How To Create A Child Theme In WordPress? 3 Easy Ways
Sometimes we want to customize some features of our currently active theme. To customize our original theme we have to follow a proper recommended way to do so, which is not just to edit our core parent theme files, instead, we will have to create a child theme and then customize it. The article on how to create a child theme in WordPress is a step-by-step guide for beginners to learn to create a child theme and also covers some child theme basics.
What Is A Child Theme In WordPress?
A child theme also is a theme.
- It can inherit the parent theme’s functions, layout settings (front-end look and feel), etc.
- It can override some functions of the parent theme.
- It can introduce or add some new elements along with the parent theme’s default elements.
- It can modify some areas of the parent theme.
- It keeps your theme modification or customization separate from your original parent theme.
- All can be done without touching or modifying any of the parent theme’s core files.
- Even when your parent theme gets updated, your customization in the child theme remains preserved.
- A child theme also saves development and testing time.
Why Do I Create A Child Theme?
Sometimes you have to customize your original or parent theme. One of the approaches is to edit theme core files like functions.php, style.css, etc. But here are some points they should be accountable for before going to edit core theme files.
1: Modifying core files is not a recommended practice because any editing mistake can be harmful in many respects to performance, and security, or even your site can stop working properly.
2: Any modification in the core theme file will be washed out when you update your theme.
Also Read: Here’s How to add a download link in WordPress
Then what to do? One of the solutions is to create a child theme and feel free to update your parent theme, all customization work remains intact because it resides in the child theme. Even if you did something wrong in the child theme don’t worry delete it and try again.
Let’s know about the child theme.
How To Create A Child Theme In WordPress?
There are two ways to create a child theme in WordPress. You can create a child theme manually or a plugin can be used to do so.
To Create A Child Theme Manually
Manually creating a child theme is also a great way of learning how to develop a theme in WordPress for beginners. To create a child theme in WordPress we have to access WordPress Root because we have to create or upload files and folders in the root directory structure. It can be done easily by FTP or cPanel but we are using a File Manager plugin to access the WordPress root directory structure.
Here are the steps to install the file manager plugin.
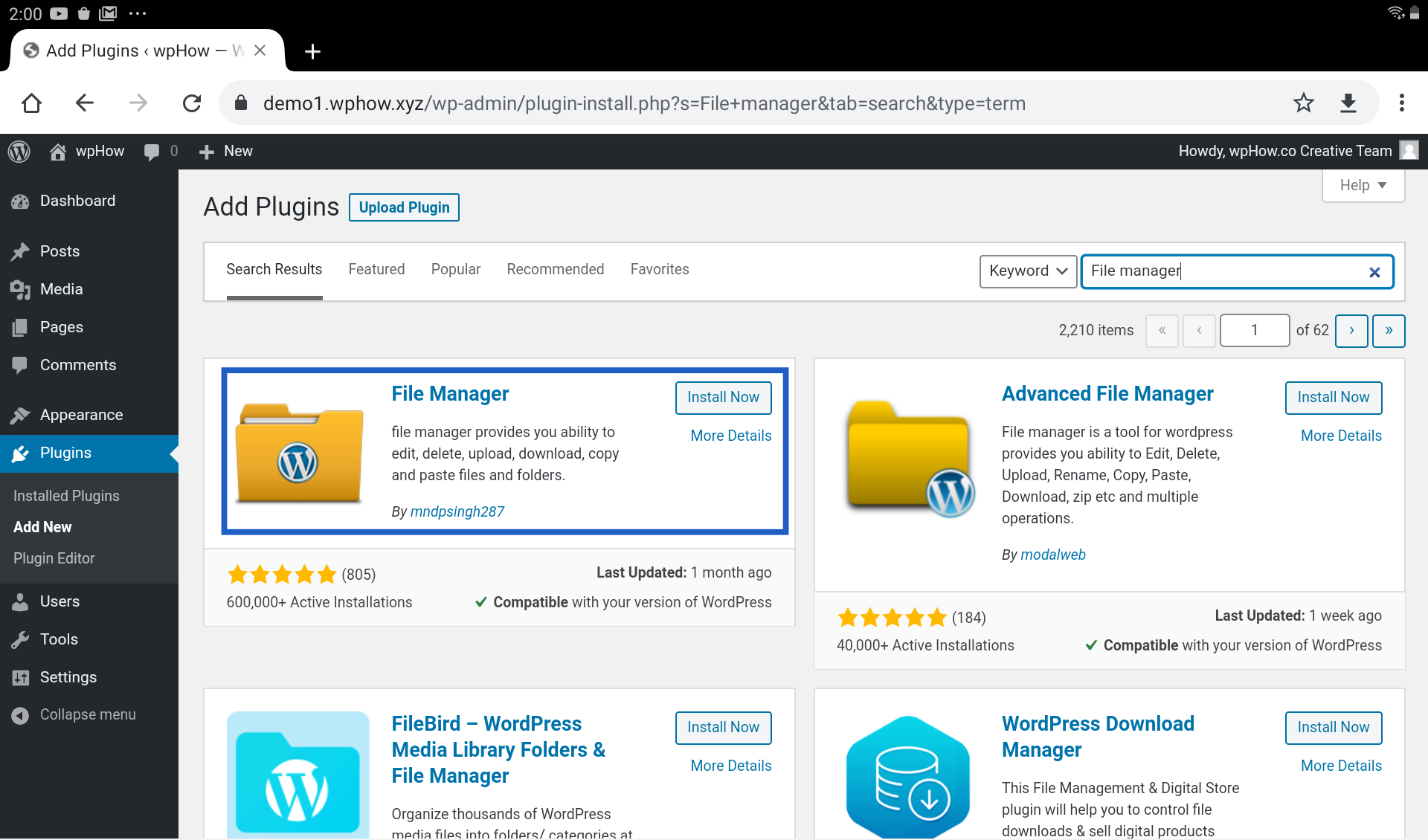
Step 1: File Manager Plugin Search.
Dashboard >> Plugins >> Add New

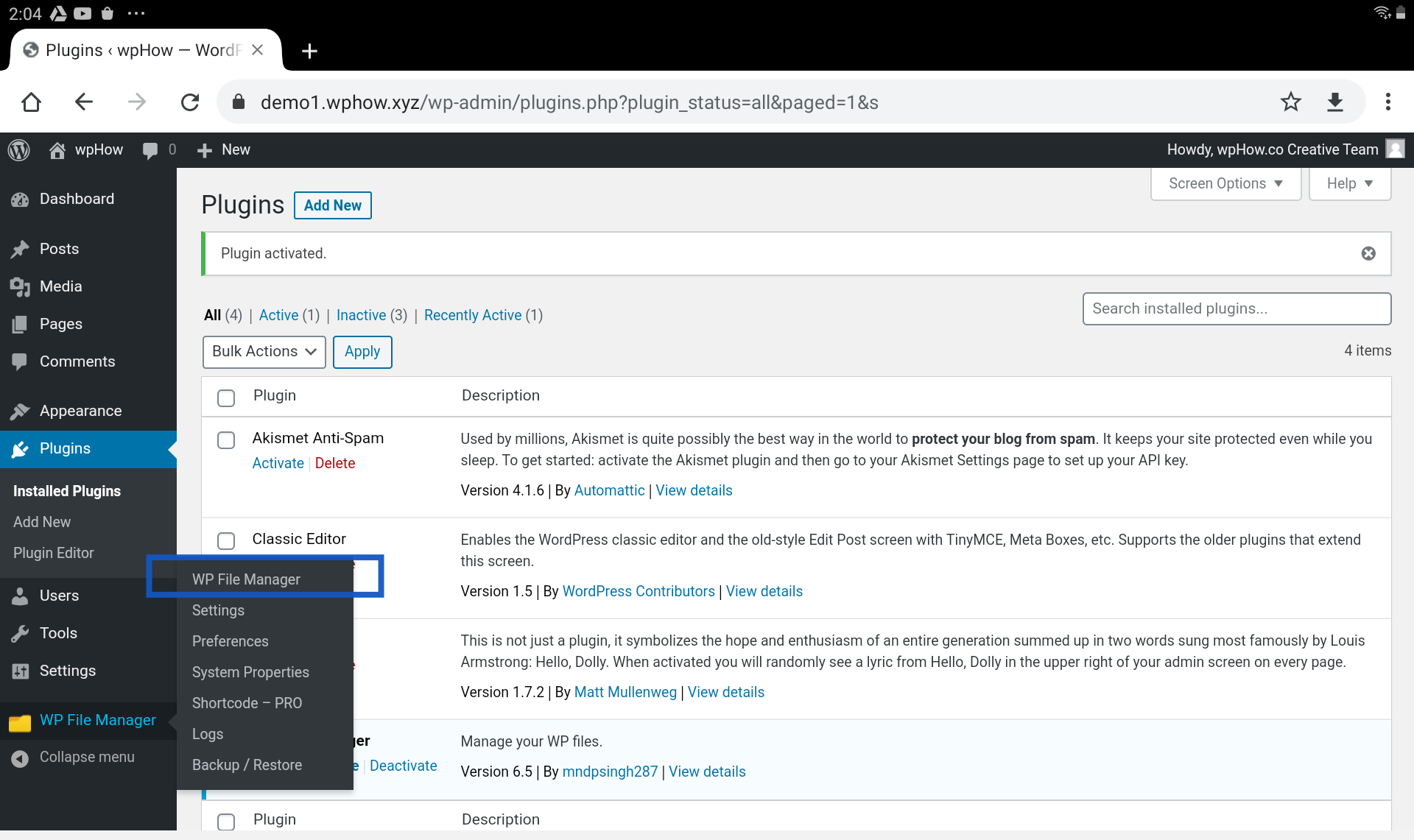
After Activating the WP File Manager Plugin Click On the WP File Manager Option.

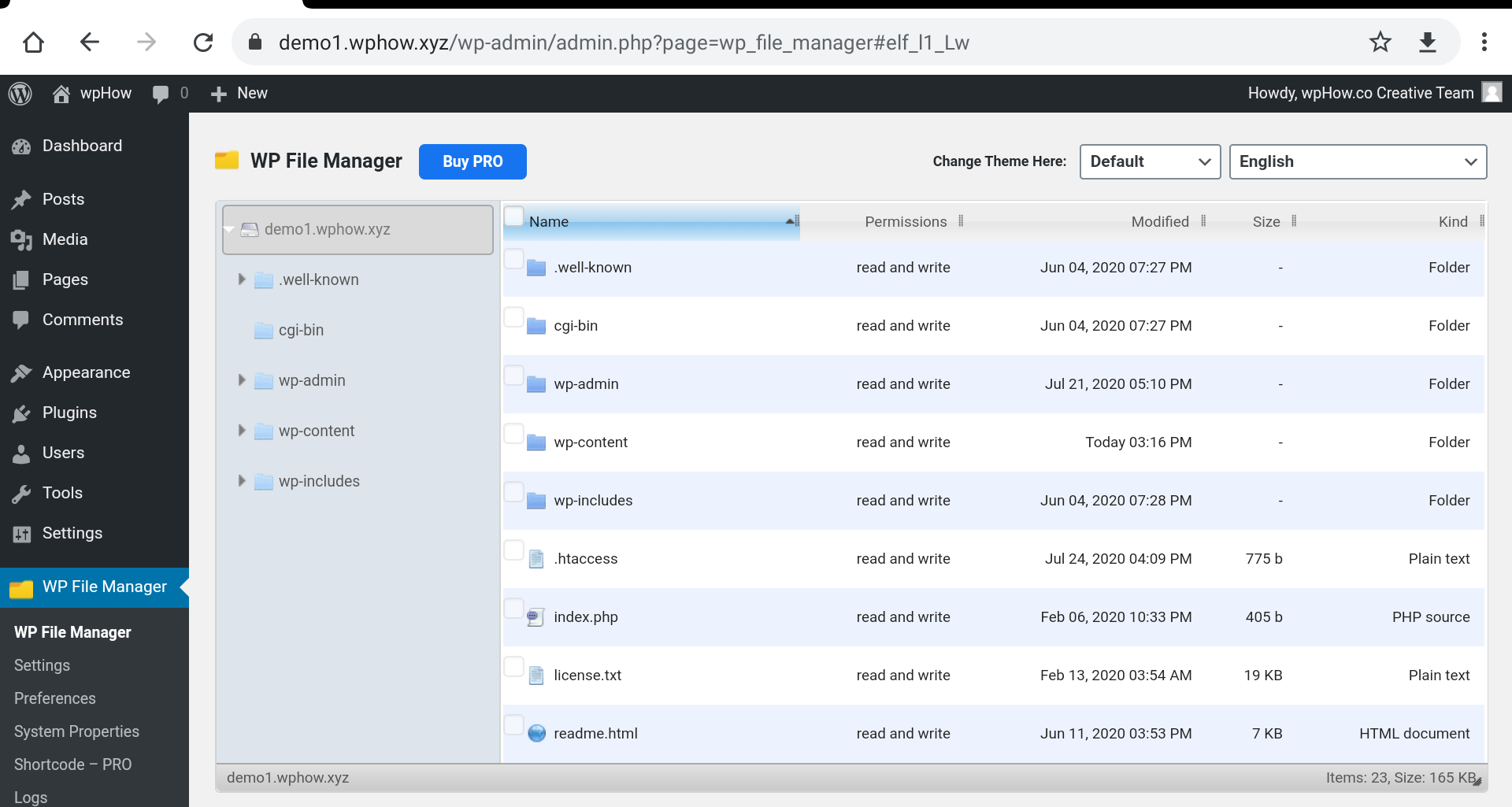
File Manager will show the WordPress root directory structure.

Step 2: Create A Child Theme directory.
Every WordPress theme resides in its theme directory, which is found under the wp-content /themes folder of WordPress root. Here we are going to create a child theme folder in the path given below.
Full path: WordPress root/wp-content/themes/<Theme_Directory_Name>. It should be noted that the theme directory name is case-sensitive and no space is allowed in the directory name.
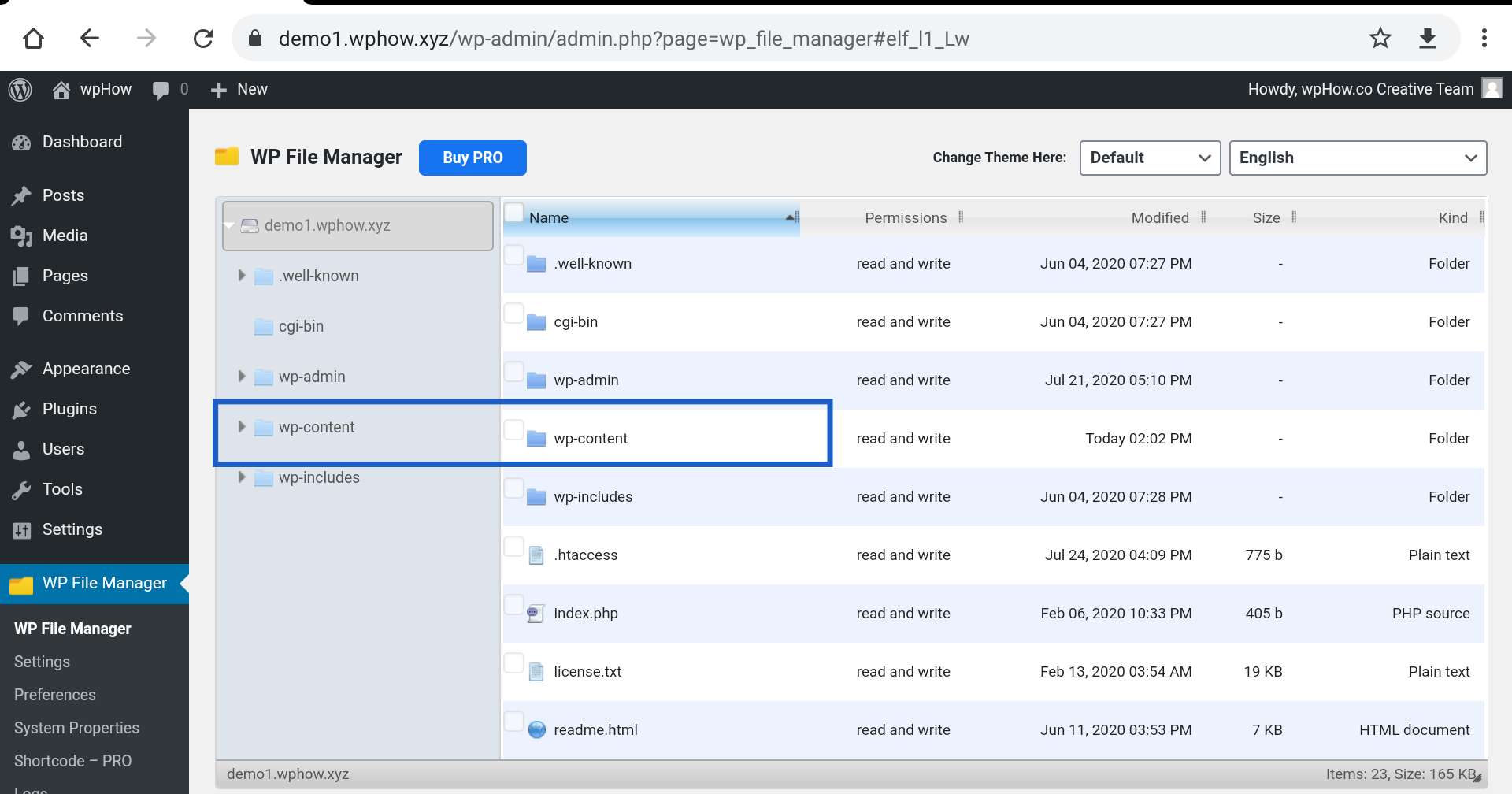
Step 2.1 Click On wp-content.

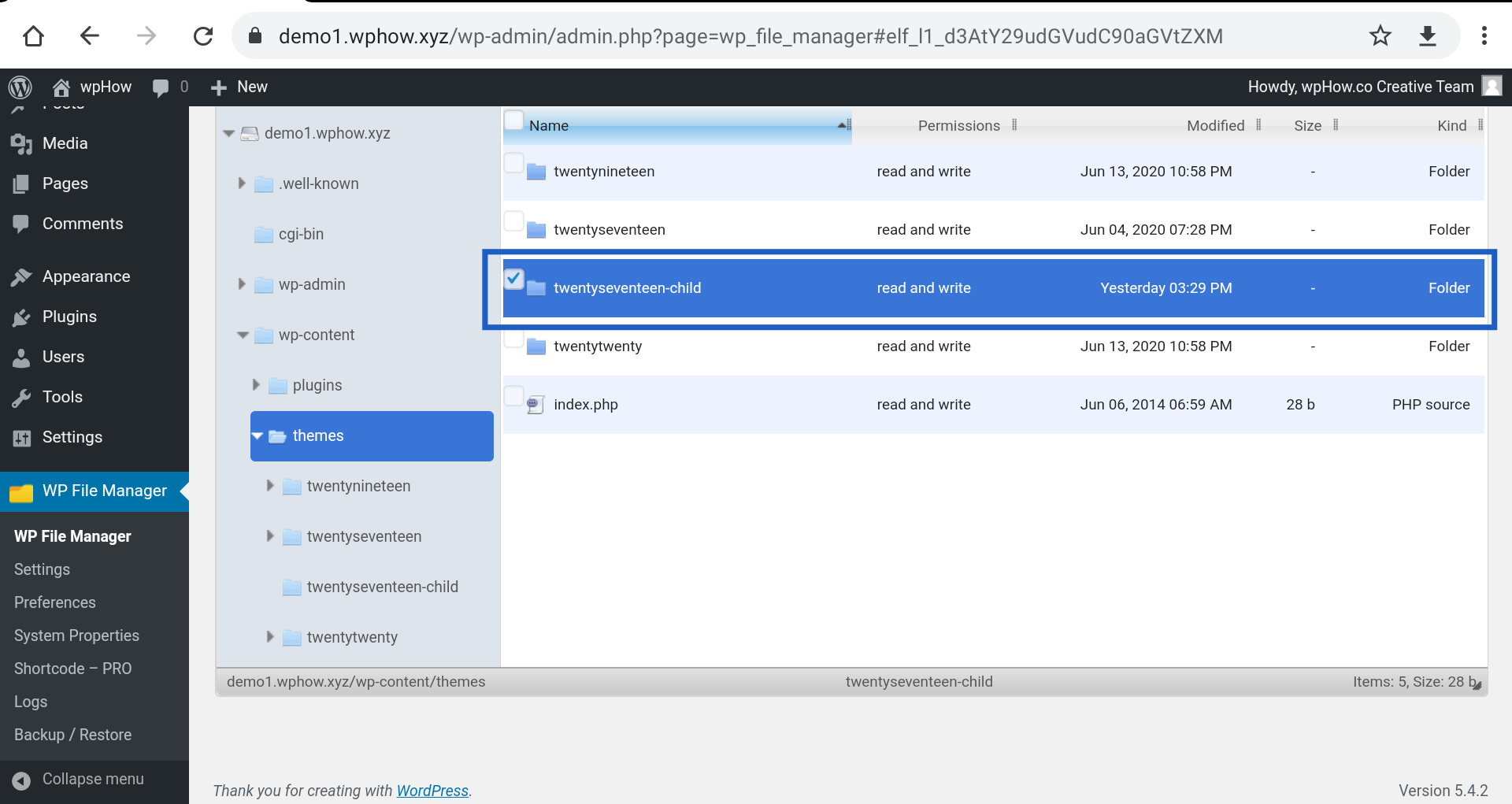
Step 2.2 Create A Folder.
Just create a new folder, this folder is our child theme folder and gives a name like twenty seventeen-child.
The full path is as follows: WordPress Root /wp-content/themes/twentyseventeen-child

Now we need a style.css file inside this newly created child theme folder.
At least a style.css file inside the child theme directory. If you are using @import.
It was a common method to use @import in the style.css file but nowadays it is no longer the recommended practice because it takes more time to load the style sheet and it is also possible that the parent style sheet may load twice.
Style.css File Path.
WordPress Root /wp-content/themes/<your child theme directory name>/style.css
Example: WordPress Root /wp-content/themes/twentyseventeen-child/style.css
Also Read: Here’s How to edit WordPress Templates
At least two files functions.php and style.css inside the child theme directory.
It was mentioned earlier that only a single style.css file is required to create a child theme, but it is necessary to enqueue styles properly, a functions.php also is needed, so there must be two files viz. style.css and functions.php inside the child theme folder to enqueue styles correctly.
Function.php File Path.
WordPress Root /wp-content/themes/<your child theme directory name>/functions.php
Example: WordPress Root /wp-content/themes/twentyseventeen-child/functions.php
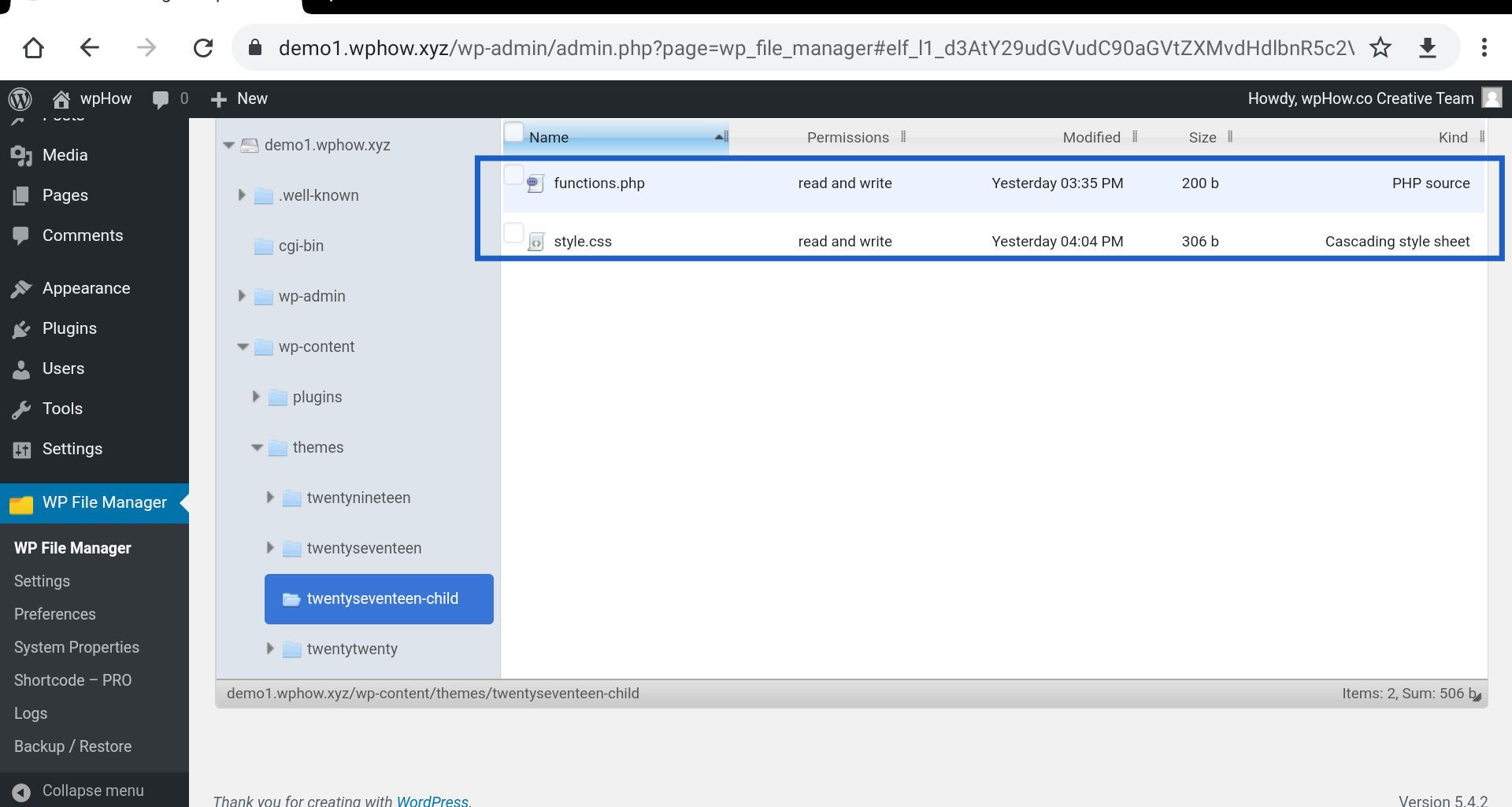
Both functions.php and style.css files are created under the newly created child theme folder twenty seventeen-child.

Note: Now there are two functions.php files.
1: A functions.php comes with a parent theme containing the parent theme’s PHP codes.
This one is the parent theme’s core file.
It resides inside the parent theme’s directory.
2: The other one is a newly created file for the child theme.
Resides inside the child theme directory.
In this fuctions.php, a child theme creator can write new PHP codes.
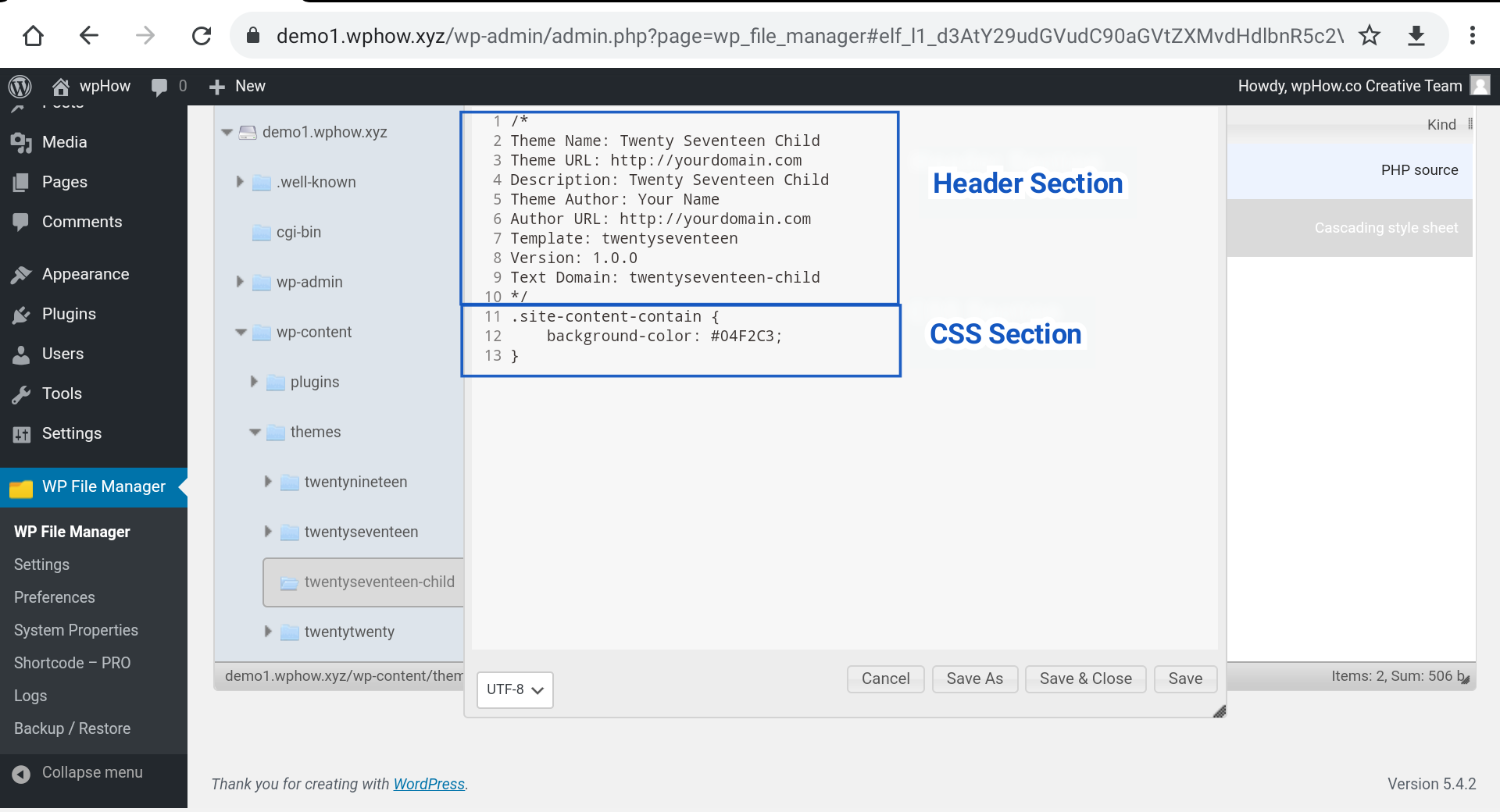
Style.css Format.
Style.css file has a special format as mentioned below.
Header Section: It is found at the top of the style.css, header section entries require a predefined format.
CSS Section: Just below the header section, you can put your CSS codes as any usual CSS file contains.
/* Theme Name: Twenty Seventeen Child
Theme URI: http://Your Site/twenty-fifteen-child/
Description: Twenty Seventeen child Theme ......(A sort description about child theme)
Author: Author Name
Author URI: http:// Author Site Ex. example.com
Template: twentyseventeen
Version: Version No Ex 1.0.0
License: Give licence Information like GNU General Public License v2 or later
License URI: A Licence URI like http://www.gnu.org/licenses/gpl-2.0.html
Tags: List of tags like blue, three-columns, light, left-sidebar, responsive-layout
Text Domain: twenty-seventeen-child
*/Style.css File Content.

Style.css Header Entries Meanings.
- Theme Name: The child theme name will appear in the themes option in the WordPress back end.
- Theme URI: Address of website or demonstration page of your child theme. This URI is necessary otherwise WordPress will not accept the theme in its theme repository.
- Description: Child theme description. It will appear under theme Details.
- Author: Child theme author name.
- Author URI: Address of author’s website.
- Template: Name of the parent theme folder. This is very important and mandatory. The parent theme folder name is case-sensitive, and if this folder name is incorrect then the child theme will not work you will also get an error.
- Version: Child theme version number.
- License: Child theme license.
- License URI: Address of child theme website where the license information is explained.
- Tags: List of tags to search themes in the WordPress directory.
- Text domain: Used for internationalization or translation Ex. twenty seventeen.
There are only two mandatory entries:
- Theme Name – A unique child theme name.
- Template – Parent theme directory name. We are using Twenty Seventeen example parent themes, so the correct Template entry will be twenty seventeen. If you are using a different theme just change the template entry accordingly.
Just below the header section, you can insert your CSS in style.css.
An example style.css for the child theme is given below.
/* Theme Name: Twenty Seventeen Child Template: twentyseventeen */ Your CSS code goes hear...
Step 3: Enqueue style sheet.
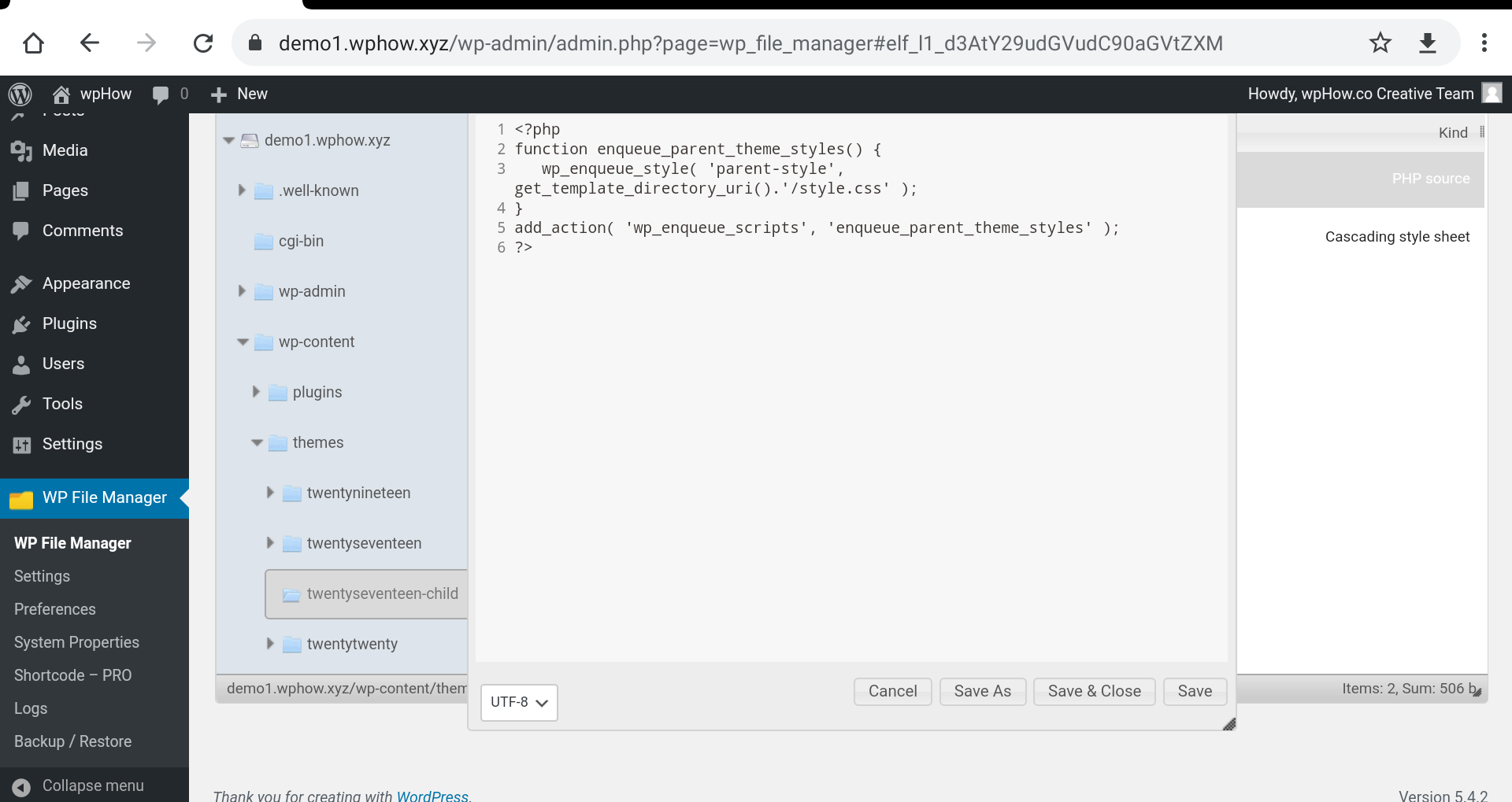
Create a new functions.php inside the child theme folder and paste the PHP codes given below in this file.
<?php
function enqueue_parent_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_parent_theme_styles' );
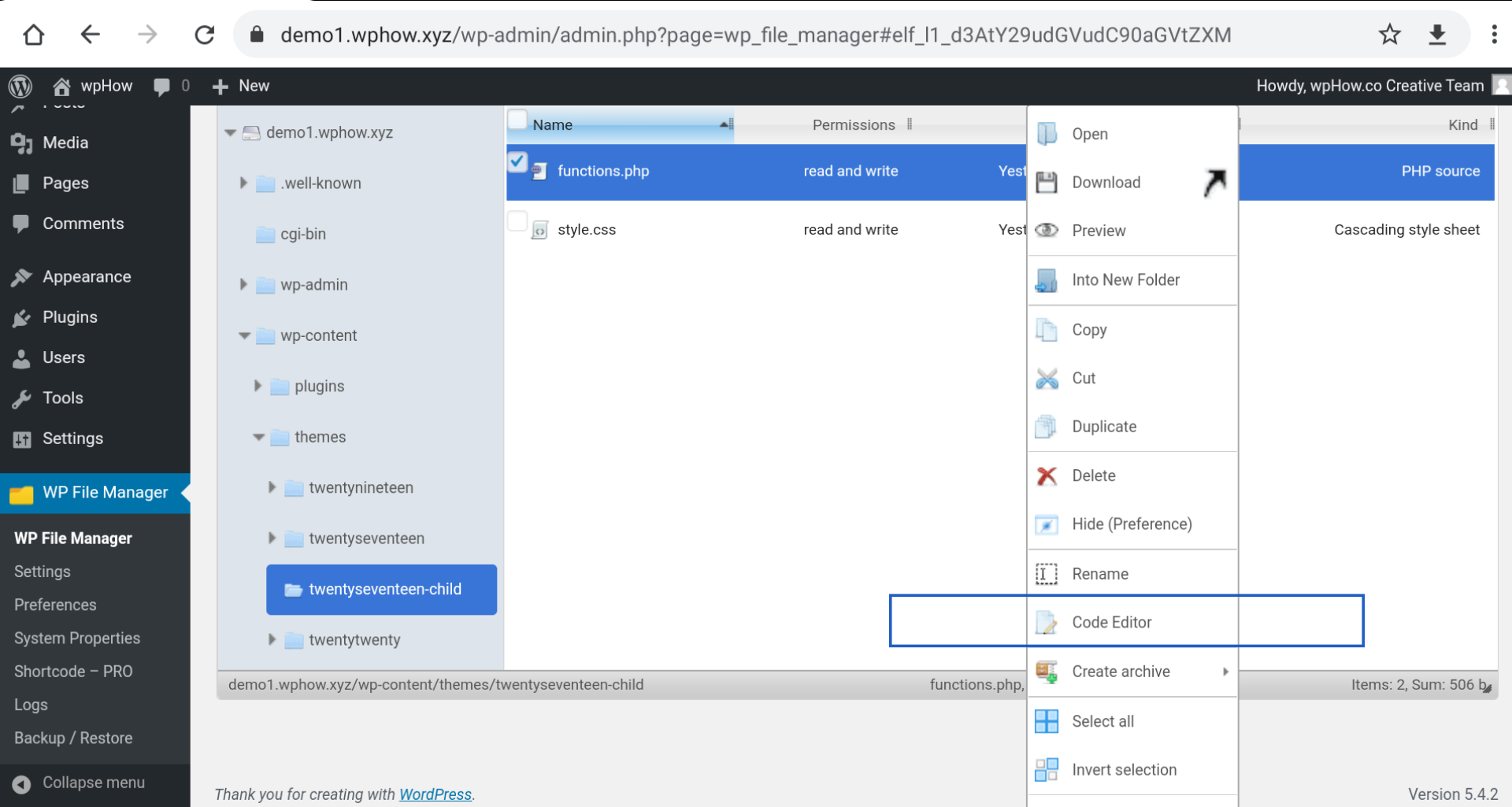
?>Step 3.1 Edit functions.php File.

Step 3.2 Paste The Code.

Adding CSS To Child Theme’s Style.css.
Changing the Background Color Of A Post.
Paste the following codes in the child theme’s style.css below the header section.
.site-content-contain {
background-color: #00FFC3;
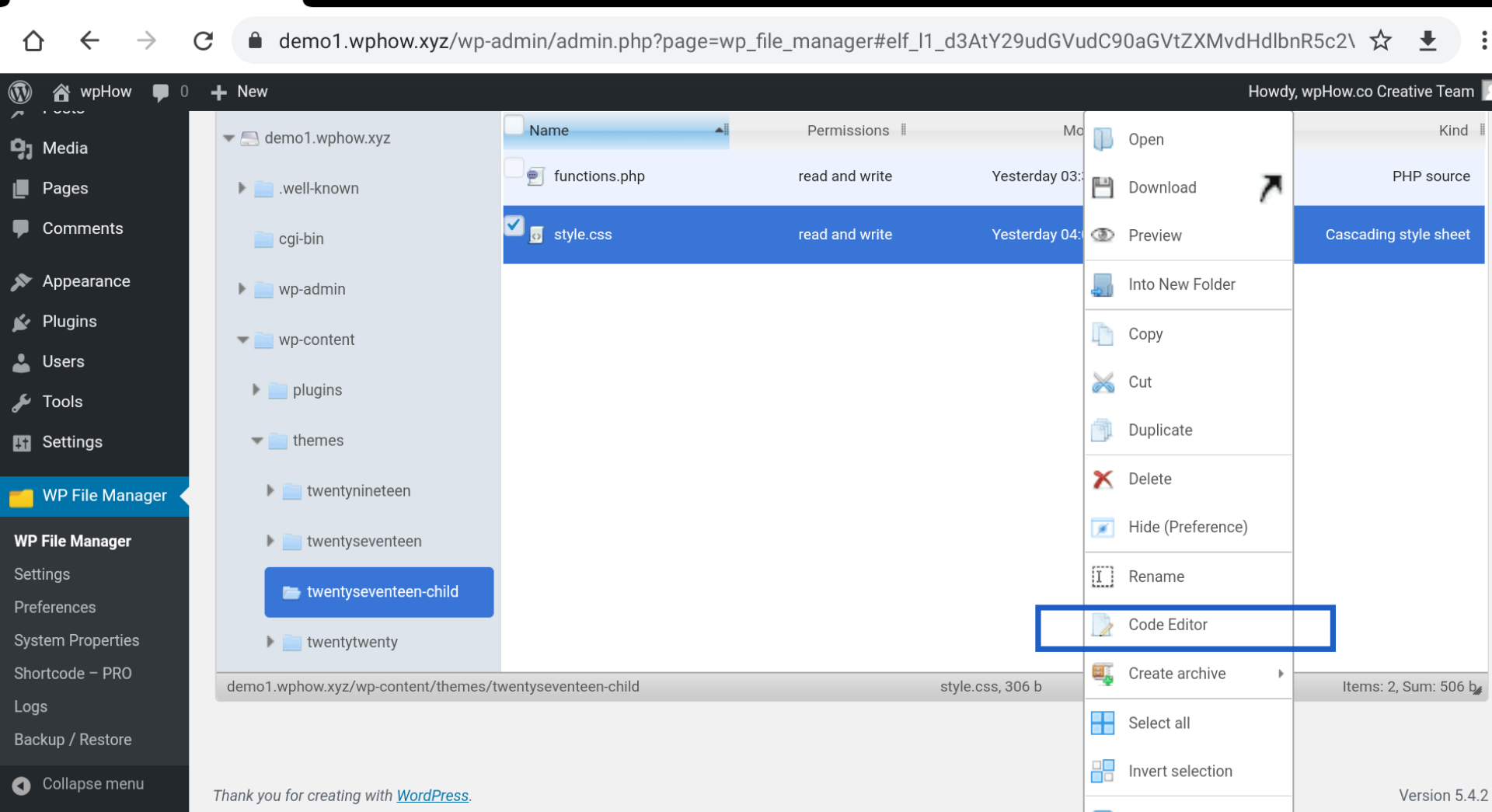
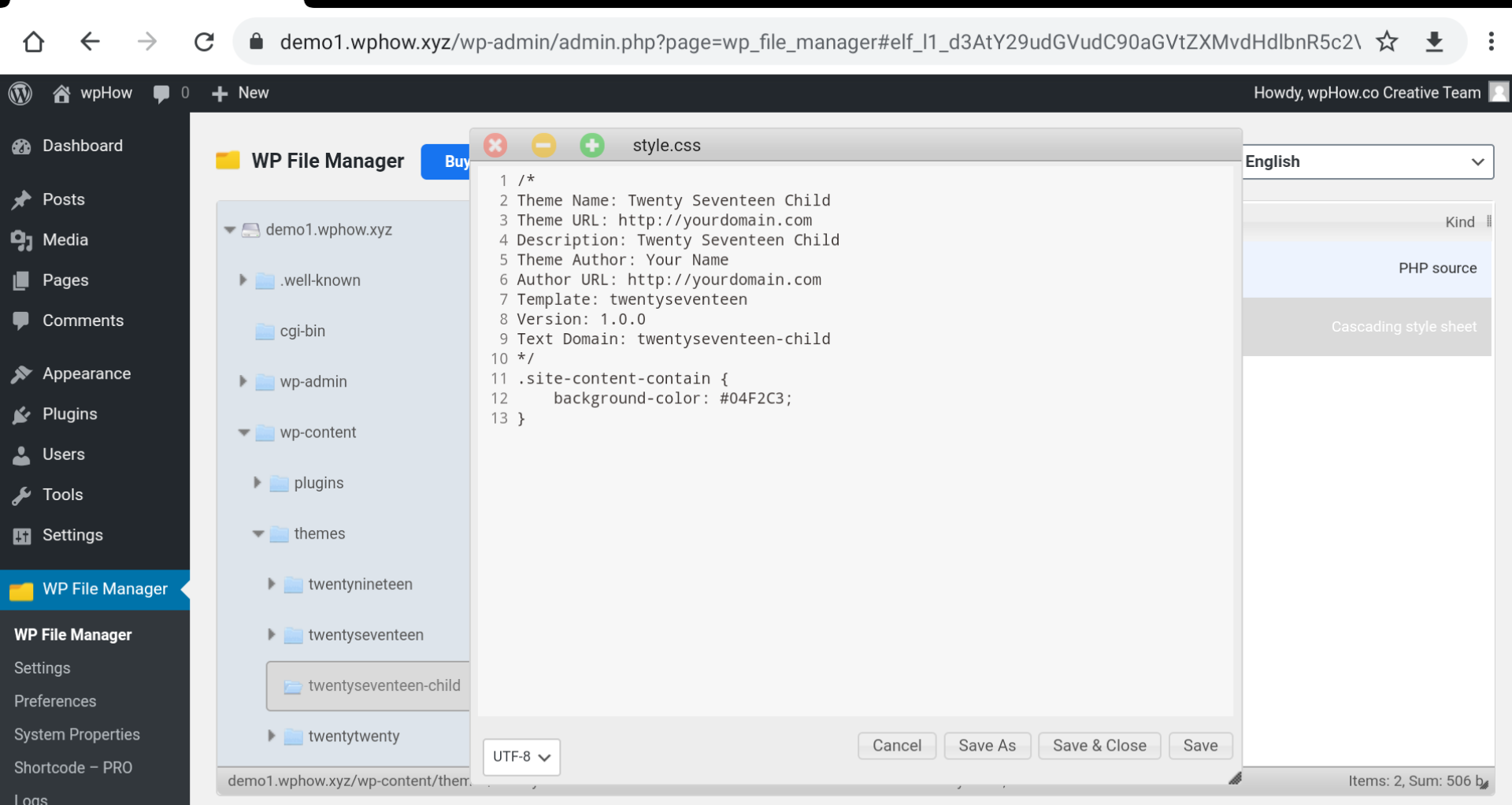
}Step 4.1 Edit style.css File.

Step 4.2 Paste The Code Below The Header Section.

Now we have to activate our theme. The steps are as follows.
Activating The Child Theme.
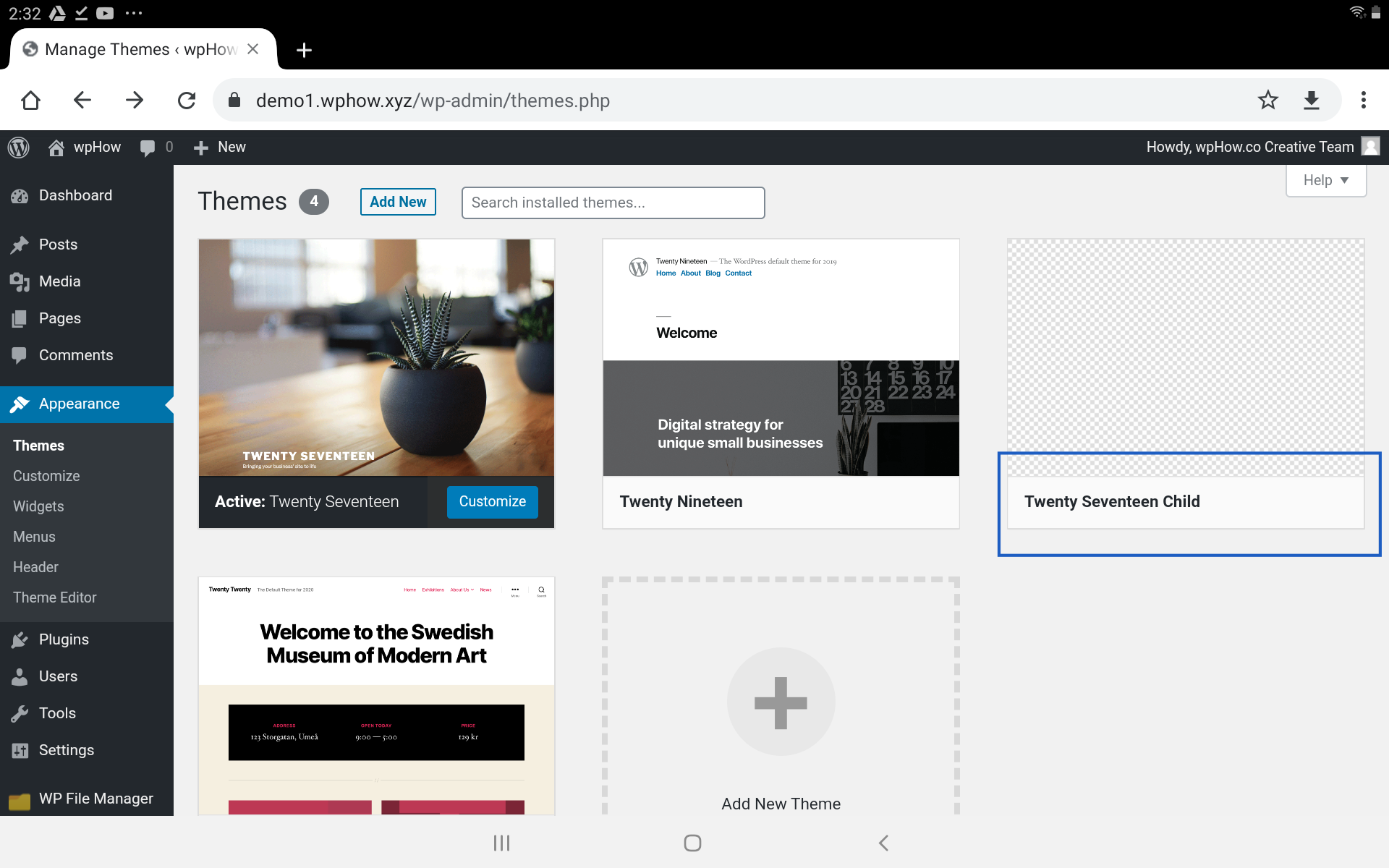
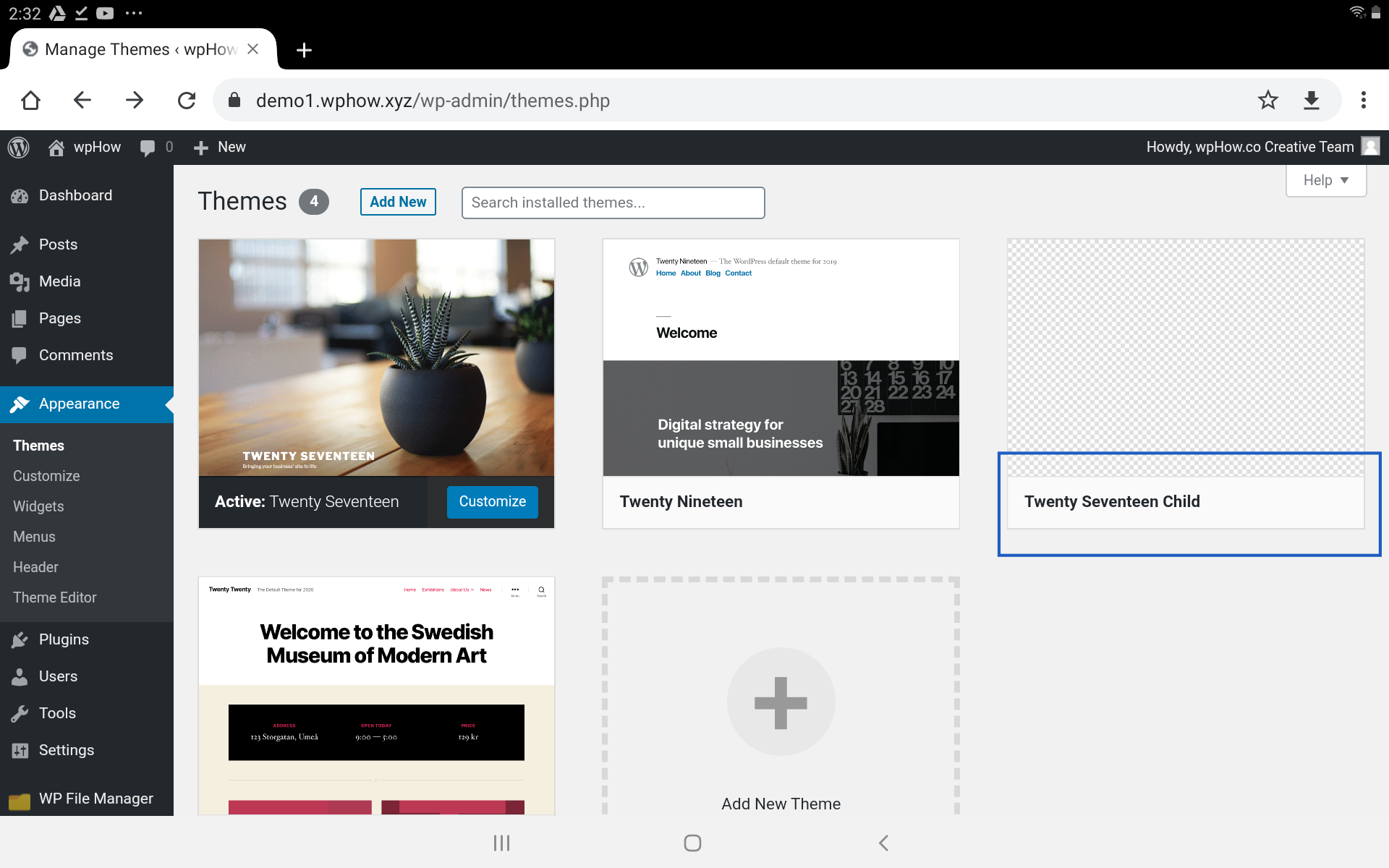
Click On Dashboard >> Appearance >>Themes And Activate Child Theme.

Now we are going to test the effect of the child theme.
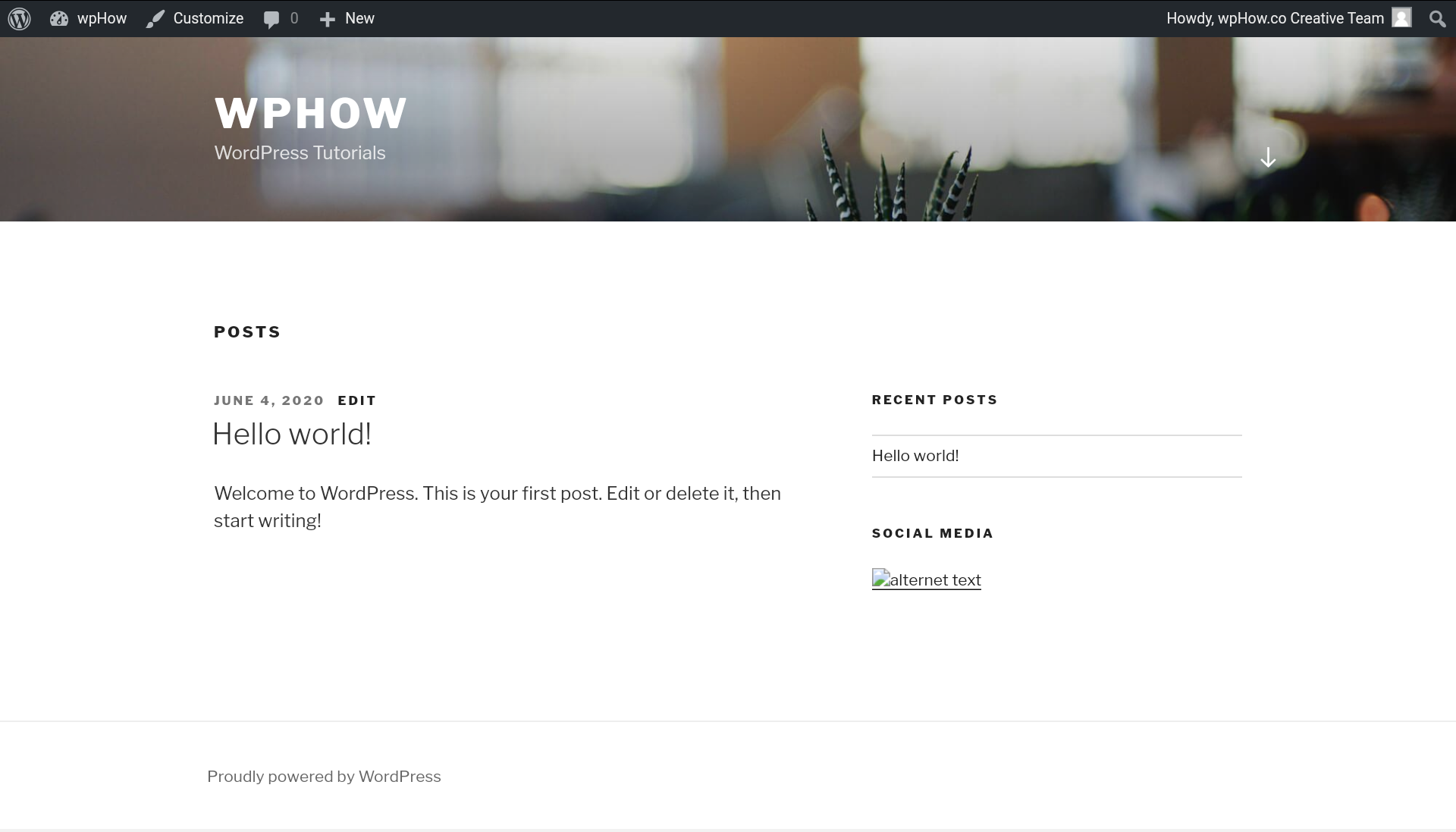
Before activating the child theme.

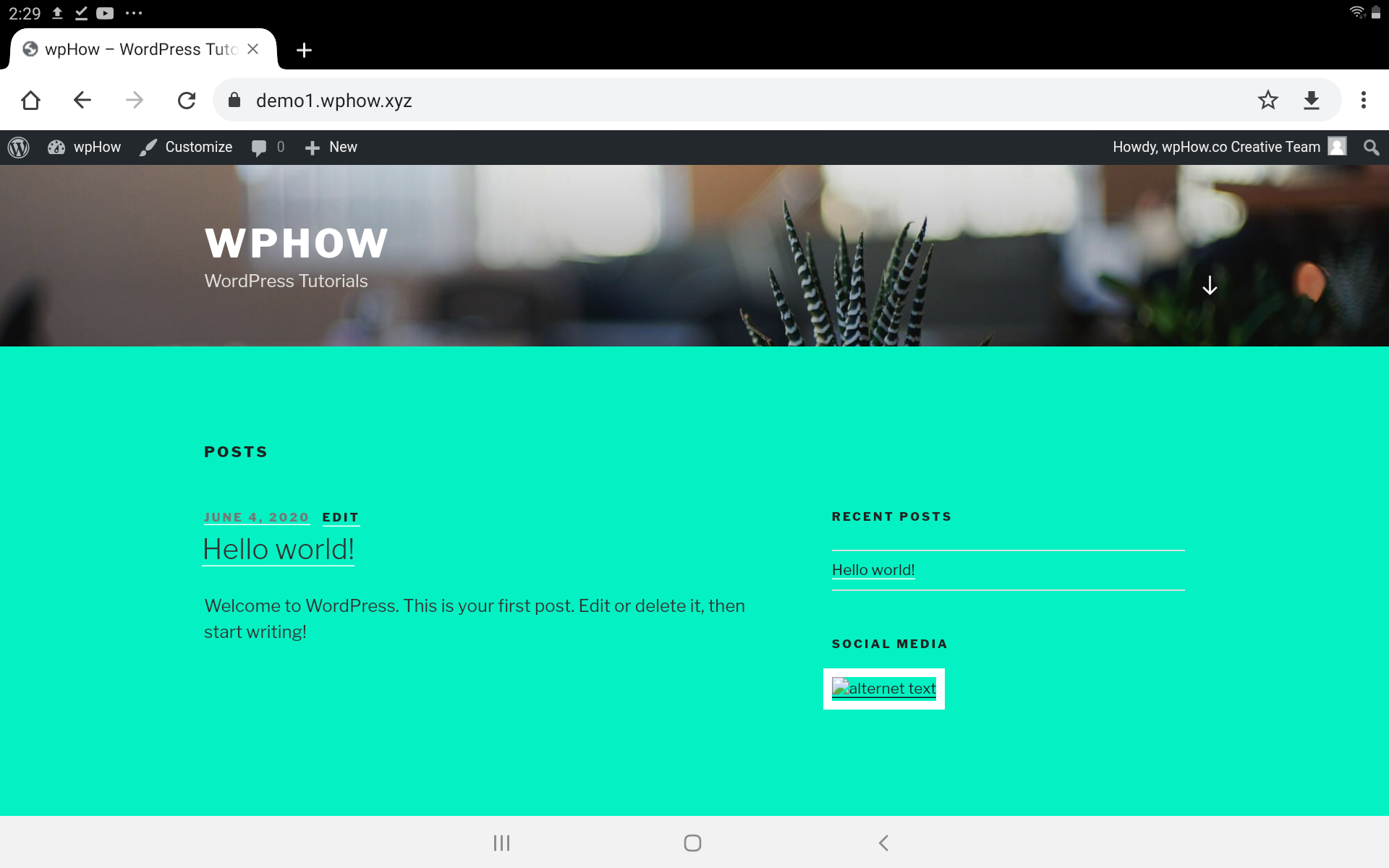
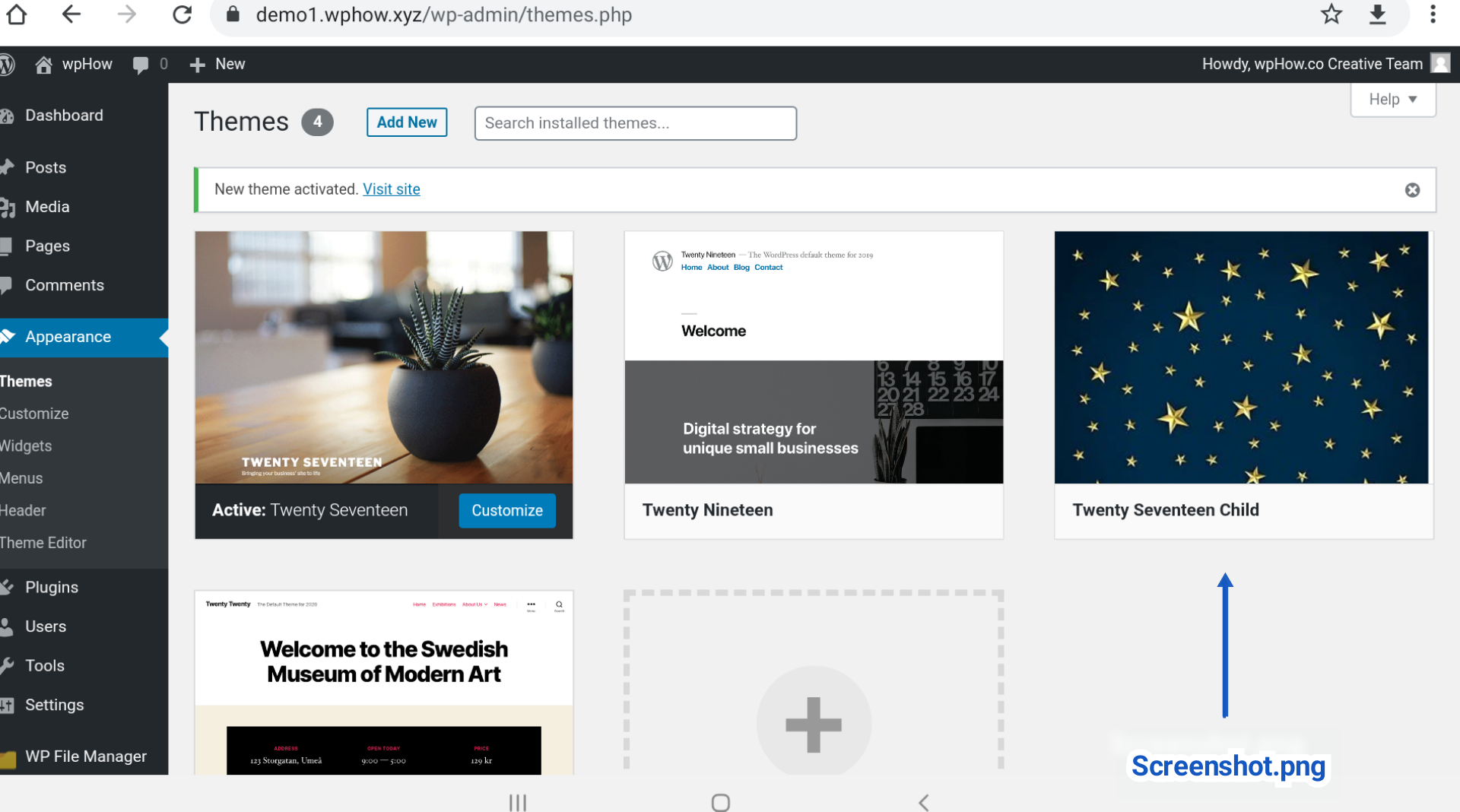
After activating the child theme.

How To Create A WordPress Child Theme Using @import?
There is also a common old-style approach to creating a child theme in WordPress, as we know this is not a recommended approach to creating a WordPress child theme. This approach is as follows.
When we use the @import command, we only have to create only a new style.css file inside the child theme directory and there is no need to create function.php inside the child theme folder. Paste the following codes in style.css of the child theme.
/*
Theme Name: Twenty Seventeen Child
Theme URL: http://yourdomain.com
Description: Twenty Seventeen Child
Theme Author: Name Of Author
Author URL: http://yourdomain.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
*/
@import url("../twentyseventeen/style.css");
.site-content-contain {
background-color: #f002ea;
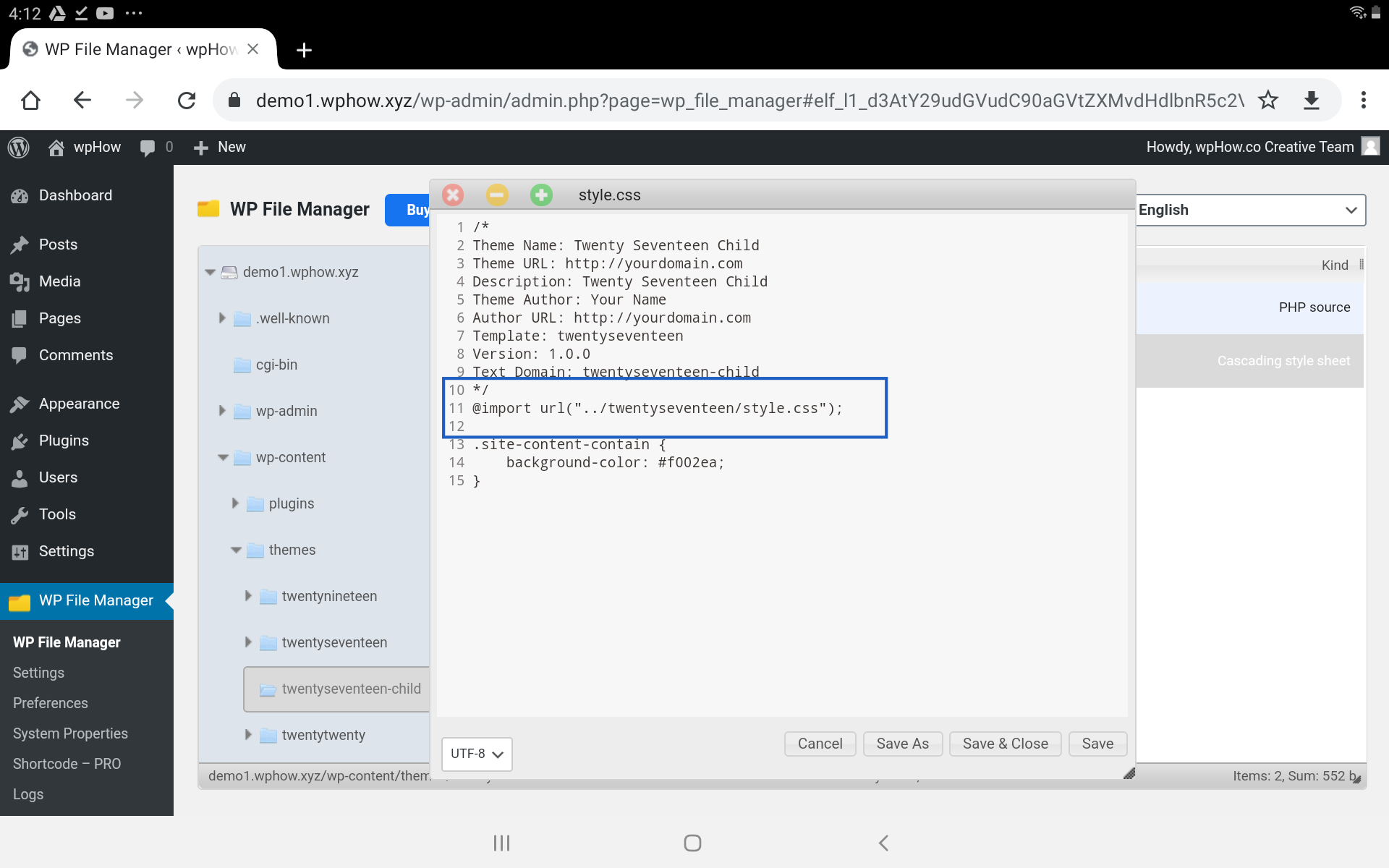
}Paste The Code In the style.css File.

Note: @Import URL (“../parent theme folder name/style.css”) uses parent theme directory name, here Twenty Seventeen theme is our example theme so parent theme folder name twenty seventeen is used here.
Now you can also test this newly created child theme after activating your child theme.
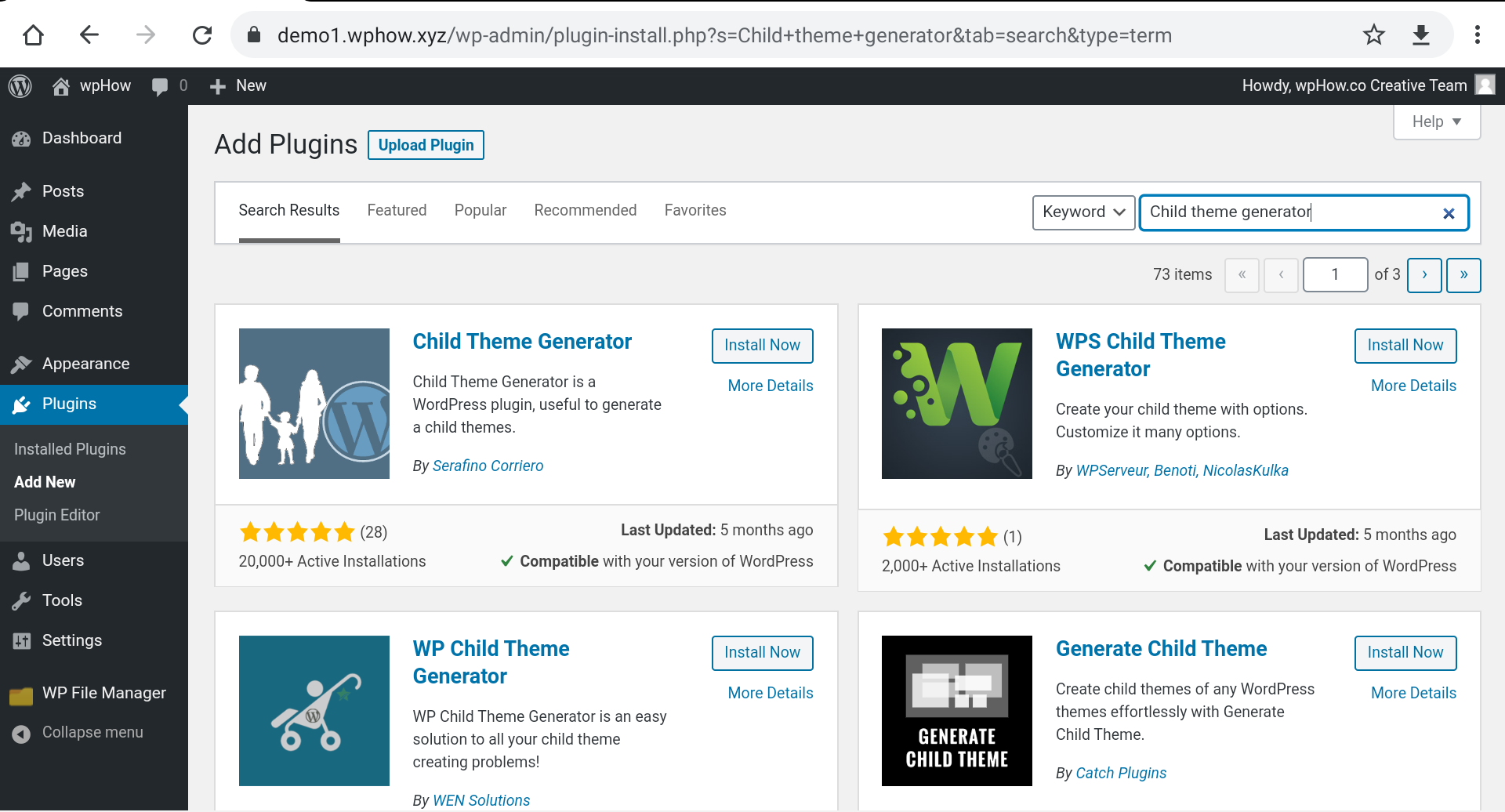
You can also create a WordPress child theme using a child theme generator Plugin.
A child theme generator search page.

How To Add Screenshot.png?
What Is A screenshot.png File?
The image associated with a theme (when you view installed themes in Dashboard >>Appearance >>Themes ) is an image file named screenshot.png (never rename it because WordPress searched this name to load the theme image ), and should be placed in the theme’s folder.
What Is The Recommended Size of Screenshot.png?
The recommended screenshot size is 1200px wide by 900px in height.
What Is the Recommended Format For Screenshot.png?
WordPress recommends the .png format, while .jpg, .jpeg, and .gif are also valid for the screenshot but they are not recommended.
Also Read: Here’s How to remove a category from WordPress post
Path for screenshot.png:
WordPress Root /wp-content/themes/<your child theme directory name>/screenshot.png
Example: WordPress Root /wp-content/themes/twentyseventeen-child/screenshot.png
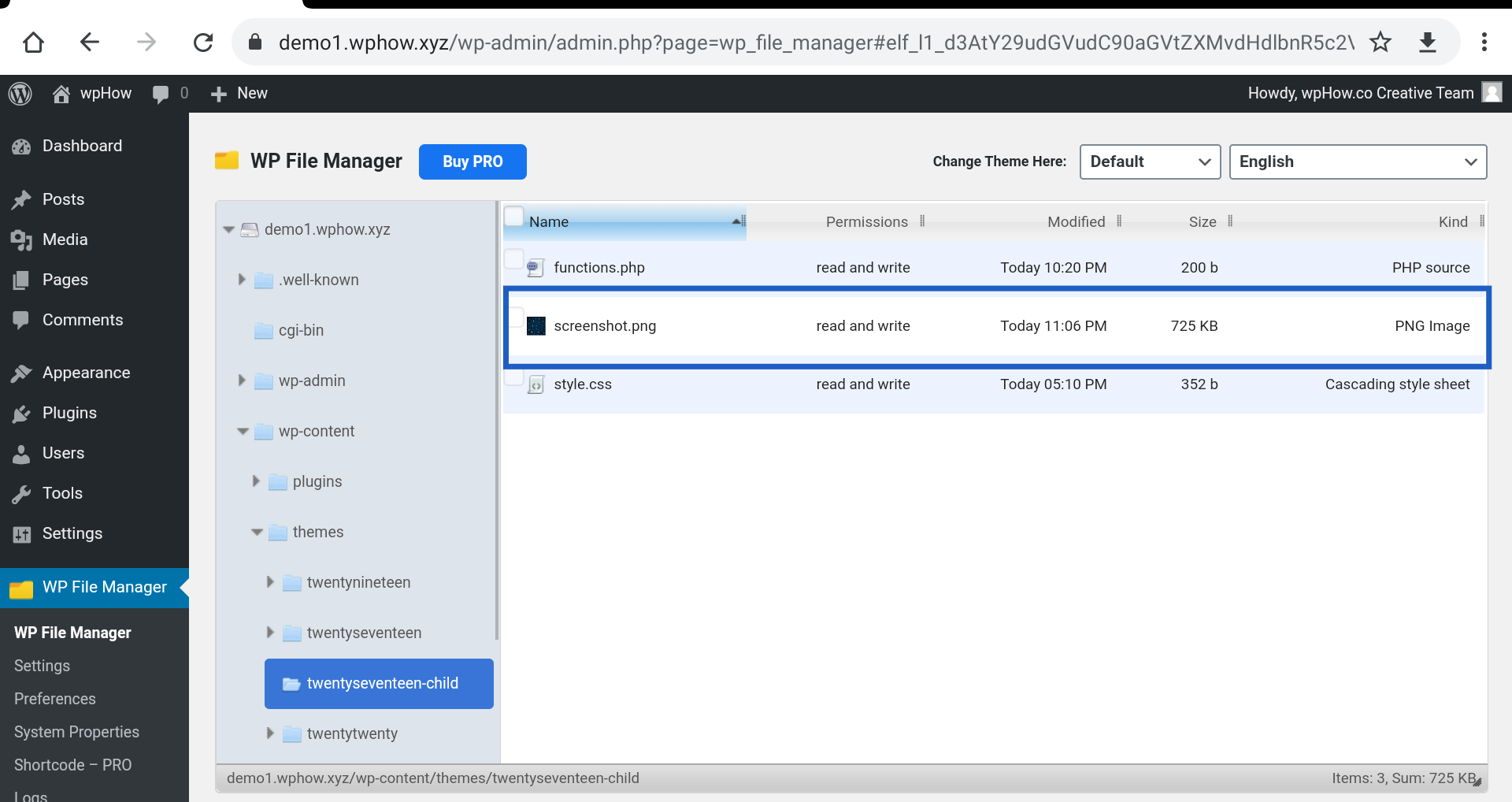
Now we have uploaded screenshot.png to the child theme folder twenty seventeen-child.

Before uploading the screenshot.png file.

After uploading the screenshot.png File.

Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre
0 Comments