How to Add a Login Page in WordPress? (7 Important Stages)
Looking for an easy way to Add a Login Page in WordPress?
If you run a WordPress membership site or an online store, many users may interact with this page at some point. Therefore, customizing the login page helps you improve your website’s branding and create a more user-friendly user experience.
In this comprehensive guide, we will share with you different methods that you can use to create a custom login page in WordPress.
Create and Add a Login Page in WordPress Without a Plugin
Creating login form with custom page template:
The best way to create a login page in WordPress without using a plugin for the site is to create a custom page with a custom template and use the WP_login_form() function to publish the plugin form on the page.
- The code snippet available online for this method is a clear example of the following of the custom page template which is pre-built in your custom login page WordPress. Or, you can create a custom login page using code snippets available online.
- Once these are completed, save this particular code in a file and name it login-page.php and you should have saved it in the root folder of the WordPress theme.
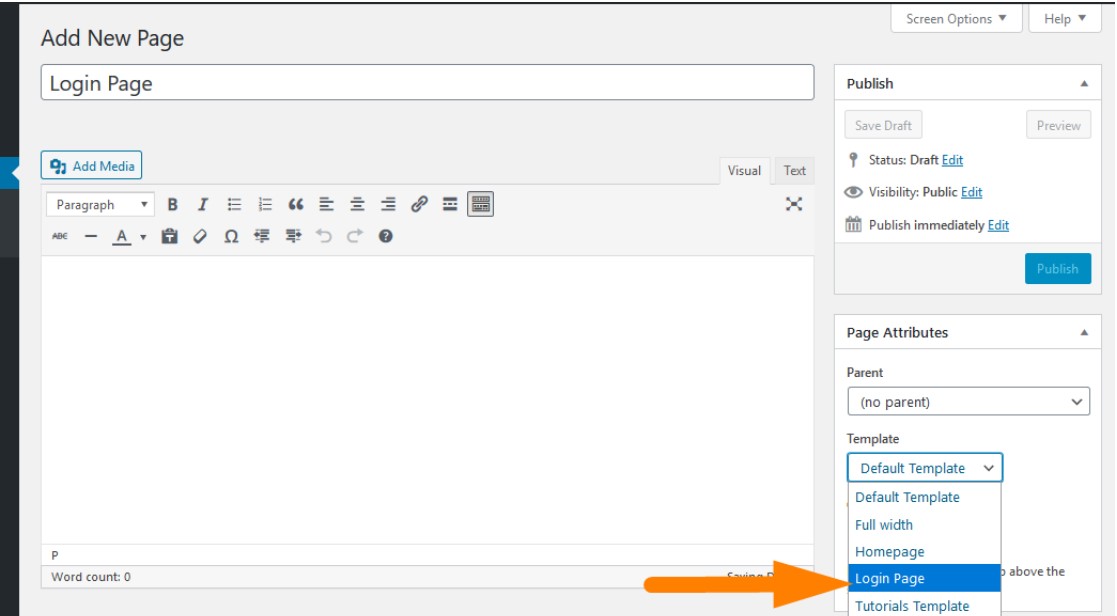
- Now, create a new page in which you will see the login template now available on the page attributes column in the template option. An example is given below.
- Choose the template that you prefer and publish the page. Now when you check through your front-end page on the website, you should be able to look through the login form and access the login form to fill in the credentials.
- You’re logged-in login form is now active for users entering your website and you can easily make a login. A welcome message is displayed for the users who are logged in. Check with a new user entry to confirm activation of the ‘add a login page in WordPress’.

How to Create a Custom Login and Registration Page in WordPress
The basic steps and main steps include:
- Installing and activating a user registration plugin
- Activating the user registration plugin add-on.
- Customizing login form and creating a custom login form
- Building a custom WordPress registration form on the WordPress site
- Create a registration page and WordPress login page.

Breaking them into smaller pieces, the first and initial step includes installing and activating a user registration plugin.
Now for this, the basic functions of these kinds of logins are,
- They will allow the user to change their user registration and login process on your WordPress site. It is made customizable and enhanced.
- One of the best WordPress plugins includes WordPress Form Maker on ninja forms, formidable forms. The links for these plugins are given below. Check out those links to download, install, and activate the plugins immediately.
Creating Login and User Registration Form With Formidable
Formidable is a versatile plugin, which has similar key features and important prime key features in it.
- They include building a custom registration form,
- The particular plugin allows users to register and edit their user profiles as they prioritize and wish,
- It gives users the power to edit the front end of your site as per their customization, and that doesn’t disturb the regular settings of the site.
- Auto-populate forms with logged-in users’ information are provided to them for preference and acknowledgment.
- They can easily add a login form anywhere on your site.

You can easily add a login form anywhere on your site and you can add a Reset Password form anywhere on your site. This is made difficult when you don’t have this plugin and you will have to do hands-on coding with a PHP code for adding this snippet anywhere you want to. So, this is made simple and easier.
Once the plugin is installed, go with formidable go to add-ons in formidable. Now, click on the install button for the registration and check out for user registration. Next, get it installed. You are very well ready to go with customizing your login form.
WordPress Frontend Login Form Code
The main steps you will have to concentrate on now are styling your login form, creating a password, and resetting the password page on your site. These are the basics you will have to concentrate on even if you’re not going to do Cascading Style Sheets (CSS formatting) and that is probably not needed in formidable Form Builder.
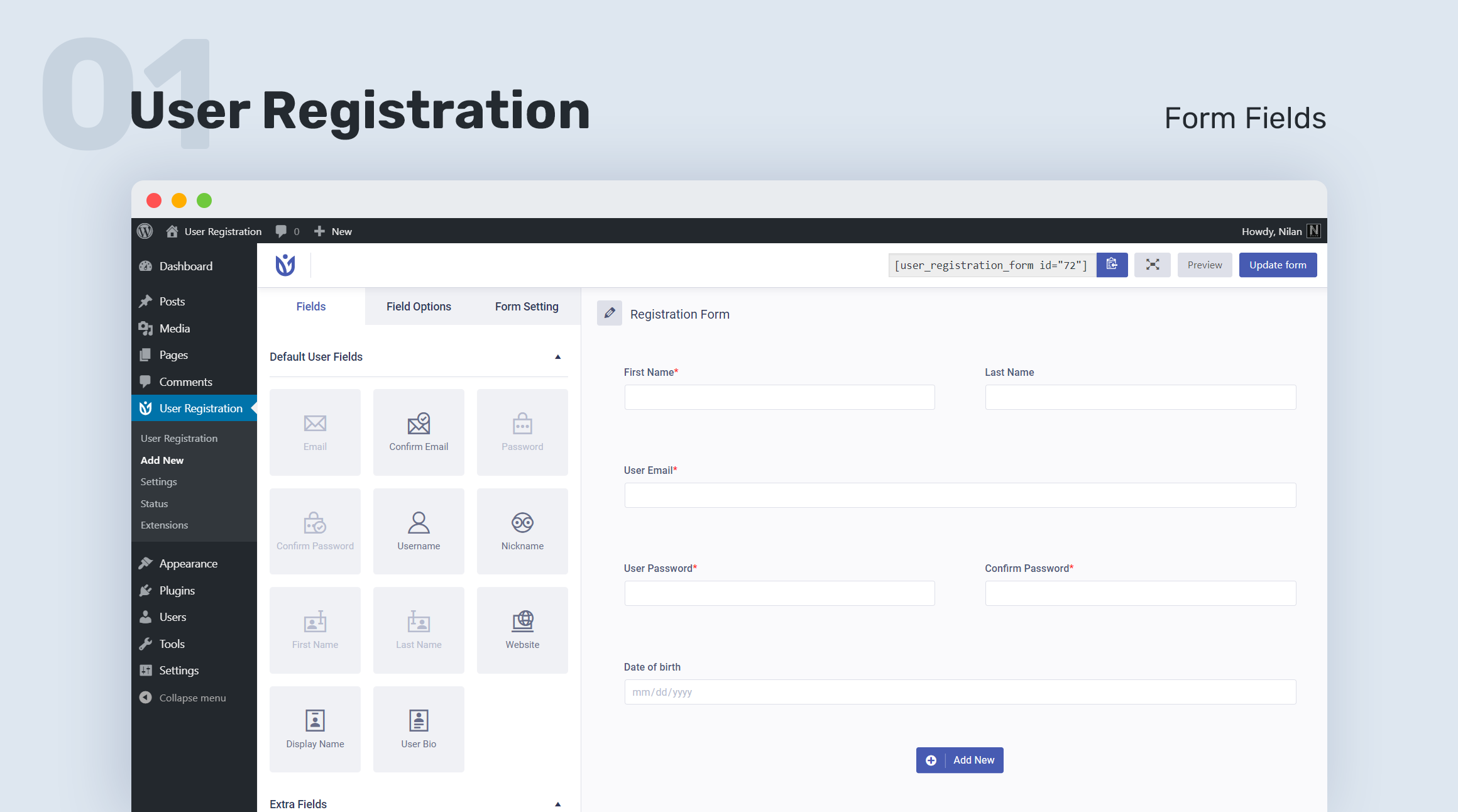
The WordPress custom registration form that is built by formidable is similar to the login form in formidable. It is built inside the user registration ad on and that’s why we have installed the user register. You can add this by going to formidable and then forms and clicking ‘Add New button’. Search for the user registration template and now click on it to start editing the particular template.
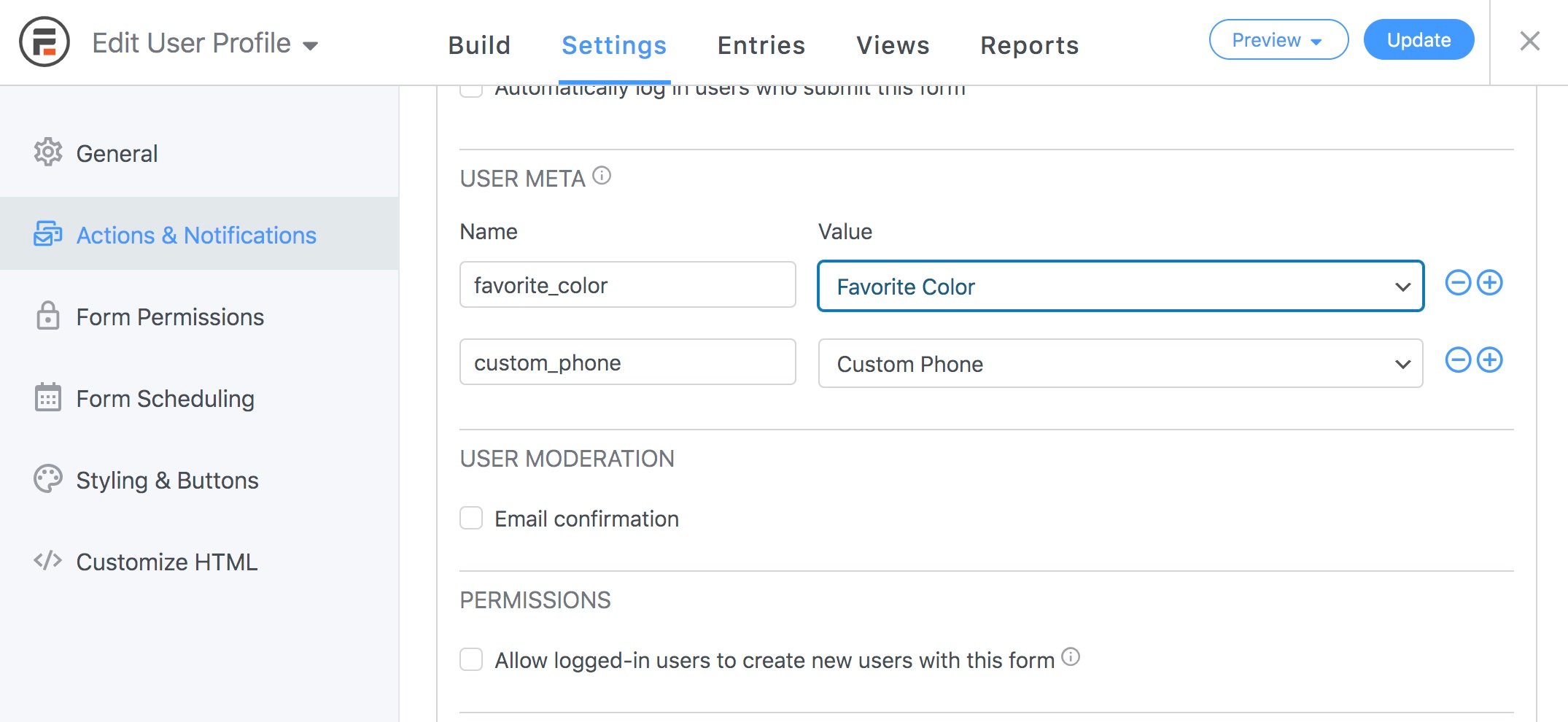
If you are more attached to it for doing it from scratch long-form, and instantly start dropping options such as adding a text field adding an email field, and so on with the drag and drop options that are much more familiar for the WordPress sites. Once this is done, your registration form is good to go. But the configuration isn’t yet. Head over to the Settings tab and go to actions and notifications and click resist user to add registration action to your form. Only if this action is provided. Every user who has entered the login credentials or sign-up credentials will be marked as registered. This part cannot be skipped.
Finally, we’ve come to create a WordPress login and registration page. Since it’s all done these are the add-ons you can do. And these are sometimes important when it comes to business, branding, and optimization.
Making the Forgot Password and On-Site Settings Enhanced
Usually, your logo is very important in a WordPress site, and make sure you have a bold significant, and embedded logo on your site and also in your registration form and the login form.
The second one is the Linked registration page. When you click on login, when you provide a button, log in, and you want the user to click on it, you will have to redirect it to the right landing page.
The third one is the logging form format a bill has already made this and you will have to paste the shortcode of this form in the buttons URL so that it’s accessible. Forgot your password link should be attached below the login credentials. But that makes the user more user-friendly. And it can easily enable users to redirect to new passwords or even solutions. The last and most important one is copyright. Other links copyright and other links. It’s generally a good practice if you are including some of these legal info links on the page or the end of your page to make people’s data more visible, and people’s status privacy and security more enhanced.
Add a Login Page in WordPress From Shortcode
Another plugin called the WordPress login form is really useful when you want to create a login form. A short note about it and why it is important here is that it can enable the shortcode procedure in your sidebar, which means the WordPress login form allows you to create your own simple login form for us anywhere on the front end of your WordPress site, making it enhanced and enabled on your purpose. You can add this particular thing to a post to a page or your sidebar with a shortcode. And this shortcode is what makes it really unique to WordPress without the usage of login.
Some of the important shortcode examples are given below:
Description:
[wp_login_form]
Redirect:
[wp_login_form redirect="https://example.com/mypage/"]Form_id:
[wp_login_form form_id="myloginform"]Label_username
[wp_login_form label_username="Login ID or Email"]Label_remember
[wp_login_form label_remember="Remember"]Lobel_log_in:
[wp_login_form label_remember="Remember"]Id-password:
[wp_login_form id_password="wp_user_pass"]Id_remeber:
[wp_login_form id_remember="login_rememberme"]Settings to Create Custom Login and Registration Page in WordPress Without a Plugin
- Create a registration page template with the custom feature or from scratch to check if the user is not logged in.
- Make sure the settings up made Eric three create a registration form for add the PHP code for validation and account creation which is Add User add registration settings.
- For the WordPress front-end login form code for these courts the beds are given below:
Login form:
<form action="<?php the_permalink(); ?>" method="post" class="sign-in">
<p>
<label for="user-name"><?php _e('Username'); ?></label><br />
<input type="text" name="user-name" id="user-name" value="<?php echo wp_specialchars( $_POST['user-name'], 1 ); ?>" />
</p>
<p>
<label for="password"><?php _e('Password'); ?></label><br />
<input type="password" name="password" id="password" />
</p>
<p>
<input type="submit" name="submit" value="<?php _e('Log in'); ?>" id = "yellow-button" />
<input type="hidden" name="action" value="log-in" />
</p>
</form>
Full code:
<?php
/**
* User Login Page
* Author : Carl Victor Fontanos.
*
*/
# Send the user to his account or any page if already logged in.
if ( is_user_logged_in() ) {
wp_redirect( home_url('/account/') );
}
# Get login error messages.
$login_errors = (isset($_GET['user-login']) ) ? $_GET['user-login'] : 0;
if ( $_POST['action'] == 'log-in' ) {
# Submit the user login inputs
$login = wp_login( $_POST['user-name'], $_POST['password'] );
$login = wp_signon( array( 'user_login' => $_POST['user-name'], 'user_password' => $_POST['password'], 'remember' => $_POST['remember-me'] ), false );
# Redirect to account page after successful login.
if ( $login->ID ) {
wp_redirect( home_url('account') );
}
}
get_header();
?>
<div id="content" role="main" class = "user-login" >
<h2 class="page-title"><?php the_title(); ?></h2>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<?php
# Output header error messages.
if ( $login_errors === "failed" ) {
echo '<p class="input-error">Invalid username and / or password.</p>';
} elseif ( $login_errors === "empty" ) {
echo '<p class="input-error">Username and/or Password is empty.</p>';
} elseif ( $login_errors === "false" ) {
echo '<p class="input-error">You are now logged out.</p>';
}
?>
<form action="<?php the_permalink(); ?>" method="post" class="sign-in">
<p>
<label for="user-name"><?php _e('Username'); ?></label><br />
<input type="text" name="user-name" id="user-name" value="<?php echo wp_specialchars( $_POST['user-name'], 1 ); ?>" />
</p>
<p>
<label for="password"><?php _e('Password'); ?></label><br />
<input type="password" name="password" id="password" />
</p>
<p>
<input type="submit" name="submit" value="<?php _e('Log in'); ?>" id = "yellow-button" />
<input type="hidden" name="action" value="log-in" />
</p>
</form>
<?php endwhile; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Everything Considered
A login page plays an important role in users journey on your website. So, customizing the login page can improve the user experience, give your website site a more professional feel, and be used to share vital information.
You can use these different methods shown in the above blog to add a login page in WordPress. Do explore more and create a login page that aligns with the branding of your website.
If you like reading this guide on How to add a login page in WordPress, you can consider checking out various WordPress guides on Marketing and Configurations.
FAQs
1. How do I add a login page to WordPress?
In WordPress, the login page is typically accessed via yoursite.com/wp-login.php or yoursite.com/wp-admin. You don’t need to add it separately; it’s built into WordPress by default.
2. How do I create a login page in WordPress without plugins?
You can create a custom login page in WordPress without plugins by designing a page using HTML/CSS and embedding WordPress’s login form code. Alternatively, you can modify your theme’s template files to customize the login page.
3. How do I create a custom login URL in WordPress?
To create a custom login URL in WordPress, you can use plugins like “Custom Login URL” or modify your site’s .htaccess file to rewrite the login URL. Make sure to follow WordPress coding standards and back up your site before making changes.
4. What is the login URL in WordPress?
The login URL in WordPress is the web address where users can access the login page to enter their credentials and log in to the WordPress dashboard.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments