How to Add a Calculator in WordPress? (5 Easy Steps)
Looking for a way to add a calculator in WordPress?
If you run a business that needs unique payment calculations then you will need to know how you can create a calculator in WordPress. Calculators are a great way to generate more traffic and engage more audiences for your website. Everyone uses calculators from gym trainers (BMI calculators) to real state agents (mortgage calculators) to business owners (Paypal payments).
Here, in this blog, we have shown you an easy way to add a calculator in WordPress using the Calculated Form Field Plugin. If you are not comfortable with that WordPress calculator plugin, we have also mentioned the top 3 calculator plugins for WordPress which are super-easy to use and highly customizable.
Key Takeaways
- Installing and activating the calculator plugin.
- Configuring and adding formulas to make the calculator work.
- Top 3 WordPress Calculator plugin
- Formidable Forms Calculator
- Calculated Field Forms
- Stylish Cost Calculator
How to Add a Calculator in WordPress?
Step 1: Install the Plugin
Here, in this blog, we are using the Calculated Fields Form using which you can add a custom calculator in WordPress. You can add the plugins from any of the two below-mentioned methods:
Method 1: From the WordPress admin dashboard

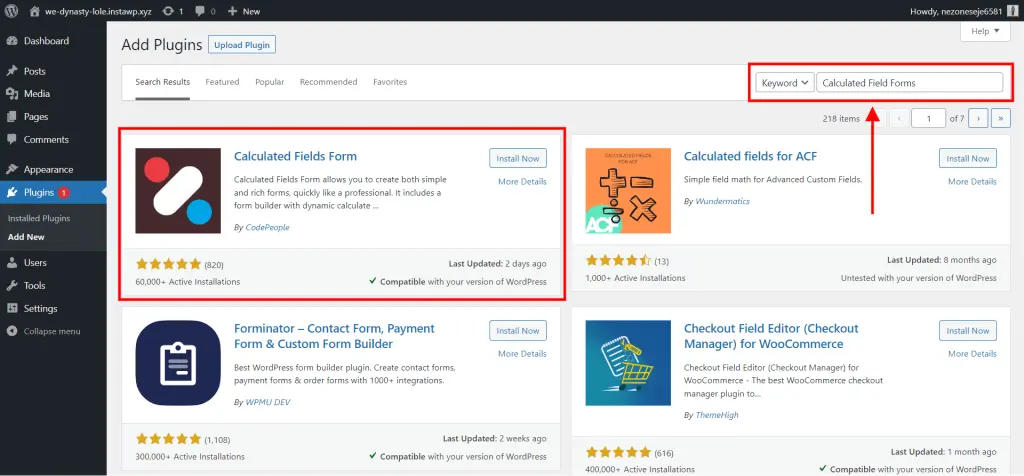
- Go to the WordPress admin dashboard >> Plugins.
- Click on “Add New”.
- In the search field, search for the “Calculated Field Forms” plugin.
- Install and activate the plugin.
- Now, the plugin is ready to use.
Method 2: From WordPress.org

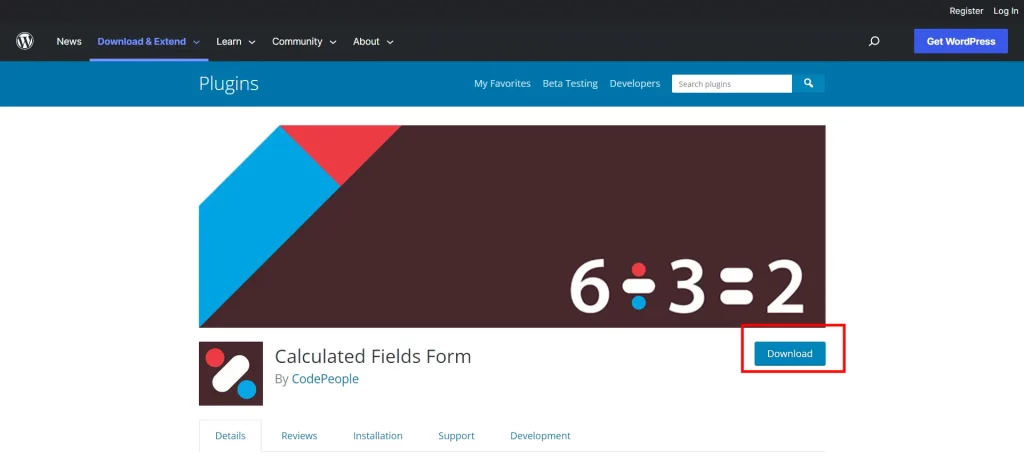
- Go to the WordPress.org website.
- Go to the “Plugins”.
- Search for “Calculated Field Forms”.
- Hit the “Download” button to download the plugin. The plugin will be downloaded in .zip format.
- Again, go to the WordPress Admin Dashboard >> Plugins >> Add New.
- Upload the .zip file.
- Hit the “Install” button.
- And the plugin is all set to use.
Step 2: Create a New Form
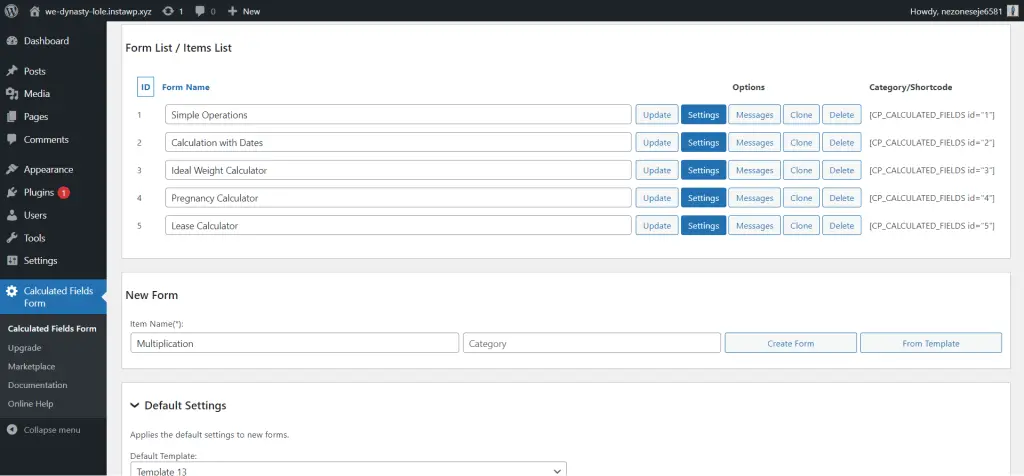
Once done with the installation and activation, you will see “Calculated Field Forms” in the WordPress sidebar. Select the “Calculated Fields Form” option to create a calculator in WordPress.
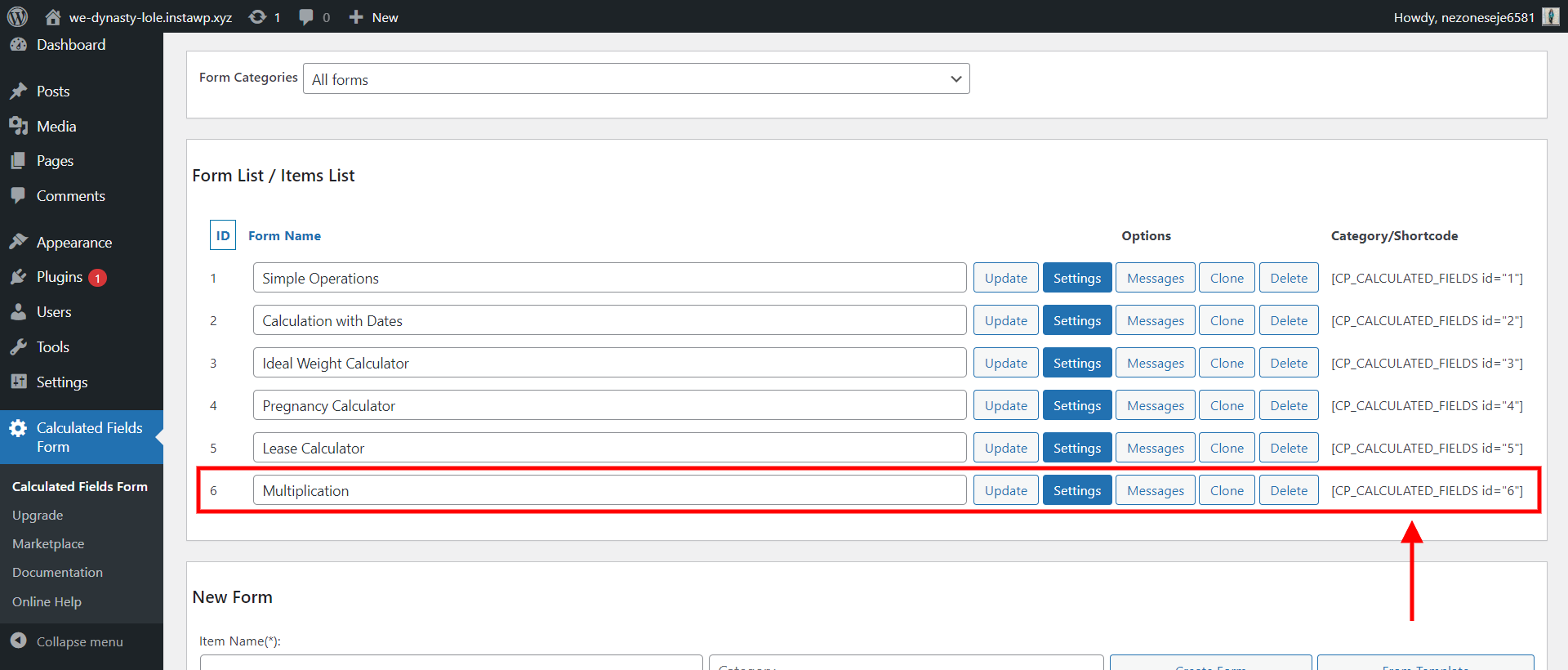
This WordPress calculator plugin has 5 default forms like
- Simple operations
- Calculations with dates
- Ideal weight calculator
- Pregnancy calculator
- Lease calculator

These default forms let you edit and customize them but you will most likely create your custom calculator. So to create your calculator in WordPress, scroll down and you will find the “New Form” section. Here, enter the name of the calculator in the provided field. Now, the form you created will be shown in the list of existing forms.
Step 3: Configure the Calculator
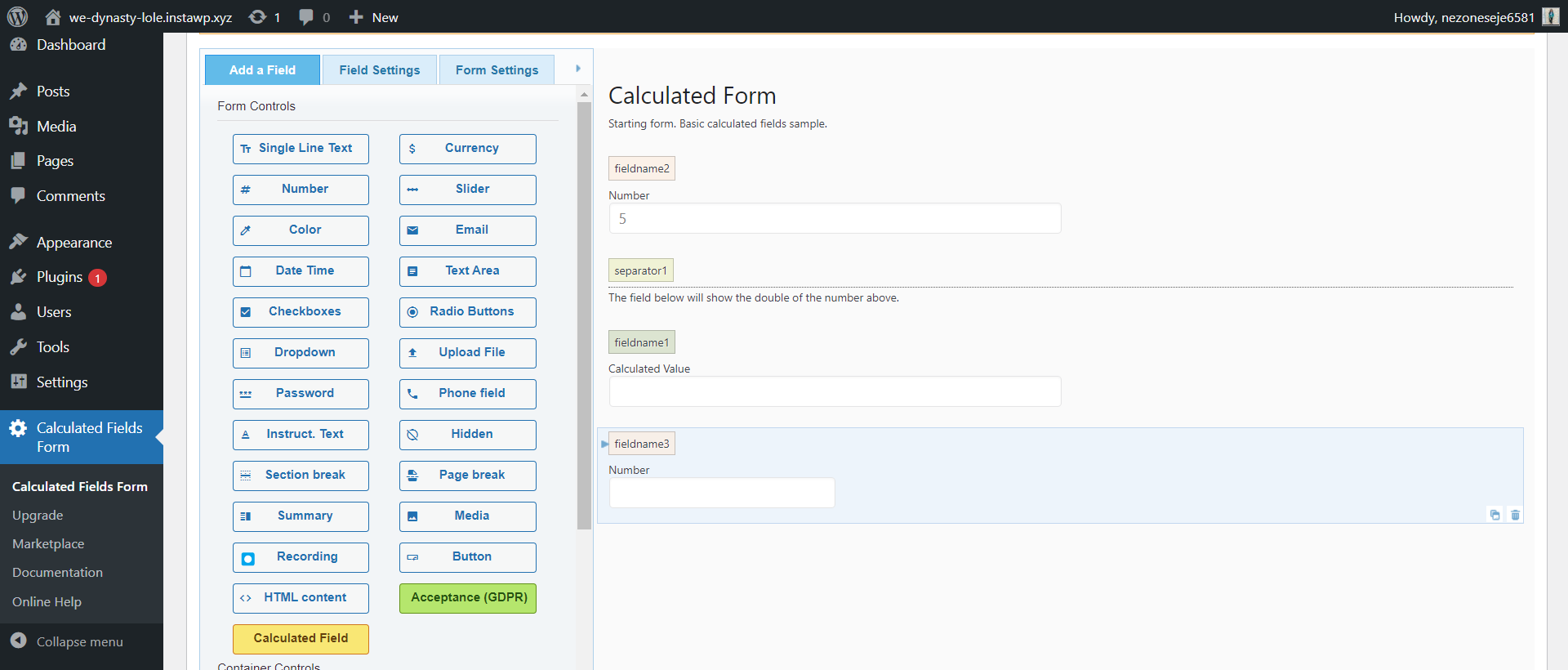
Now, to customize the calculator in WordPress, click on the “Settings” button. Here, you will see three different tabs on the side panel namely,
- Add a field
- Field settings
- Form settings

First, to create a calculator in WordPress, you need to add fields. From the “Add a Field” tab, add any element that you feel you need for your calculator. Next, is the number field which is a default number entry field for the visitors. When you click on it, you can customize it with a field label, size, format of numbers, a minimal, maximum, and predefined value, and much more.
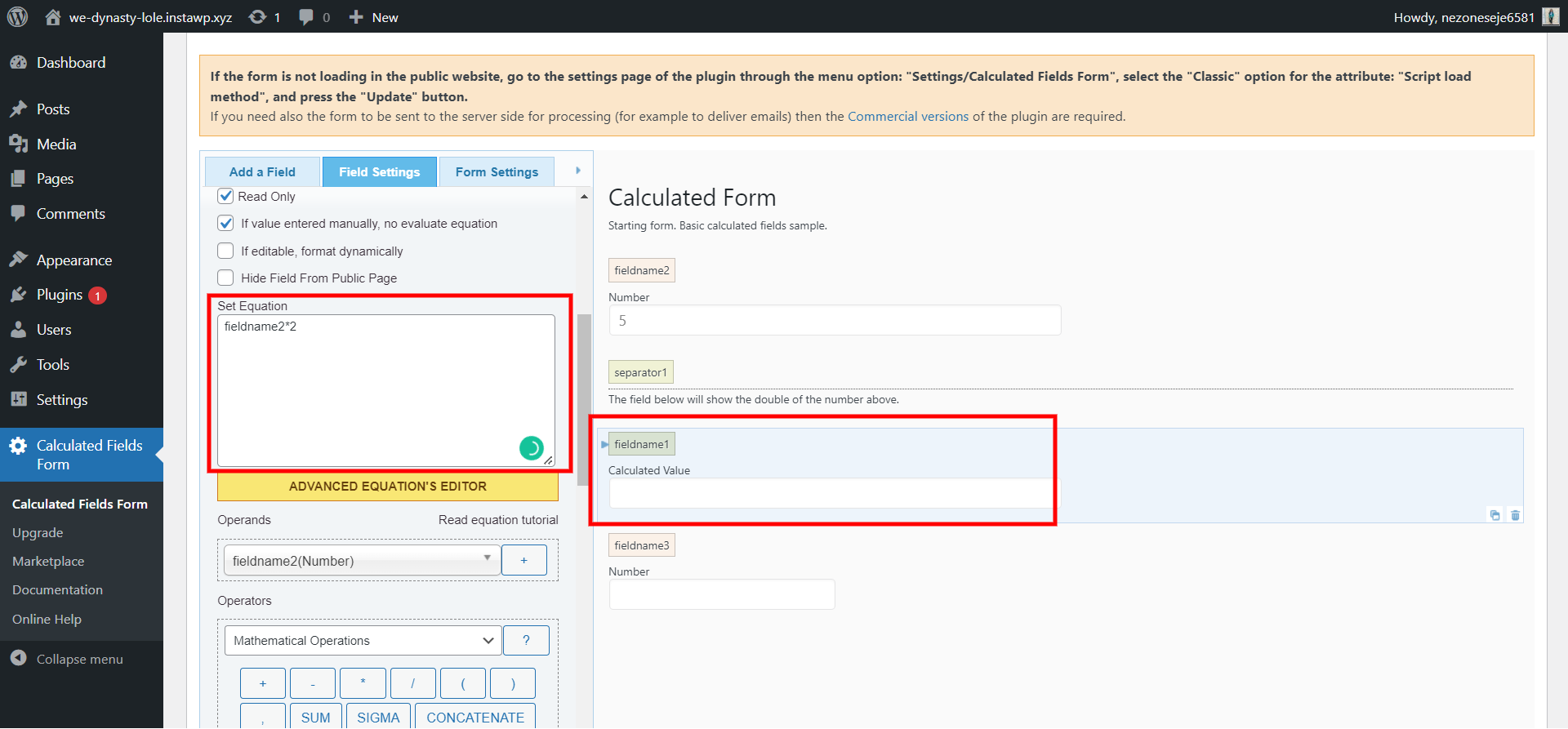
Step 4: Create a Formula
Now, to create a calculator in WordPress, you will need to add a formula. This is where all the magic happens.
When you click on the “Calculated Value” element, you can find the “Set Equation” text box where you will have to enter an equation. By default, there will be an equation like “fieldname2*2” which means it will double the entity.

Here, you will have to enter your formula. This is the only typical part of the whole method. You should be familiar with some of the order of operations (PEMDAS).
Note: Make sure that the formulas you enter are 100% correct otherwise the plugin will not make it work.
For example, if you wish to multiply the given data by 7, then you will write the formula
[ht_message mstyle=”info” title=”” show_icon=””id=”” class=””style==””]fieldname2*7[/ht_message]Here, every field you create will have a different number. So, properly name each field. You can do that by clicking on “Field Name” and editing it. Once done with the edits, hit the “Save Changes” button to save the changes you made for the calculator.
Step 5: Adding Calculator to the WordPress Website
Once done with all the edits, it’s time to insert your calculator on your WordPress website. This plugin has shortcodes that you can copy-paste to the website.

On the “Calculated Fields Form” dashboard, you will find the “Shortcode” option for the calculator you created. Copy that and paste it to any page or post you wish to show your calculator.
At last, preview the changes and if satisfied with the preview, hit the “Publish” button to publish the calculator.
And that’s how you can easily create a calculator in WordPress.
Top WordPress Calculator Plugin
WordPress has a lot of useful calculator plugins. They can help you create any type of calculator for your WordPress website. Many of them have a pre-built calculator template and some will need you to do some work on formulas and equations. A few of the top WordPress calculator plugins are mentioned below.
1. Formidable Forms Calculator
It is one of the top plugins that can help you create a calculator in WordPress. It is a drag-and-drop form builder that lets you create a variety of calculators for your website. It has numerous calculator templates like BMI calculator, Percentage Calculator, Advanced Mortage Calculator, Life Insurance Calculator, ROI Calculator, and many more.
They cater to a large audience with their numerous type of calculator templates. And even if you want to create your calculator, it will allow you to enter your formula and do the customization.
2. Calculated Fields Form
Another in the list of top WordPress Calculator plugins is the Calculated Field Form. It lets you create any type of form field like text, numeric, slider, checkboxes/radio buttons, and many other fields.
If you are a beginner and looking for a plugin that you can configure easily, then you should try your hands on the Calculated Fields Forms plugin. It has logic builders that assign values to fields and define mathematical operators to run.
3. Stylish Cost Calculator
Last but the least plugin is the Stylish Cost Calculator. It lets you create customized and stylish calculators for your website. There are seven different built-in templates for you to start with.
This plugin helps you set a bulk discount, create branded invoices, and more. It also has a Pro version with more advanced options.
FAQs
1. How do I add a calculator to my website?
To add a calculator, first, you will have to decide on the calculator plugin. Then follow the below-mentioned steps:
1. Install and activate the plugin.
2. Create a New form.
3. Enter your formula or customize the equation.
4. Customize the calculator.
5. Insert the calculator into your website using the shortcode.
And that’s how you can easily add a calculator in WordPress. For a more detailed guide, read the above blog.
2. Which plugin I should use to add a calculator in WordPress?
There are numerous WordPress calculator plugins, but we suggest you use the Calculated Field Forms plugin as it is very easy to use and highly customizable. But if you are not comfortable with that, you can also use the Formidable Forms Calculator plugin and Stylish Cost Calculator plugin.
Wrapping Things Up
And that’s it for this blog. We hope this blog has helped you add a calculator in WordPress. The plugins mentioned above are the top 3 WordPress calculator plugins using which even a beginner can create engaging calculators for their website.
This was a detailed guide on how you can add a calculator in WordPress but if you still get stuck somewhere, you can hire WordPress engineers from JustHyre.
If you like reading this blog, also read How To Add Custom CSS WordPress Code easily On WordPress ? (3 methods) and How to Use SEO Competitor Analysis Software in WordPress? (2 Easy Methods).
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments