How to Use Landing Pages for Lead Generation in WordPress? (2 Different Methods)
Each visitor of your website is a potential client and in what way do you change the casual surfers into dedicated customers? The answer lies in a powerful tool at your fingertips: landing pages.
With a well-designed landing page, lead generation in WordPress becomes much more effective. Specially crafted landing pages that are intended to both catch the eyes of your visitors and transform them into prospects can prove to be a blessing for your business.
Here in this blog, we will show you how you can craft a compelling landing page that will help you with lead generation in WordPress.
What Is a Landing Page?
A landing page is a specific web page designed with a singular and focused purpose. This is the gateway into a site or a given component of a site. A landing page has one essential purpose – this is converting visitors into leads or purchases thus an important part of internet sales.
Landing pages that are specific in terms of product or service are critical elements for digital marketing strategies. It is customized specifically for the goals of any marketing or promotional effort.
It includes an attention-grabbing title, brief yet comprehensive details about the offer, and prominent CTA buttons that serve as a guide in taking a particular action. Landing pages have limited navigation options thereby limiting distractions for the visitor whose attention is concentrated on the conversion objective.
Landing pages in essence play a crucial role in directing online traffic to particular activities, increasing the effectiveness of online marketing campaigns, and achieving the desired results.
Also read, How to Add a PayPal Payment Form in WordPress? (4 Easy Steps)
How to Create a Landing Page for Lead Generation in WordPress?
Here, we have mentioned two different methods for creating a landing page in WordPress.
Method 1: Creating a Landing Page With Manual Method
Step 1: Sign In to Your WordPress Dashboard.
The very first step of lead generation in WordPress is to log into your WordPress admin dashboard.
Step 2: Create a New Page

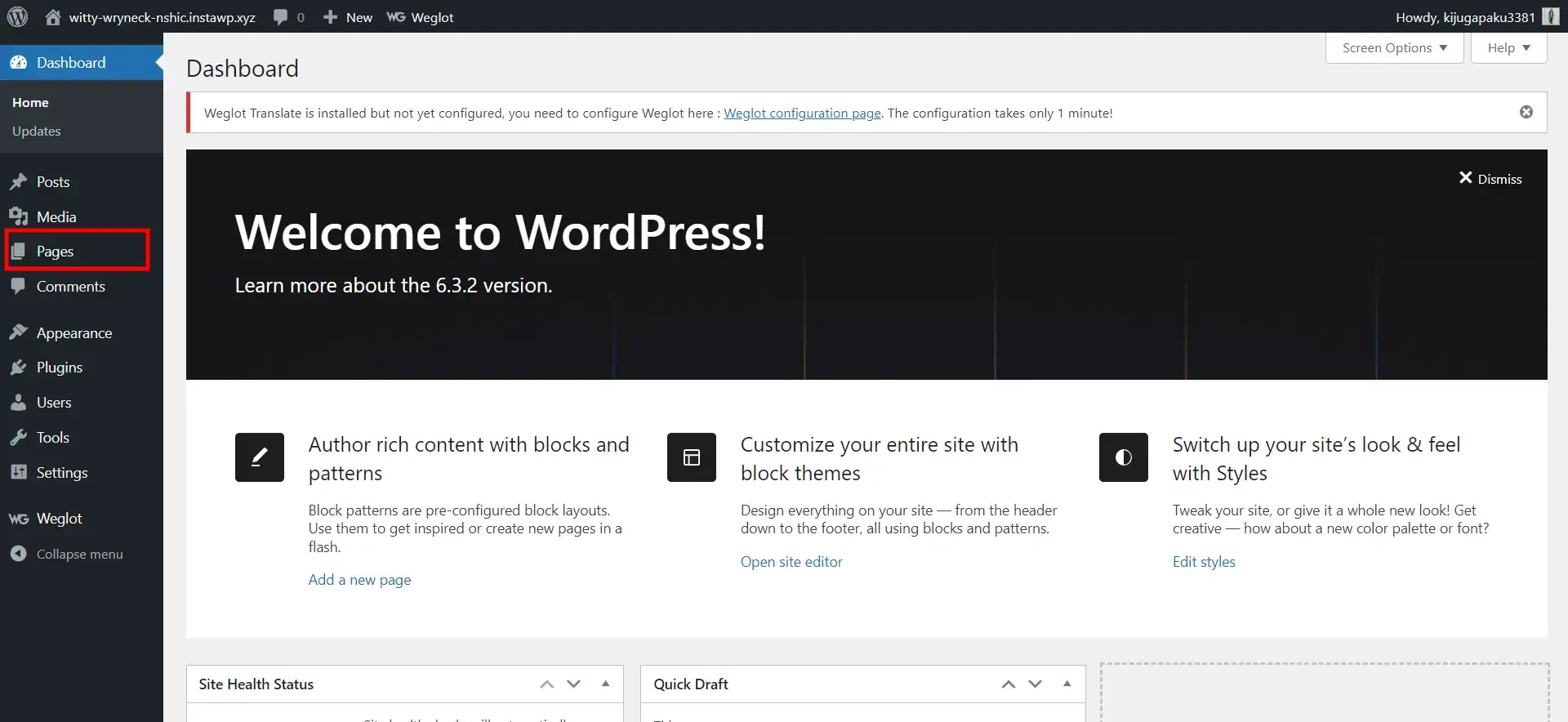
Next, visit Pages on the left lower panel after logging in. From here, you click “add new” and create a new page.
Step 3: Title Your Landing Page
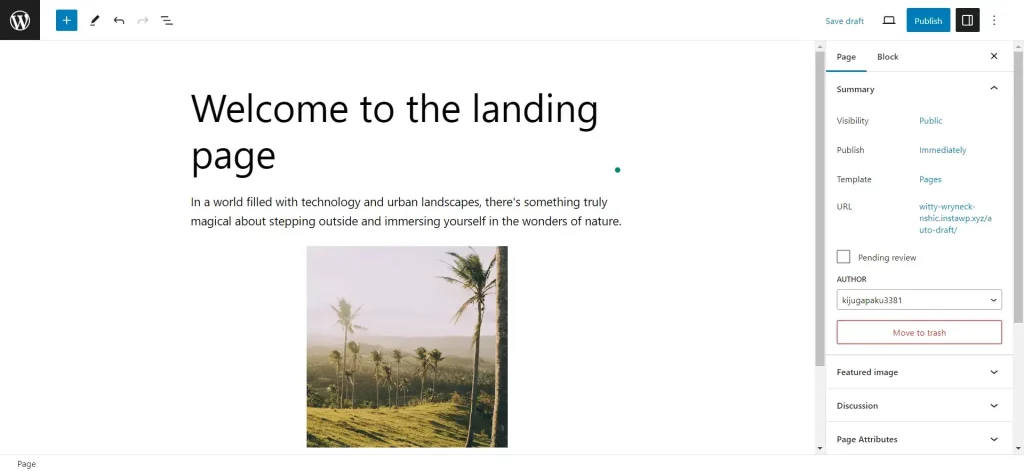
For lead generation in WordPress, give a good title to your landing page in the page editor. The title should be short and specify what the page is about like the “Exclusive offer” landing page.
Step 4: Customize the Page Content

Add text, images, and any other media elements to customize your landing pages for content. Tell them what you are offering, how it will benefit them in ways they have never experienced before, and get them to do something about it.
Step 5: Include a Call to Action (CTA).
A CTA is very important for lead generation in WordPress. Choose the text within which the call to action will be inserted.
Select “add block” on the editor and then click on the “button”. You may customize the button text in order for your visitor to do what you expect him to (for example, “Get Started” or “Download Now”).
Attach the button to the corresponding location for instance a signup page or a downloads page.
Step 7: Preview and Publish
Once done with all the customization, preview the landing page you created for lead generation in WordPress and if everything is according to your preference, then publish it.
Method 2: Creating a Landing Page Using Elementor
Install and activate the Elementor on your WordPress website.
Step 1: Create a New Landing Page
From your WordPress dashboard, go to templates and then click on landing pages so that you can exploit Elementor’s dedicated interface for creating landing pages. Then, click “Add new landing page”.

The good part about using Elementor is that you can either use one of the pre-made landing page templates or create a landing page for yourself.
Step 2: Choosing Colors, Fonts, and Color Picker
You must get your visual editor configured before you plunge into the design aspect of the landing page. Every time that you generate a fresh landing page in Elementor, it applies the default template – the Elementor Canvas page layout by default. The design gives you a “clear” page – that is minus the usual header, footer, and sidebar. This is a choice you might want to think about when developing your landing page. –
Set your default global colors like primary, secondary, and text colors. Adjusting these defaults will allow you to use your desired color choices on new widgets without further effort. Set up the fonts and pick out an appropriate style for your brand. Furthermore, create a color picker and choose the appropriate colors that you will use while constructing the page.
Step 3: Hero of the Landing Page
Mostly you will find a heading, text editor, and button widgets in the upper part of your landing page. In this regard, think about using the background image blend mode and overlaying the headings. One should adjust the background color to the color of choice, and add another layer using the background overlay feature typically with a picture overlay.
Turn to the advanced options if you want to overlap your headings and subheadings. Here you should add a negative bottom margin to the first heading.
Step 4: Landing Page Header (Header & Navigation Area)
Visitors can be guided easily through useful navigation links which are placed under the header and navigational area leading them to appropriate sections of the landpage. You can prepare for the menu structure by creating three links (for example, about, features, and gallery). Each link is connected to the relevant section using a hashtag.

Step 5: About Area (Landing Page About)
Your landing page’s About section normally has only one column made up of elements such as icons, headings, and text editors.
Ensure that your design is straightforward, yet engaging. The heading can overlap the icon creating a special effect. To achieve this, reduce the size of the icon and set a negative margin at the bottom.
Step 6: Designing a Features Area
You can also add some pictures and short descriptions of the features of your product/service on the Features section of your landing page. Ensure your choice of the background icon effects for this section is visually appealing as it was seen in the previous section.

For every feature, you can copy and paste this section but make sure it is fit for use in mobile.
Step 7: Gallery Area (Landing Page Gallery)
A subsection inside can be structured as a Gallery by simply using the Columns widget. Formulate your personal custom gallery by combining different widgets. A spacer widget is used to specify background colors for some particular columns.
Step 8: Landing Page, Contact Area & Contact Form
The contact area is an important component of your landing page for lead generation in WordPress where potential customers interact with you directly.
Tailor the form’s appearance to suit your page design. Furthermore, Mailchimp and other email marketing services are easily integrated through Elementor’s built-in form integrations.
Looking for an easy way to edit WordPress template files? Read, How To Edit WordPress Template Files? 3 Easy Methods
What to Include on Your Landing Page?
1. Clear and Compelling Headline
For lead generation in WordPress, create an eye-catching heading for the landing page. Visitors must be able to grasp the essence of what you are offering through your headline so that they can proceed to read more.
2. Engaging Visuals
Quality, picture, video, and graphic increases the attractiveness of the page to explain an offer and draw people’s attention.
3. Concise and Persuasive Subheading
As an additional element that gives more clarity and underpins the worth of your proposal, visitors will be encouraged to proceed reading to this section.
4. Call to Action (CTA)
Visitors are guided through an appropriate action such as signing up, downloading, purchase using a large and prominent call to action button that has action-oriented text.
5. Benefit-Oriented Content
It is quite clear that you have to explain to visitors how they stand to benefit, address their needs, and show them what they are going to get in return.
6. Lead Capture Form
This is a simple questionnaire that collects visitors’ contact details for possible WordPress marketing purposes. Ensure that your questions are limited to just a name and an email.
7. Trust and Credibility Elements
Trust and credibility are boosted by including elements such as testimonials, reviews, security badges, or mentioning reputable partnerships.
8. Clear and Specific Offer Details:
Ensure details like pricing, terms, and limitations are clear so that clients don’t confuse or have doubts in mind.
9. Scannable Content
Make sure your content is broken down into easy-to-understand sentences with proper headings and bullet points so that visitors will be able to get an important outline of the main thing.
10. Mobile Responsiveness
Since many potential visitors will be using smartphones and tablets to access the site, make sure your landing page can handle mobile devices.
In a Nutshell
Landing pages are the ingredient that will make your WordPress website an advertising and lead-generating machine. Following these strategies will help you to get more leads, attract audiences, and boost your business in a manner it has never experienced. So, why wait? Try out these tips at your earliest convenience and you will witness the change yourself.
We hope that this blog has armed you with the information and the necessary skills to maximize the use of landing pages for lead generation in WordPress. If you like reading this blog, also read How to Display “This Site Uses Cookies” Cookie Notice in WordPress? and Create a Password Protected WordPress Website – 5 min Guide Simplified.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre
0 Comments