How to Add Shape Dividers in Elementor? (5 Easy Steps)
Want to bring some excitement to your website with Shape dividers? By the end of this blog, you will know how easily you can create Shape Dividers in Elementor.
If you look closely, shape dividers play a huge role in the appearance of your website. During a website design, you might add various sections to the webpage and not know how to distinguish them. Shape dividers are your solution. They can help you to show the differences between various sections.
Shape dividers can help you spice up things on your website. Now, enhance your site-building experience with Elemetor. You can create visually amazing shape dividers with Elemetor. With just a few clicks, you can change the overall pattern of your website.
Read this blog to know how you can easily create custom shape dividers in Elemetor. In the end, you will also find a few tips to enhance your shape dividers.
What Is a Shape Divider?
Shape dividers are the various shapes used to divide the sections of the page. They are on the trending list of website trends. Since they make your website look more esthetic and fresh, they are the talk of the town. They can be used as a design element to make your website look modern.
Break the monotonous look of your website with simple and fancy-shaped dividers. Without shape dividers, your content on the website might look clumsy and might distract your audience. With a well-structured and well-defined shape divider, you can provide visual clarity to your users.
How to Add Shape Dividers in Elementor?
Elementor is an amazing plugin using which you can decorate your webpage with amazing shape dividers. To create esthetic shape dividers, you simply have to follow the below-mentioned steps.
Step 1: Download and Install the Plugin
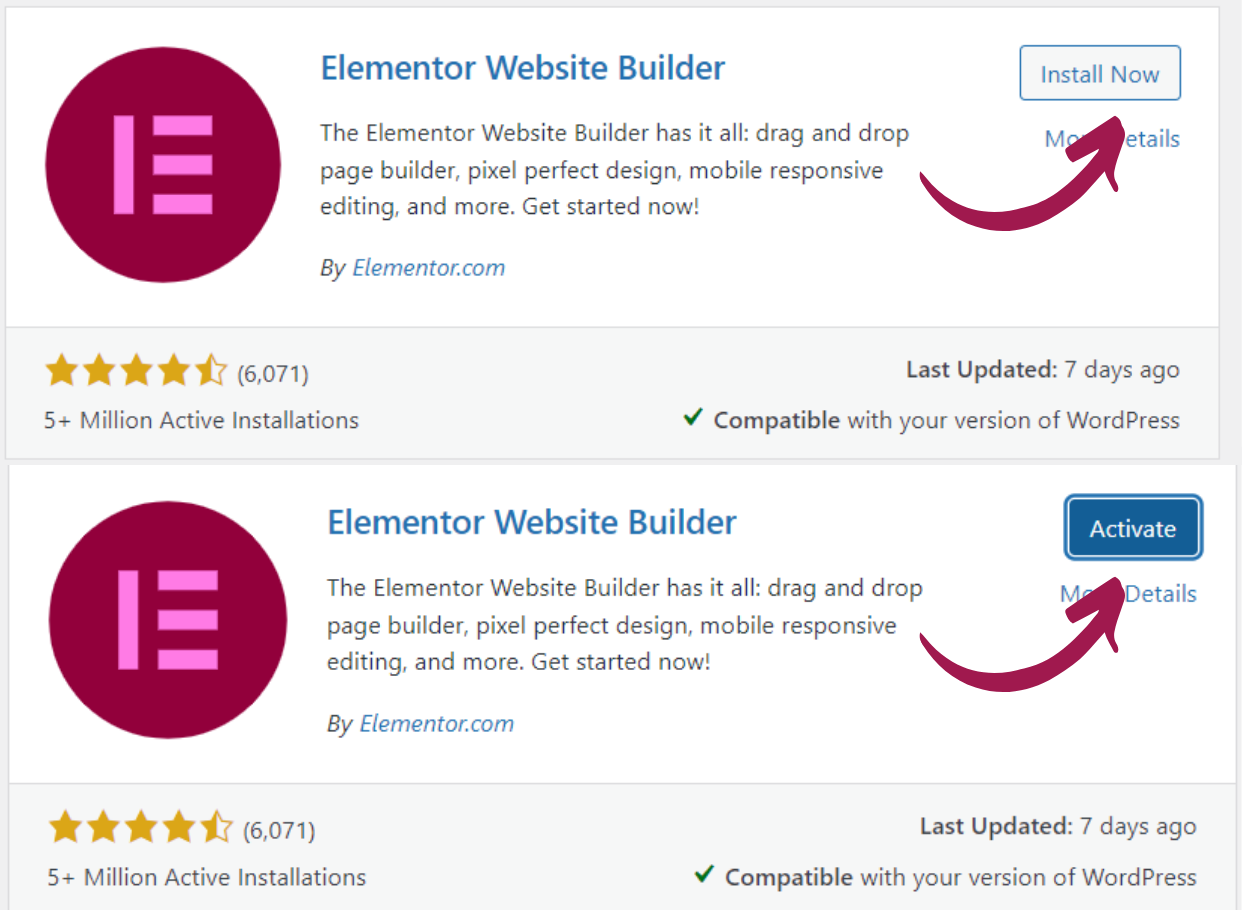
First thing first, you need to install the plugin to your WordPress site. For that, go to the “Plugins” menu bar and select “Add New” to add a new plugin. There, on the search field, search “Elementor”. Download it and don’t forget to activate it.

You can also download and activate the Elementor from the button below.
Step 2: Edit with Elementor
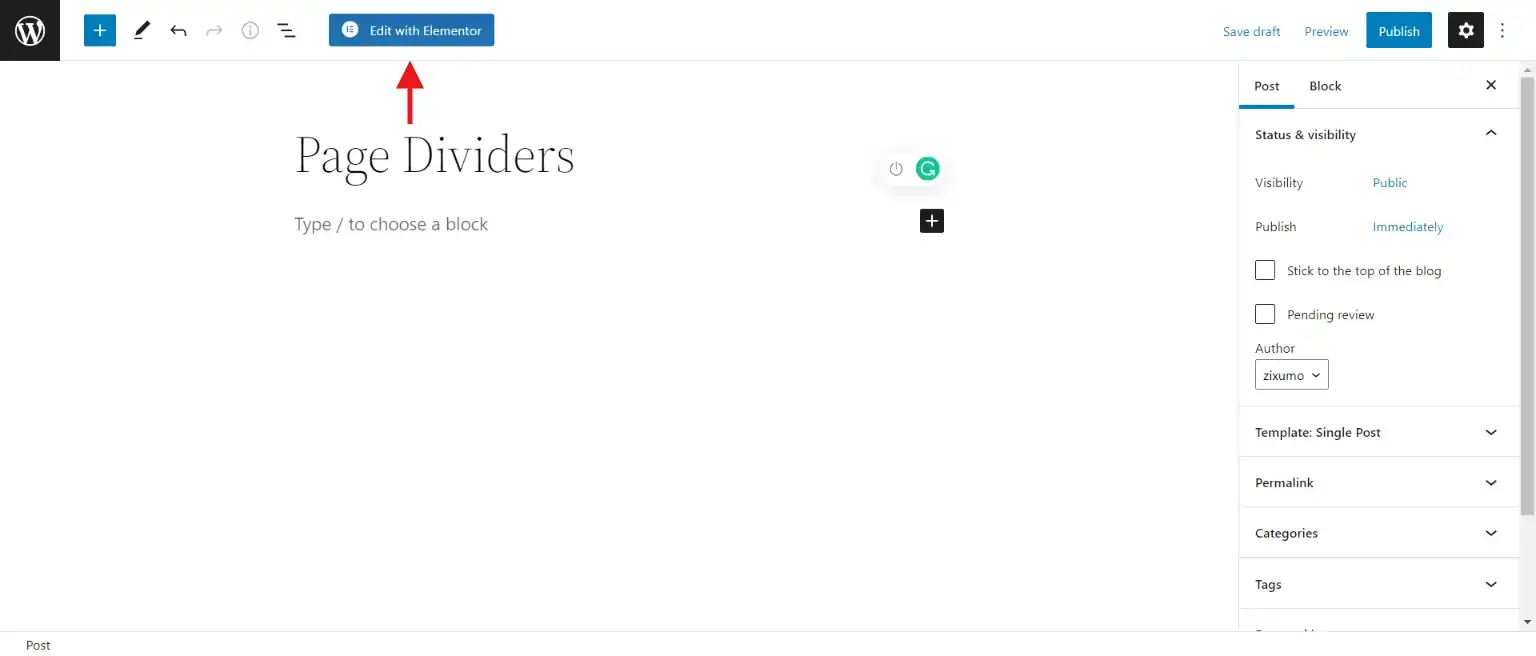
To add a shape divider in Elementor, you need to first create a post in WordPress. Or if you already have a webpage created on WordPress, you will find an option on the top to edit the post with Element. Click on that and you will land on the “Elementor” interface.

Step 3: Add Shape Dividers
Hover over the edit section icon at the top of the section and click on it. Move on to the “Edit Section’’ on the left of the interface and select “Style”. Now, scroll down and select shape divider.
Step 4: Edit the Shape Dividers in Elementor
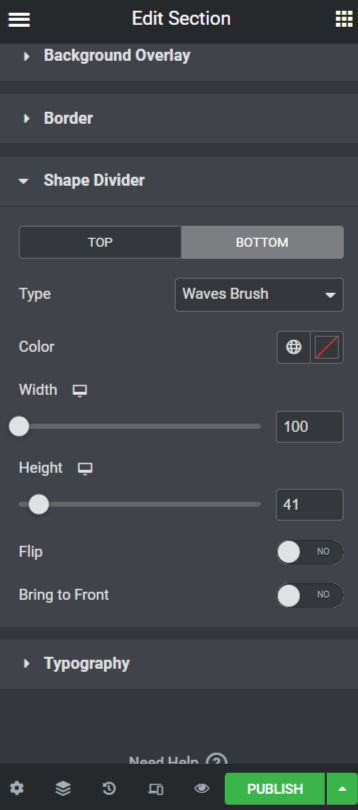
Now, you have two options. Either you can add a shape divider at the top of the section or you can add it at the bottom. Here, we are adding a shape divider in Eleemntor at the top of the section.
Next, Elementor offers you 18 different types of shape dividers to align with your requirements. Select and edit it.

For customizing the shape divider, you have quite a few good options. You can control the color, width, and height of the shape divider in Elementor. You can also control the alienation of the shape divider with flip, invert, and bring-to-front options.
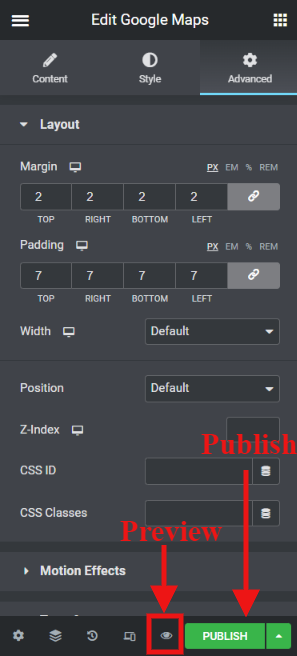
If a column is still in front, it is because of its positive z-index. To send it back, select the column and go to the advanced options. Under z-index, change its value to “0”, to send it behind the shape divider in Elementor.
Repeat the same steps, to add the bottom shape divider in Elementor.
Step 5: Preview and Publish
Once you are done with adding and editing the shape divider in Elementor, preview it before you publish. For that, click on the eye icon available on the left side of the “Publish” button. Preview your design and make the necessary changes. If you are satisfied with your plan, you can go on and publish it by clicking on the “Publish” button.

Tips to Improve Shape Dividers
1. Do Proper Research
Before creating a shape divider for your website, you need to first do the proper research about the types of shape dividers and where they should be placed. It is important to understand the subject that inclines with the design of your webpage. You need to understand the tastes of your users. Use polls, surveys, and statistics to understand your target audience and their requirement.
2. Simple and Responsive
Keep your web design as simple as possible, meeting the essential requirements and removing unnecessary design elements. Don’t put random shape dividers in WordPress at each section of your website. It will end up looking horrifying, affecting your SEO. Having weird design elements can distract your users from the product.
Also, it is important to make responsive designs as you might not know on which screen your website is going to be operated by your users. Better to make responsive designs as they change dynamically with the change in the screen.
3. Use It Generously
Use the shape dividers in Elementor very smartly as they are the quickest and easiest way to enhance your website. Even subtle shape dividers can help your website look elegant and polished.
4. Maintain Consistency
Maintain the consistency of the shape dividers by keeping them at an equal distance or following the hierarchy. A clear shape divider can help your users find what they are looking for. This way, you can emphasize on main points of your website. You can use the shape divider in a way that leads the flow of your website and takes your users to the CTA.
5. Conduct a Review
Design is a very subjective thing. You might like something but it might not go with the requirements of your website or your target audience. So before passing the shape dividers to the website, get it reviewed and be sure about the placement, color, and hierarchy.
Wrapping Up
Elementor comes with various customizable features to make your WordPress website look amazing. The user interface is so soft and easy that it makes it very simple for a new beginner who wants to create shape dividers in Elementor. Shape dividers, fonts, fonts, font size, and alignment are very small things, but they play a major role in the appearance of your website.
A well-crafted webpage will help you attract more users. Just a few adjustments between the sections and adding shape dividers in Elementor can make your webpage look aesthetic and modern. Use various features of Elementor to make your webpage look good and optimized.
If you liked this blog also read it, How to choose a web design company? (easy 2 minutes way)
[wbcr_html_snippet id=”4204″]
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments