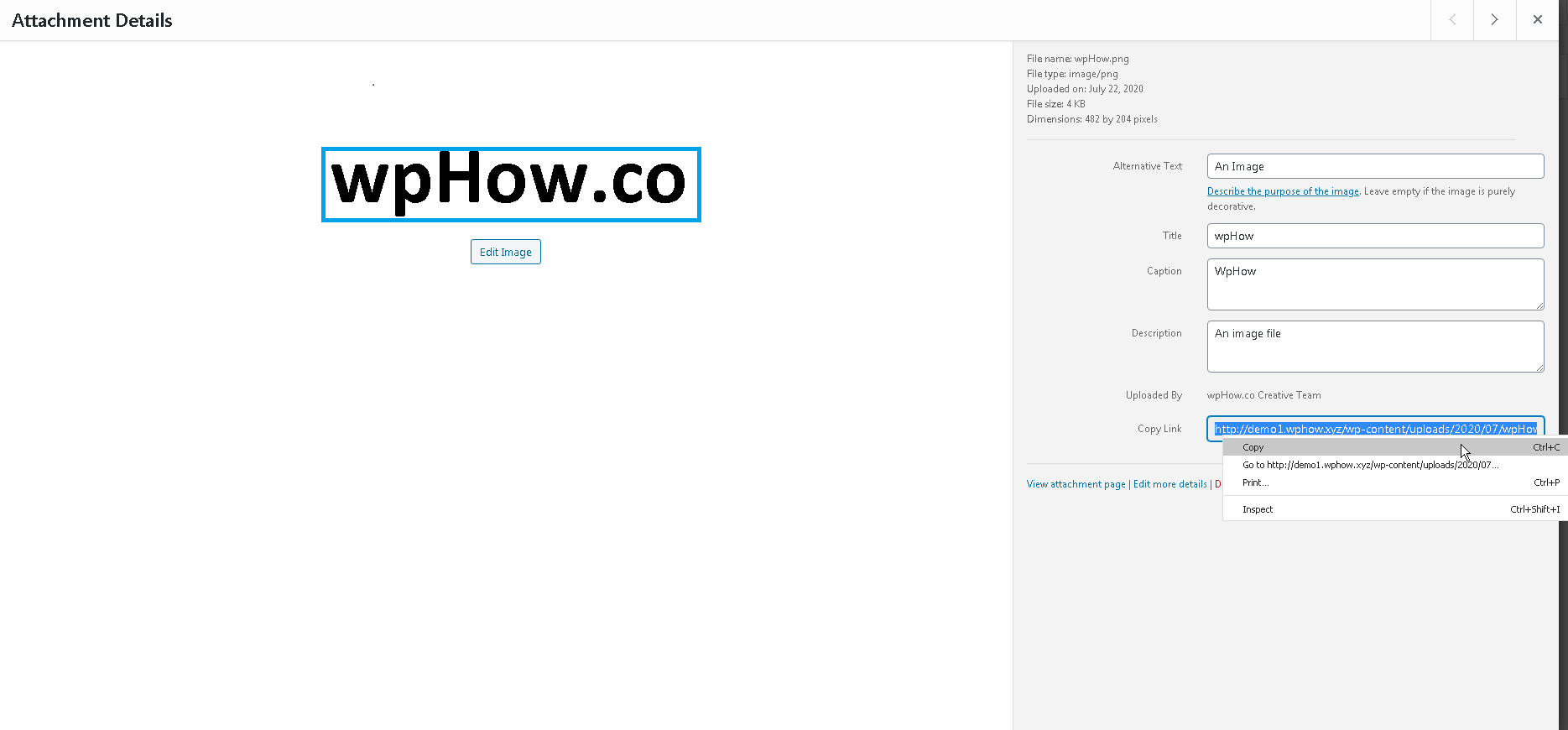
As you click on your file in the media library, an Attachment Details screen will appear. Where you will get the copy link option which is the path of your file in the WordPress media library.

Step 4: Copy Link.
Just copy the path given in the Copy Link option.

Step 5: Paste the Link.
Step 5.1 Select Anchor Text.

Step 5.2 Click On Add Link.

Step 5.3 Paste Your File Link
Update your post and you can test the result.
Looking for an easy way to import and export WordPress users? Read, How To Import and Export WordPress Users in an Easy Way? (Exporting WordPress Users Within 5 Minutes)
Method 2: Add a Download Link in WordPress for a .PDF File
To add a download link in WordPress for a .PDF file, read the following steps.
Using File Block.
You can find File Block under the Common Blocks category of Gutenberg Editor. File Block provides two options, You can either upload or pick your file from the media library. Here are the steps.
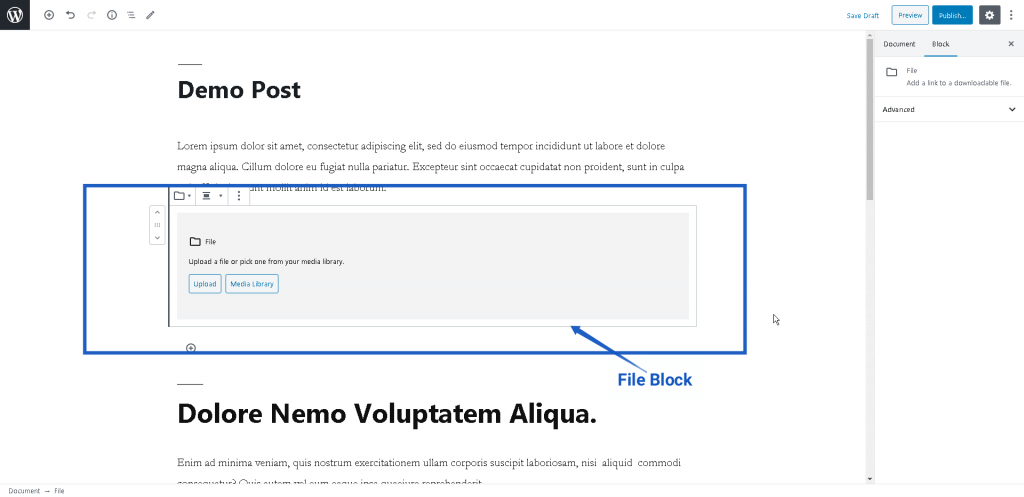
Step 1: Inset File Block
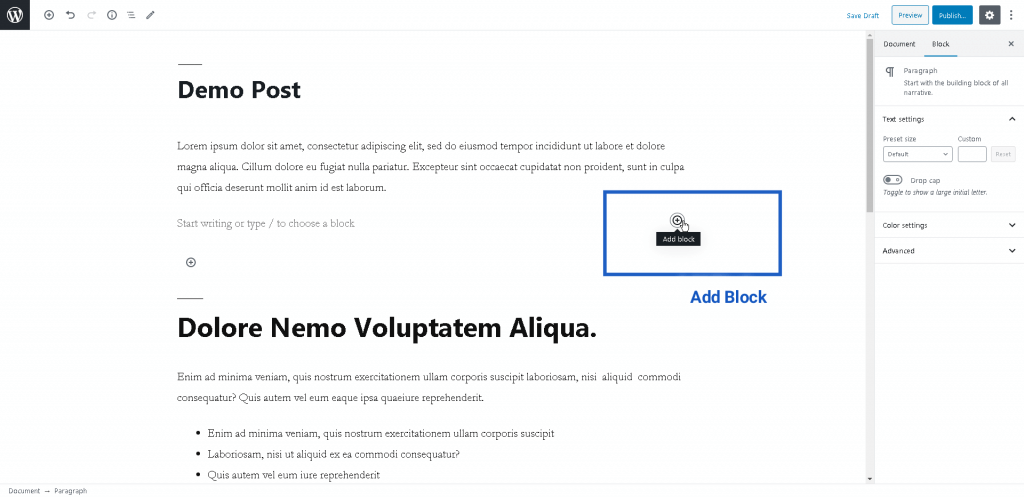
Step 1.1 Click on + sign

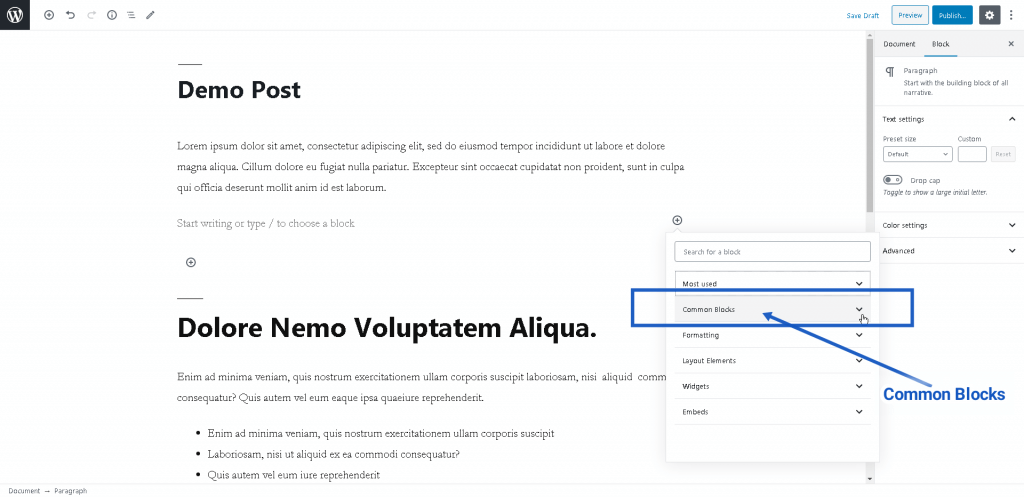
Step 1.2 Select the Common Blocks category.

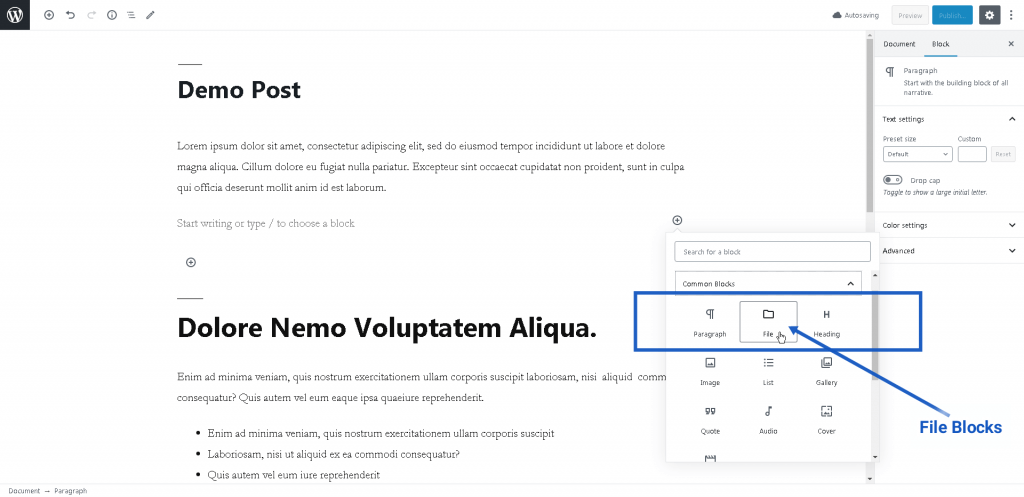
Step 1.3 Click On File Block.

File Block Insertion.
You can select your file using the upload option where your selected file will be uploaded to the WordPress media library from your computer or you can pick your file from the media library if you have already added it to WordPress Media Library.

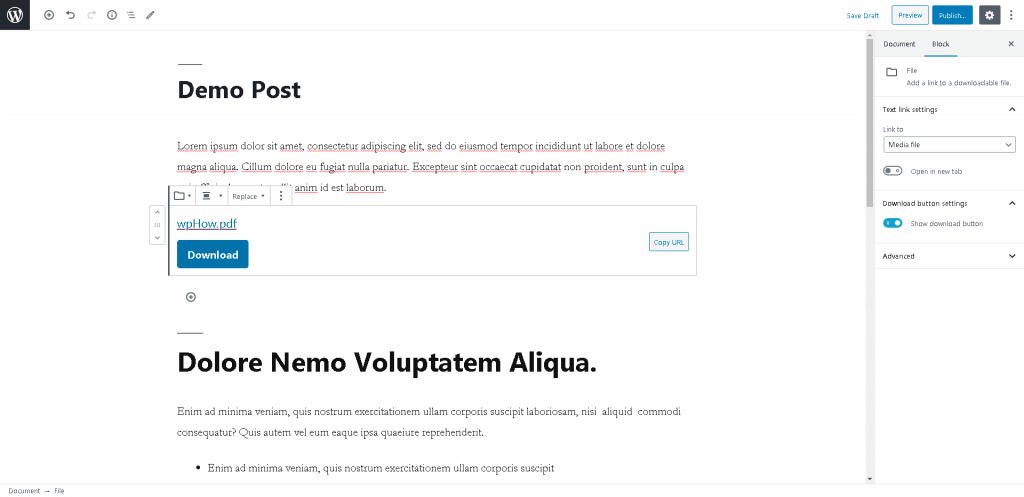
Step 2: Select Your File.

After Effect.

Want to create a Gravatar for WordPress? Read, How to create a Gravatar for WordPress?( A Simplified Guide)
Method 3: Add a Download Button to a WordPress Page
You can also make use of a button as a download link for your file. Here are the steps.
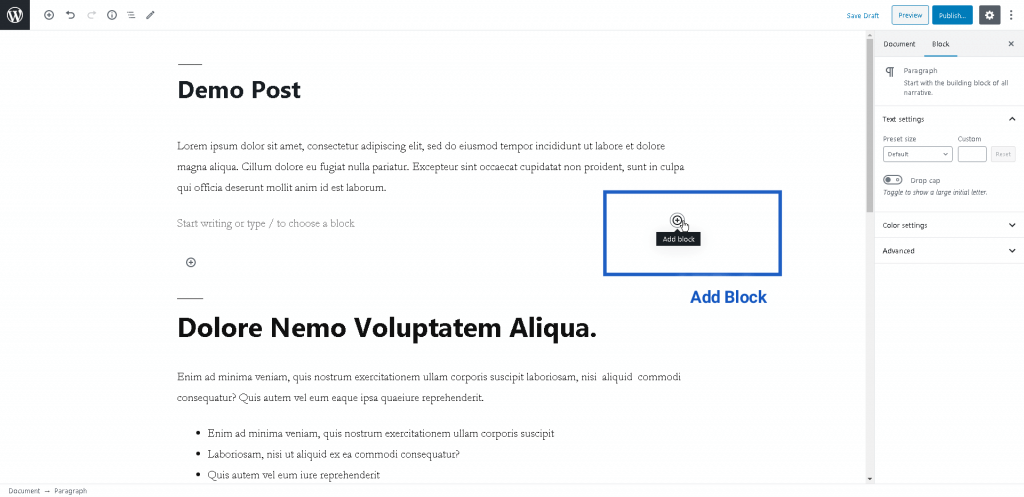
Step 1: Adding a Button Block.
Step 1.1 Click on + sign [Add block].

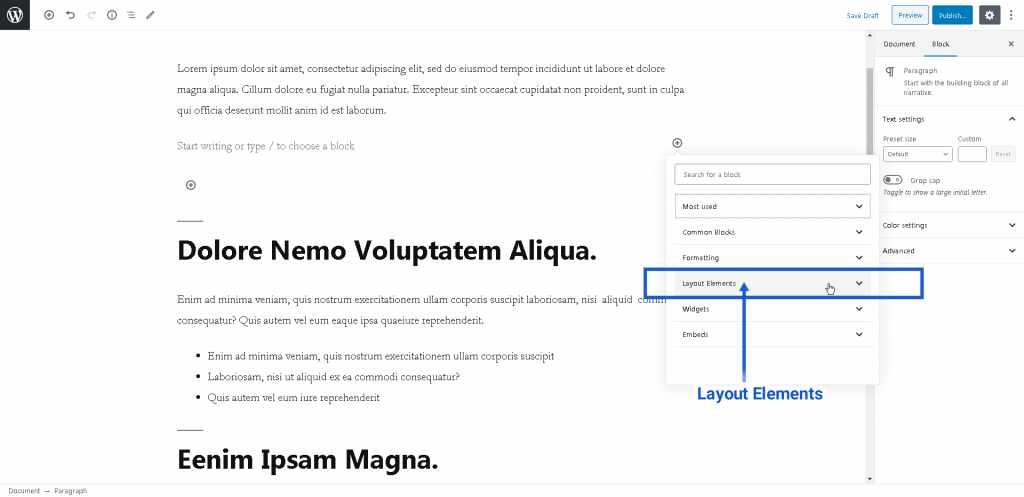
Step 1.2 Select Layout Elements Category.

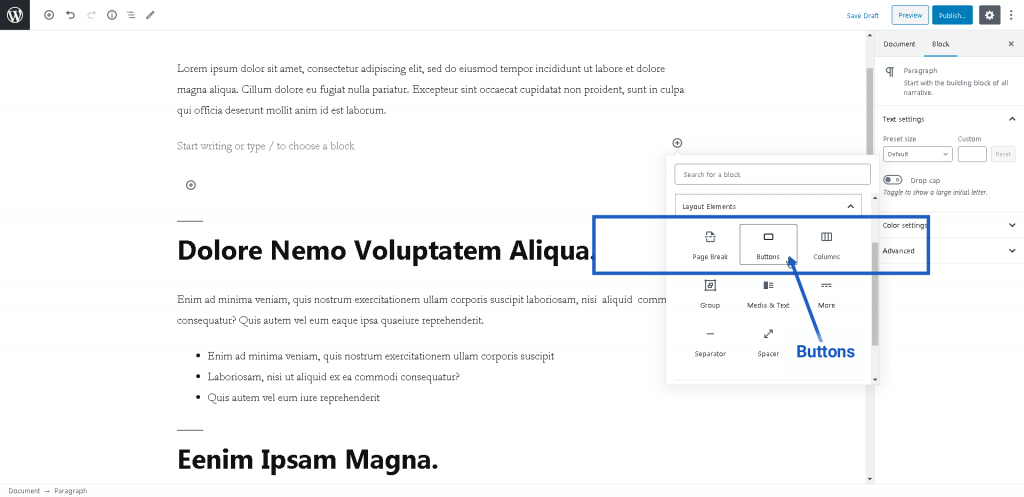
Step 1.3 Click On Buttons Block.

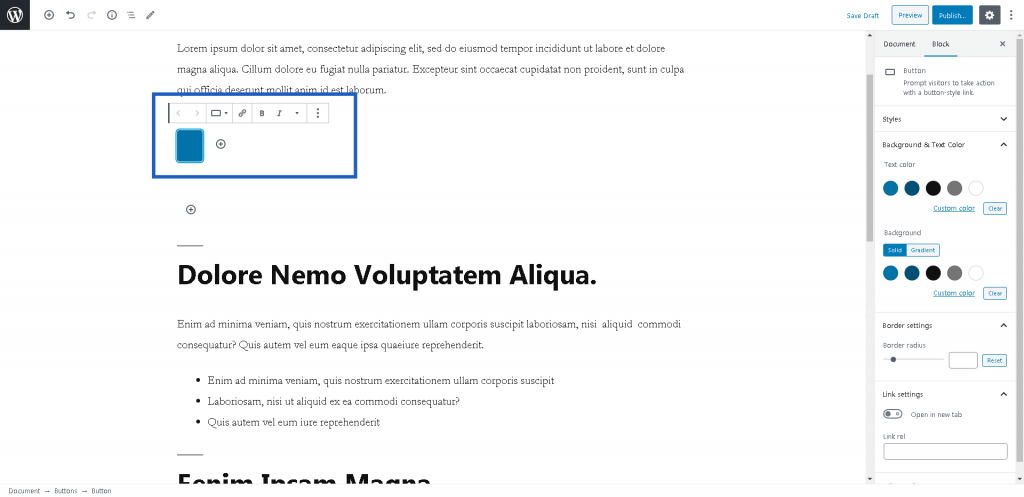
A button will be inserted into the post without any caption (name).

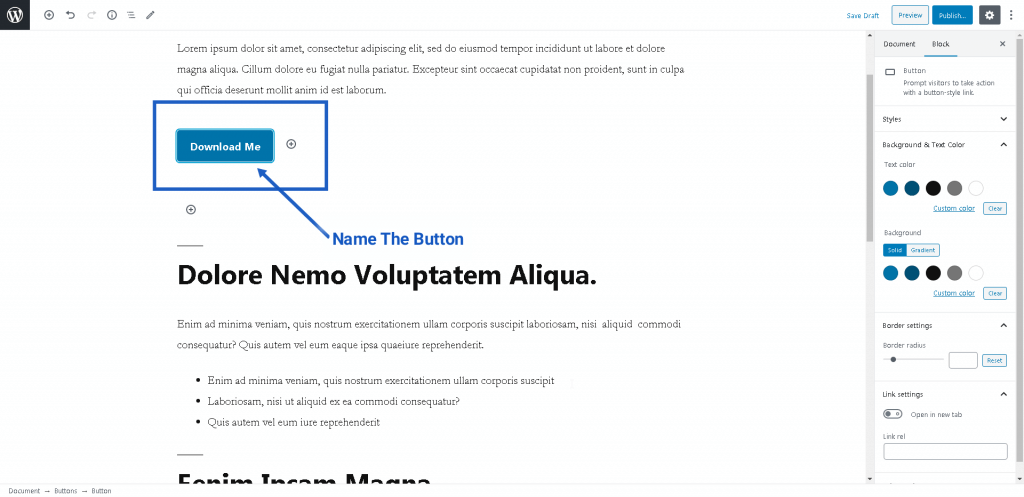
Step 2: Name Your Button.

When you get the button inserted in the post, initially it has no name, so just give a name to that button like Download Me.
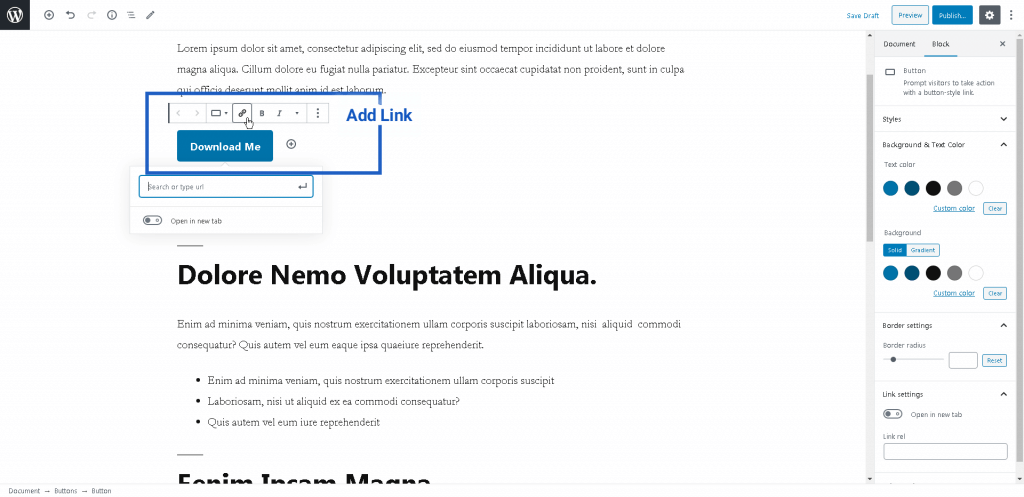
Step 3: Select The Button.
Gutenberg Editor provides an add link option (Ctrl+k) when you select the Button.

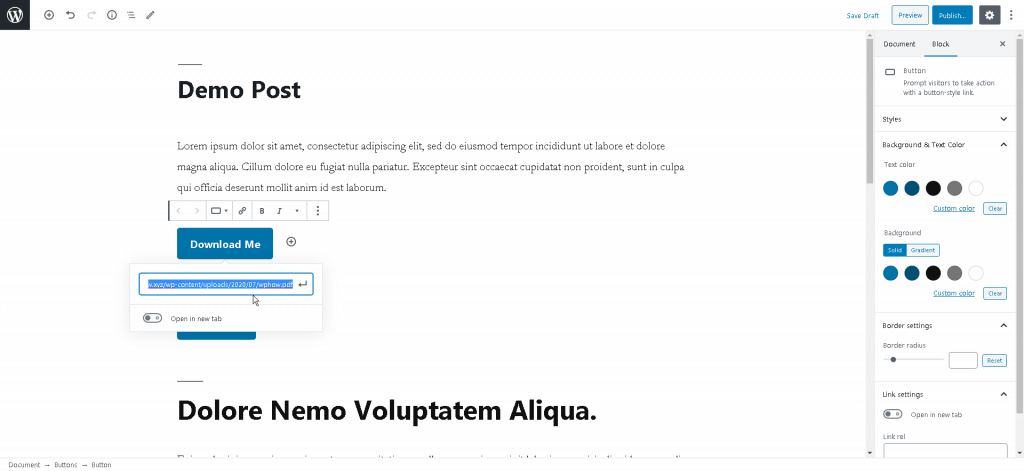
Step 4: Paste Your File Link.
Now you have to paste your file link [How To Get File Link] in the add link option and press Enter. Now this newly inserted button becomes a download button for your file.

To Conclude
These 3 methods will help you easily add a download link in WordPress. They empower you to add more valuable content to your WordPress website and offer an exceptional user experience to your visitors.
Additionally, if you want to take your website to the next level and give it a more stylish touch, why stick with those plain, old links? Instead, you can add a trendy button block. Thanks to WordPress’s nifty feature that allows you to add multiple buttons in a single block. So you can get creative and play around with different layouts and download choices to make your visitors go “Wow!”
If you like reading this blog, also read, How to Display “This Site Uses Cookies” Cookie Notice in WordPress?, Setting Up FrontPage And Post Page – Best Explained in 5 mins and How to Properly Move Your Blog From WordPress.com to WordPress.org? (4 Easy Steps)
FAQs
1. How do I make a downloadable link in WordPress?
To make a downloadable link in WordPress, upload the file to your media library, then copy the file URL and create a hyperlink with it.
2. How do I add a download URL?
Adding a download URL involves uploading the file to your media library and copying the file URL to create a hyperlink.
3. How do I add a downloadable PDF to my WordPress site?
To add a downloadable PDF to your WordPress site, upload the PDF to your media library, then create a hyperlink using the file URL.
4. How do I add a link to a file in WordPress?
Adding a link to a file in WordPress entails uploading the file to your media library, then inserting the file URL as a hyperlink.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre
0 Comments