How to Add An Email Button in WordPress? (7 Easy Methods)
Looking for an easy way to add an email button in WordPress? We’ve got you.
If you own a website, add an email button so that your users can get back to you if they need any help or if they want to give any suggestions. It is important to make sure that your email CTAs are well done because if they don’t work, you won’t be able to convert your email subscribers.

In this blog, we will show you 7 easy methods by which you can add an email button to a WordPress website. But before that let’s have a look at the things you should keep in mind before you create an email button.
Tips to Keep In Mind While Designing an Email Button
1. Don’t Add Images
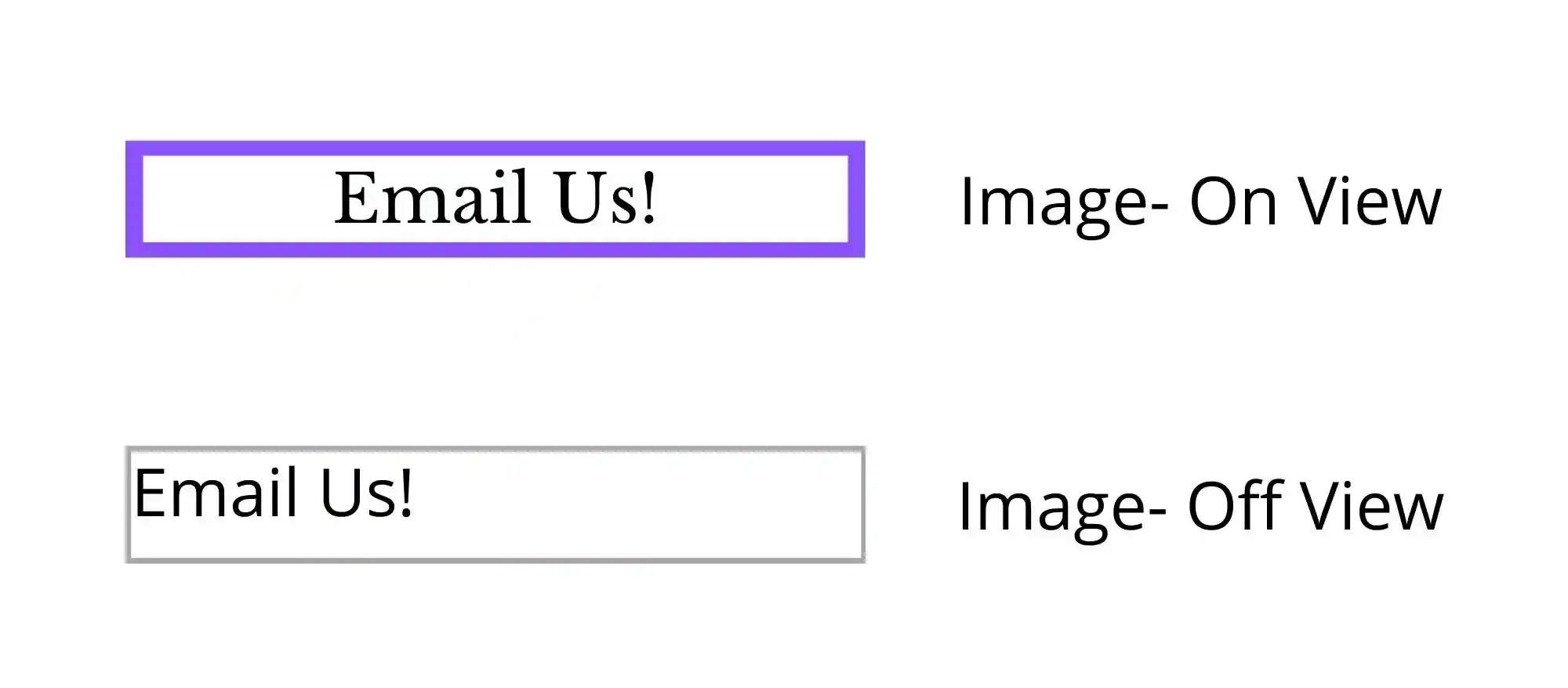
It is generally recommended to add images as CTAs as linked images can help increase engagement. But it will be worse if your users have turned Image-off View i.e. no buttons, no clicks. Image-based CTAs also impact your email accessibility. An image might hide the context of CTA.

The above image shows what the button looks like if the image evaporates. So, avoid this kind of situation as it impacts your engagements and clickthroughs, and add a bulletproof email button.
2. Decide on a Button Shape
Just like the color of the button, it is essential to align the button shape with your website’s design and email’s design. For instance, a rectangular button shows practicality and balance while a circular button is softer and calming.
But to make your buttons look professional it is important to use some standard buttons like:
- Rounded corners
- Square corners
- Pill shaped
- Ghost button
- Shadowed button
Using standard shape buttons doesn’t mean having a boring button. You can add an email button with fun animated gifs to make it look even more engaging.
If you own a business and looking for a way to create a free business email address, read How to Create a Free Business Email Address in 5 Minutes?
3. Button Size
When you add an email button, the size shouldn’t be too big as if you are putting demands on users’ faces, it shouldn’t be too small as it would be difficult for mobile users to click on it. Make a balanced button by keeping it wide if not too tall or keeping it tall if not too wide.
Uxmovements.com says that buttons with less than 42px and more than 72px have less accuracy. A 60px button size is the most accurate and is in the middle of the range.
4. Button Space
When the buttons are placed too far, the users will click the buttons a little too slowly and when the buttons are placed too close there is low accuracy. According to uxmovements.com, a range of 12 to 48 pixels is the optimal button spacing. It can be further divided into
- 12-24 for large buttons
- 24-36 for medium buttons
- 36-48 for small buttons
A larger button can have less spacing as the user can hit the target even if they are slightly inaccurate. But they won’t be able to click the desired button if the size of the button is small. So for a small button, you need more spacing.
5. Button Text
The text of your button should be clear and concise. 1-5 words are usually enough for a button text. Add an email button with a strong CTA text. The size and font of the text should also align with your website’s design and email design.
Add an Email Button Link in Elementor
1. Drag and drop a text editor section on the page and modify it.
2. Write your content and choose the text that has to be linked to the mail.
3. Now, click on the link icon option prefix a ‘mailto:’ add the e-mail address, and write the linked textbox.
4. Finally click on “Apply” to create an Email link.
5. Through this method you’ll easily add the mailto choice to the WordPress site and add the e-mail button in WordPress.
Adding Clickable Email Link in WordPress
Creating an email link by adding a link just with a copy-paste option or manually typing the URL correctly is usually a decent idea. But, email links can not be added in such an analogous way. When adding an email link to your WordPress site, all you wish to try to do is replace the HTTP: protocol you increase your website as ‘mailto:’.For a sample linking structure refer to the below context.
mailto:elvarna@example.com
Now, select the actual context that you just want to link it to and use the shortcut ‘CTRL + K’ in Windows or ‘Command + K’ on Mac and click on ‘Insert Link’ to feature choice. Now you have added an email button in WordPress via a linking process.
WordPress Email Button Plugin
An email service could be a tool with which we can easily change and access vivid options. With this plugin, by using their sharing buttons, we can meet all the requirements. Once installing this plugin, the user can automatically grow their site’s revenue faster and stronger.
- A highly customizable, clean, quick loading, caching via major global content delivery networks and a super-lightweight button will upgrade your social tools to look more modern and user-friendly. No website registration is required.
- Well-engineered code will not slow pages from loading.
- HTML5 and CSS3 valid code
- HTTPS / SSL Support. If you’re using E-MAILiT on an encrypted page, you do not have to make any changes. An E-mail will automatically use this page’s protocol (HTTPS or HTTP). All features will still work identically.
- Now with such share buttons, you’ll also easily optimize your site’s buttons to add an email button by adding your email ID for contact and queries.

Are your emails going to spam? Read, How to Stop Emails Going to Spam? 5 Simple Fixes
How to Link Contact Form to Email in WordPress
- Activate the contact form and connect it to the e-mail plugin with the subsequent steps:
- Go to the ‘Administration menu’
- Head over to ‘Settings’
- Click on the ‘contact for to email’ and add the specified parts to your website.
How to Setup Email on a WordPress Site
Using a Plugin that Automates the Mail Process
1. Log in to your WordPress site because of the administrator.
2. Click on the Plugins that are present on the left side of the dashboard and click on ‘Add New’.
3. Now within the Search plugin box, type mail SMTP (simple mail transfer protocol) and click on enter.
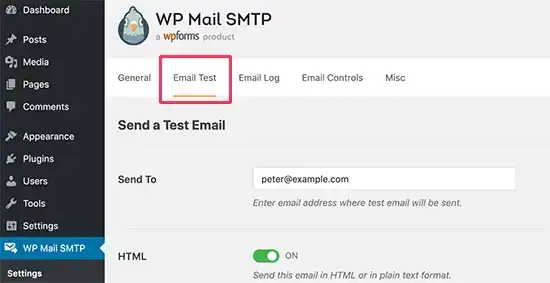
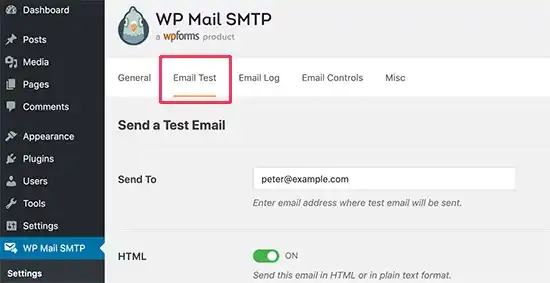
4. Locate WP Mail SMTP by WP forms and click on install.
5. Once the installation is complete, click on the ‘Activate’ button to activate the plugin.
6. Now your WordPress site is prepared to send a preformatted mail right from your WordPress site directly and to add an email button too.

Parallel way:
1. Log in to the WordPress site through the administrator and then click on WP Mail SMTP general and click Settings.
2. Then, attend the WP Mail SMTP general settings page.
3. Under Mail, within the form Email text box, type the e-mail address you would like to use. Now, your site is completely ready to add an email button.
Using WordPress’s API site
- This process will make the identical mail-sending feature accessible without adding a plugin to the positioning too. All you may have to do is add or customize the custom code and use the wp_mail() function within the WordPress API.
- Step 1: Copy-paste this code snippet within the wp-config.php file.
// A2 Hosting server name. For example, "a2ss10.a2hosting.com" define( 'SMTP_AUTH', true ); define( 'SMTP_PORT', '465' ); define( 'SMTP_SECURE', 'ssl' ); define( 'SMTP_USERNAME', 'user@example.com' ); // Username for SMTP authentication define( 'SMTP_PASSWORD', 'password' ); // Password for SMTP authentication define( 'SMTP_FROM', 'user@example.com' ); // SMTP From address define( 'SMTP_FROMNAME', 'Kelly Koe' ); // SMTP From name
- Step 2: Replace the values that are provided within the settings as per your site and save the wp-config.php file.
- Step 3: Within the plugin code file, copy and paste the subsequent code:
add_action( 'phpmailer_init', 'send_smtp_email' );
function send_smtp_email( $phpmailer ) {
$phpmailer->isSMTP();
$phpmailer->Host = SMTP_HOST;
$phpmailer->SMTPAuth = SMTP_AUTH;
$phpmailer->Port = SMTP_PORT;
$phpmailer->SMTPSecure = SMTP_SECURE;
$phpmailer->Username = SMTP_USERNAME;
$phpmailer->Password = SMTP_PASSWORD;
$phpmailer->From = SMTP_FROM;
$phpmailer->FromName = SMTP_FROMNAME;
}
- Step 4: Now send a mail message or call the wp_mail() function. For reference take a look at this snippet below:
wp_mail("recipient@example.com", "Subject", "Message");
For more information visit the WP-Mail-SMTP plugin.
How to Add a Subject Line to An Email Link?
Programmatically editing this to urge this action live will include adding mailto within the HTML tag. Start with adding ahref HTML tag as this can allow you to send the e-mail using an installed email client by default. Now you may edit the topic to the e-mail and add? subject = to the e-mail tag and complete the title. Finally, save the changes.
<a href="mailto:test@example.com?subject=Testing out mailto!">First Example</a>
Similarly, you’ll add the identical context in body with &bdy = body to finish the tag just like the snippet below:
<a href="mailto:test@example.com?subject=Testing out mailto!&body=This is only a test!">Second Example</a>

Add Mailto in WordPress
- Add a highlighted choice to the text that you simply want to say that one should click on this link to grasp more about the highlighted text.
- Click on the link icon and click the e-mail option. Now add the e-mail that you simply wanted to connect with the link from the drop-down option below.
- Now click on “Insert” add the link and click on “Done”.
- Now that you have added the ‘Add Email Button’ feature to your WordPress site.

WordPress Mailto Link Not Working – Disfunctioning
If you cannot find the mail to activate the website, the possibilities are that the page goes blank or shows an error because of improper linking.
The solution to resolve this is rechecking the steps that have been done in the previous steps or redoing the whole process. Since the process is short and easy to adapt redoing this will not take a lot of time and also reduces chances of bugging back.
For more WordPress queries and activity guides in WordPress do check out, https://wphow.co/kb-category/marketing/ and https://wphow.co/kb-category/configuration/
To know more about Amazon plugins and their functions or various types of optimizing the plugins, do check, https://wphow.co/kb-category/plugins/
To Summarize
And that’s how you can add an email button to your WordPress site. Use these methods and build an email CTA button with the proper size, shape, color, and text. Make sure to have a responsive CTA button as it will not be possible for you to assume which type of screen your users use.
[wbcr_html_snippet id=”4204″]
FAQs
1. Why should I add an email button to my WordPress site?
Adding an email button allows users to easily contact you for assistance or feedback, enhancing communication and user engagement.
2. What are the key considerations when designing an email button?
Avoid using image-based buttons, choose an appropriate button shape and size, and ensure clear and concise button text.
3. How can I add an email button using Elementor?
Drag and drop a text editor section, select the text to be linked, prefix ‘mailto:’ to the email address, and apply the link to create the email button.
4. Can I add an email button without using plugins in WordPress?
Yes, you can manually create an email link by replacing ‘http:’ with ‘mailto:’ and inserting the email address as the link.
5. What should I do if the WordPress mailto link is not working?
If the mailto link is not functioning properly, double-check the linking process and consider redoing it to resolve any issues promptly.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments