How to Embed Tweets in a WordPress Post or Page? (5 Easy Methods)
Want to embed tweets on your website but don’t know how to do it? Alright! You don’t have to worry about it now. Here, in this blog, we will show you not one, not two, but 5 different methods by which you can embed tweets to your website, post, or wherever you like.
When your users tweet about the positive experience of your product or service, you can use that for marketing. Embed tweets to your website tell your users that you are the expert on your particular niche and there is no one else better than you. Seeing tweets of customers for whom you have solved a problem or you have provided a solution, might help new users make decisions on whether to try your business or not.
wpHow is the ultimate WordPress guide for all your WordPress problems and queries? Read this blog to know how you can embed tweets on your WordPress site. But before that let’s have a look at why you should embed tweets in WordPress.
Why Embed Tweets in WordPress?
There are several benefits of embedding tweets on your website. You can use tweets as a source of information or a statement that supports your business. By embedding tweets to your post or page, you are giving more credibility to your business and telling your new users that your business or product is trustworthy.
By inserting tweets into your website, you show the testimonials of your users for whom your service or product has worked. It works as social proof for your new customer. Find your potential testimonial by looking at @username for your business, products, or service. Embed good enough tweets to your website and show your users that your products and services have the potential to solve their problems.
5 Different Methods to Embed Tweets
There are numerous methods to embed tweets on your website. Here, in this blog, we will show you the 5 easiest and simplest methods by which you can embed tweets to your blog or post in just a few clicks.
1. Adding a Twitter Block on the Page or Post
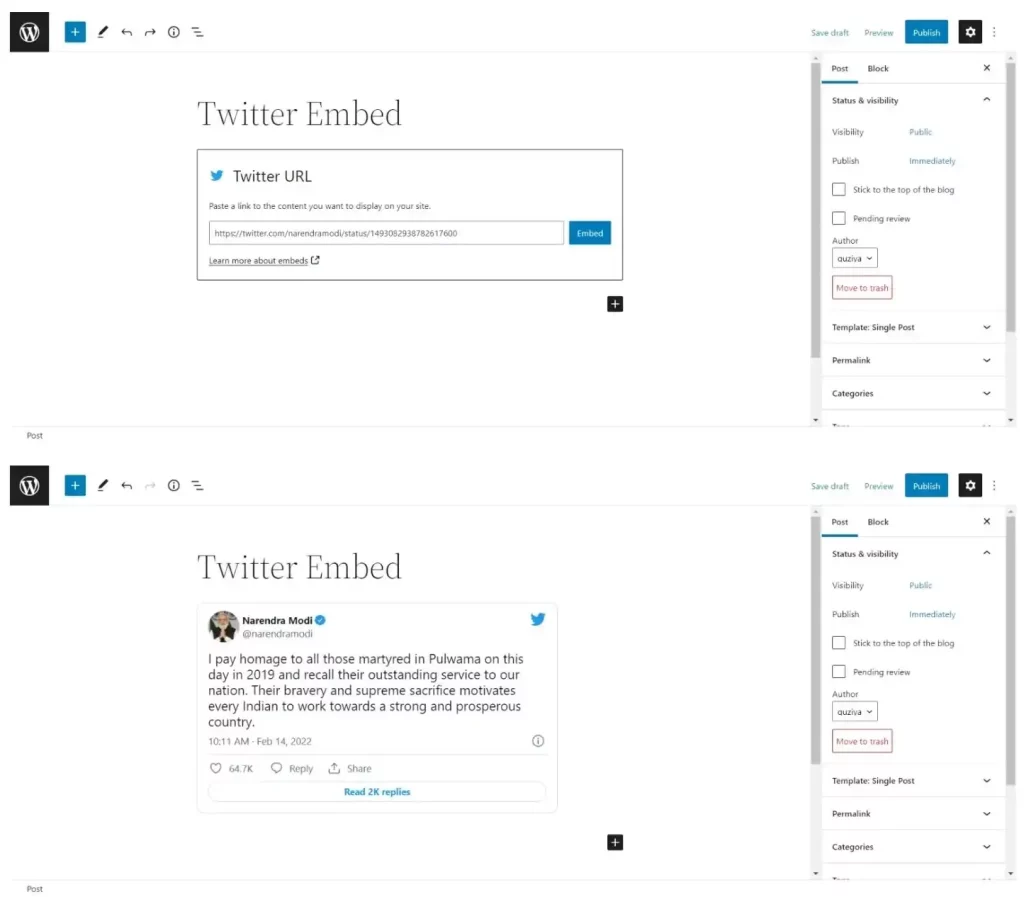
Firstly, to embed tweets to your blog or page, click on the add new block button and search “Twitter”. After that, it will ask you for the URL link of the tweet you want to insert. For that, come to the Twitter page and copy the URL of the tweet from the browser bar of the screen. Past it in the field for the URL and click on “Embed”.

And there your tweet will be embedded. But the problem with this method is that the conversion with the main tweet which you may not want also gets embedded. So your users not only see the tweet but also the conversation made to the same tweet. If you don’t want your users to see the conversation, use another method mentioned below.
2. From Classic WordPress Editor
If you still use the old WordPress classic editor for your website, you can also embed tweets to your blog or post and it is just as easy and simple. WordPress classic editor fully supports embedding tweets.
Since the classic editor is a single text box, you need to copy-paste the URL of the tweet to the new line. After that, you can automatically see the tweet in your post-editor. Don’t forget to save or update the post.
3. Alternative Twitter Embed Link for WordPress
If you don’t want your users to see the conversation of the tweet, use this method to embed tweets in your post. First, go to the Twitter page and click on the three dots of the tweet you want to embed. After that, click “Embed Tweet” and you will be directed to the new page.
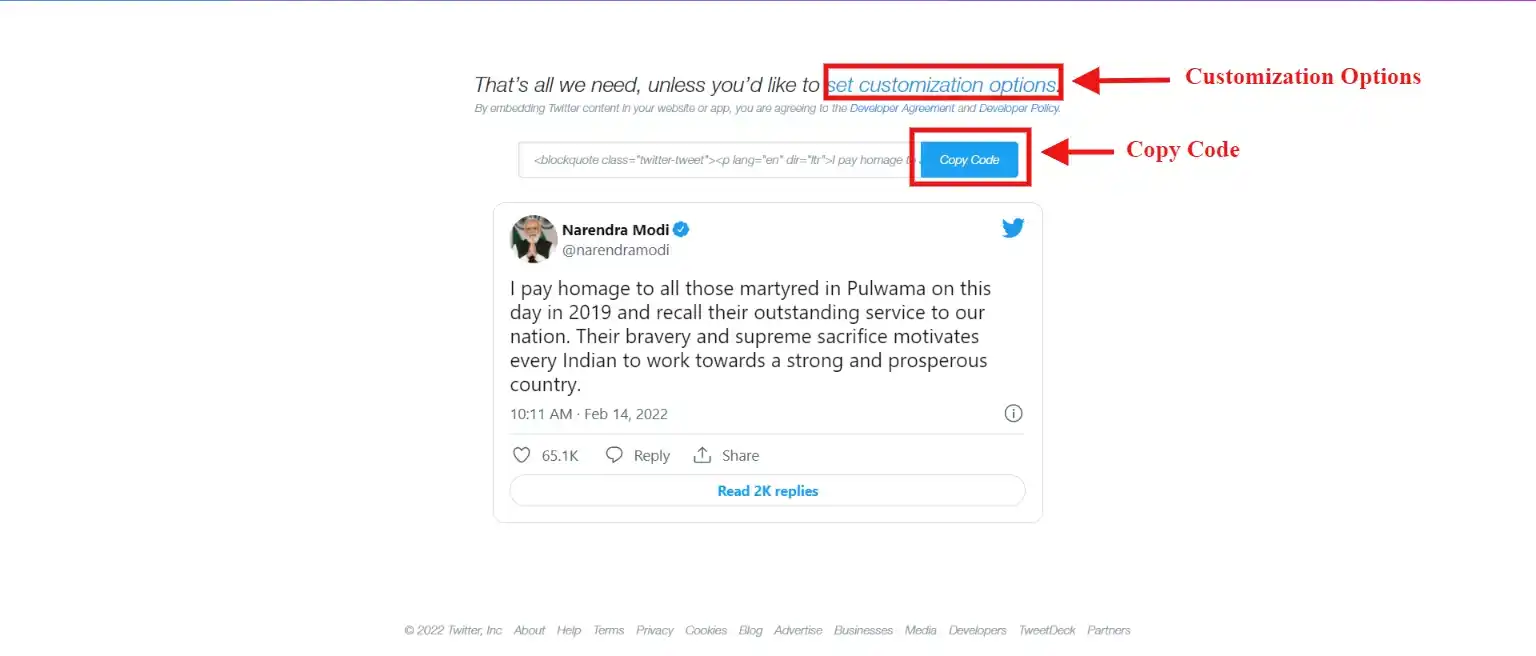
Here also, by default, you can see that conversation. But don’t worry we will do some customization to hide the conversation. Click on “Set customization options” and there you will have various options to customize the tweet.

You can select the theme and language of the tweet from here. Now to hide the conversation, check on “Hide conversation” and don’t forget to update it by clicking on the “Update” button. So now you will only have the tweet with the customization you did. Copy the code by clicking on “Copy Code”.
Now, go back to the WordPress editor and add a new block. Search “Custom HTML” and insert it into the post. Simply paste the code and then preview it by the preview option provided on the top-right side of the interface. If satisfied with the preview, publish it and if not, you can go back and make the changes.
4. From Elementor
The reason you should Elementor to embed tweets is that it is highly advanced and simple to use the WordPress plugin. It is a drag-and-drop editor and has a huge template library that has various templates for you to use.
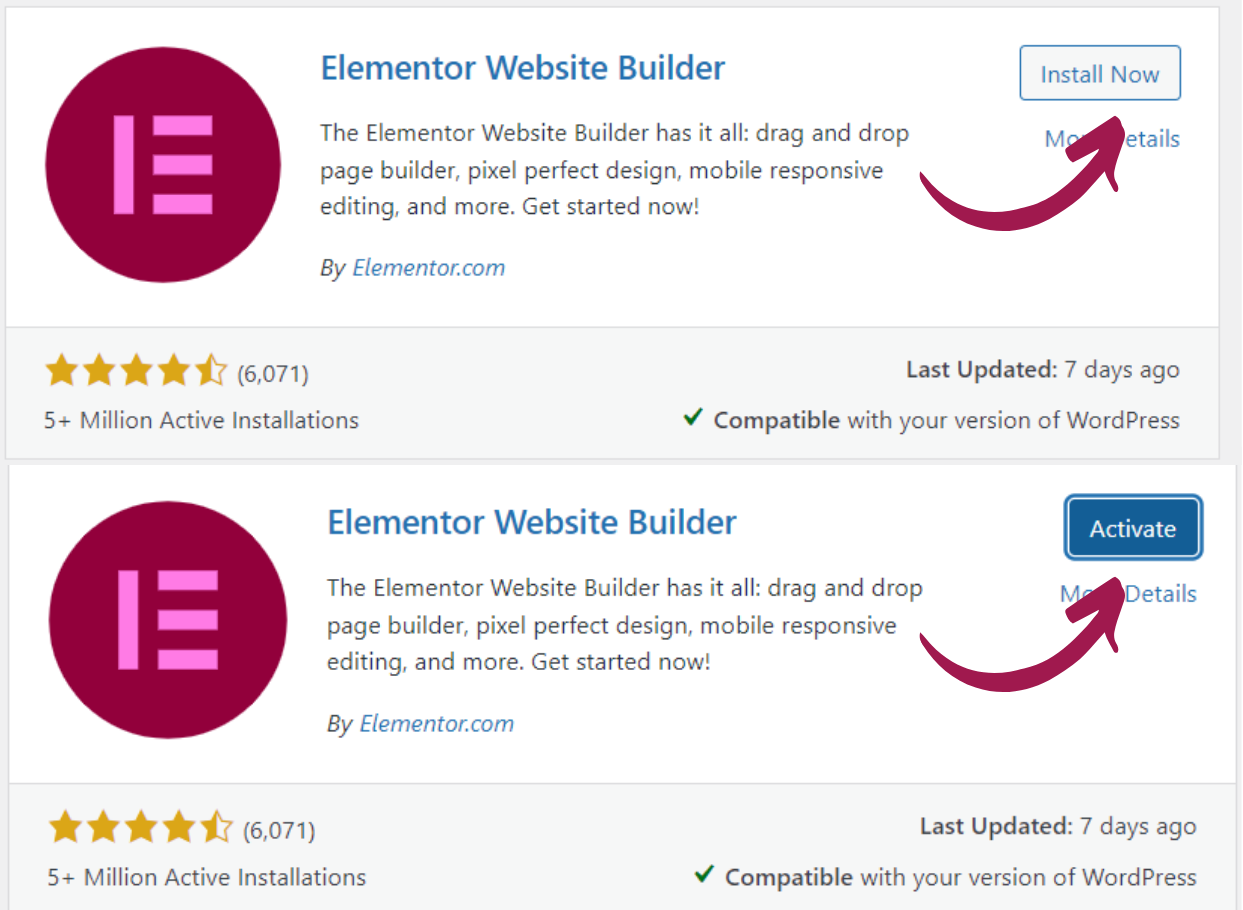
To embed tweets with Elementor, you need to first download it. Go to the plugins and search “Elementor”. Download it and install it on your WordPress site. After that, go on a post and select “Edit with Elementor” to embed tweets with Elementor.

After clicking there, you will land on the Elementor interface. To have a clean canvas to work on, select page layout to “Elementor Canvas”. Add a new section, by clicking on the button provided and selecting the layout.
Now, come to the left side of the interface and select widgets panels. To embed tweets in your blog or post, you will need an HTML block. Search HTML in the search box and drag and drop the block to the section.
To get the HTML code for the tweet, click on the three dots and select “Embed Tweet”. From there, you can get the HTML code for your tweet. To make edits like theme and language, click on “Set customization options” and after making edits update it by clicking on “Update”. Simply copy-paste the code to the “Content” field on the Elementor interface.
There you will have a tweet on the workspace and code in the “Content” section. If you know how to code, then you can make simple or advanced customization to your tweets.
Now to see the preview of your embedded tweets, click on the eye icon present on the left side of the publish button. If satisfied with the preview and want to embed tweets just like it shows, you can publish them by clicking on the “Publish” button provided. And if not, you can go back and make the necessary edits to meet your requirements and after final previewing, publish the tweets.
5. From the Twitter Feeds Plugin
There are various plugins available in the market to embed tweets into your WordPress post. Each plugin has a more advanced feature.
If you want to showcase recent tweets from your account, another user, or a hashtag, Smash Ballon Twitter Feeds is one of the most advanced plugins using which you can embed tweets. It has various customization options and a beautiful layout to make your tweet look aesthetic appearance-wise and just as you like.
It has a free version and a pro version. The free version has many customizable features and the pro version has advanced features. Follow the below-mentioned steps to embed the Twitter feed on the website using this easy-to-use Twitter feeds plugin.
Step 1: Install the Plugin
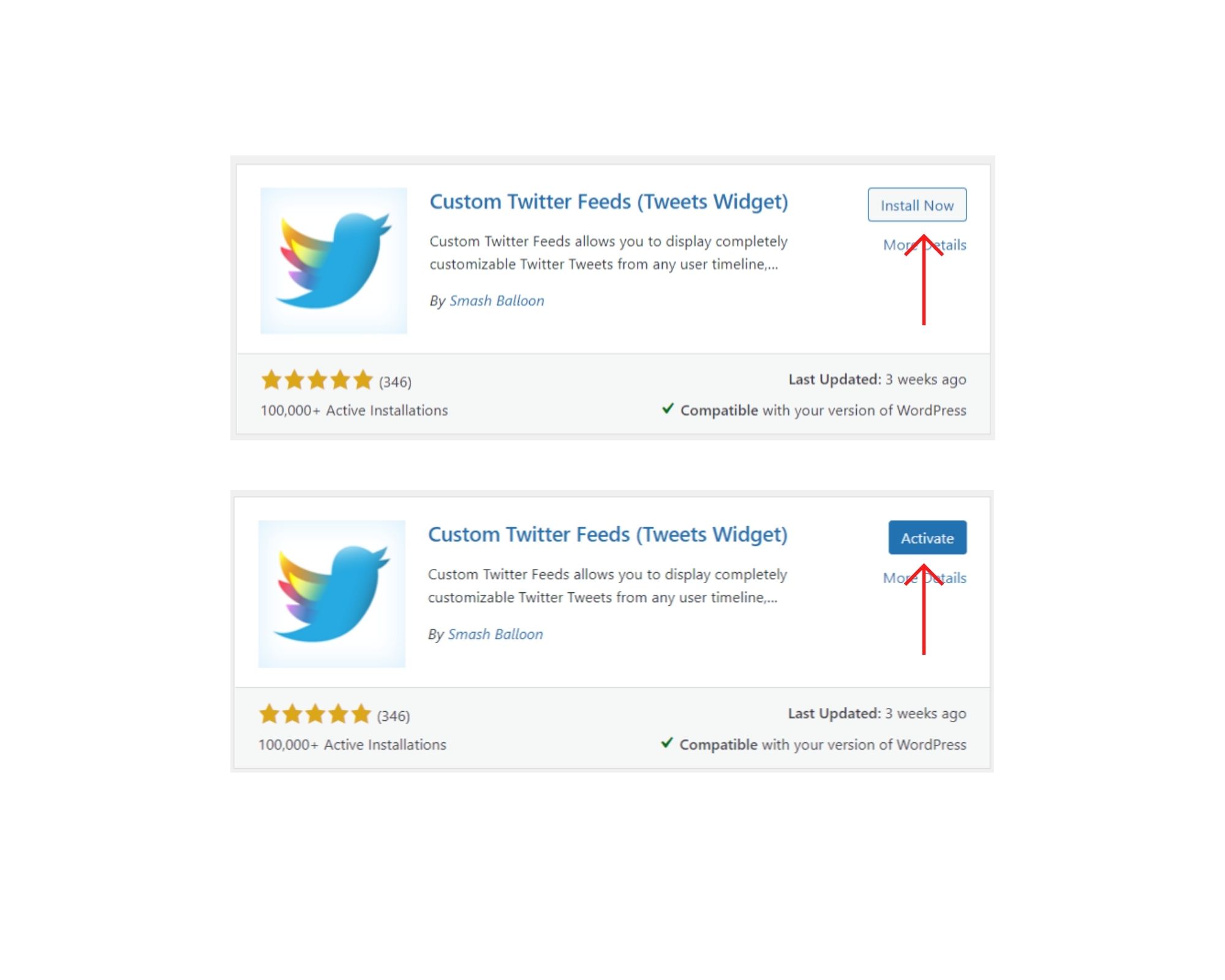
Firstly, to embed tweets with Smash Ballon Twitter Feeds, you need to download the plugin. For that, hover over the “Plugins” option, on the menu bar of WordPress. Search “Smash Ballon Twitter Feeds” and download it. After downloading, don’t forget to activate it.

You can also download the plugin directly by clicking on the button below. You can see “Twitter Feeds” in the menubar of your WordPress interface.
Step 2: Connect It to Your Twitter Account
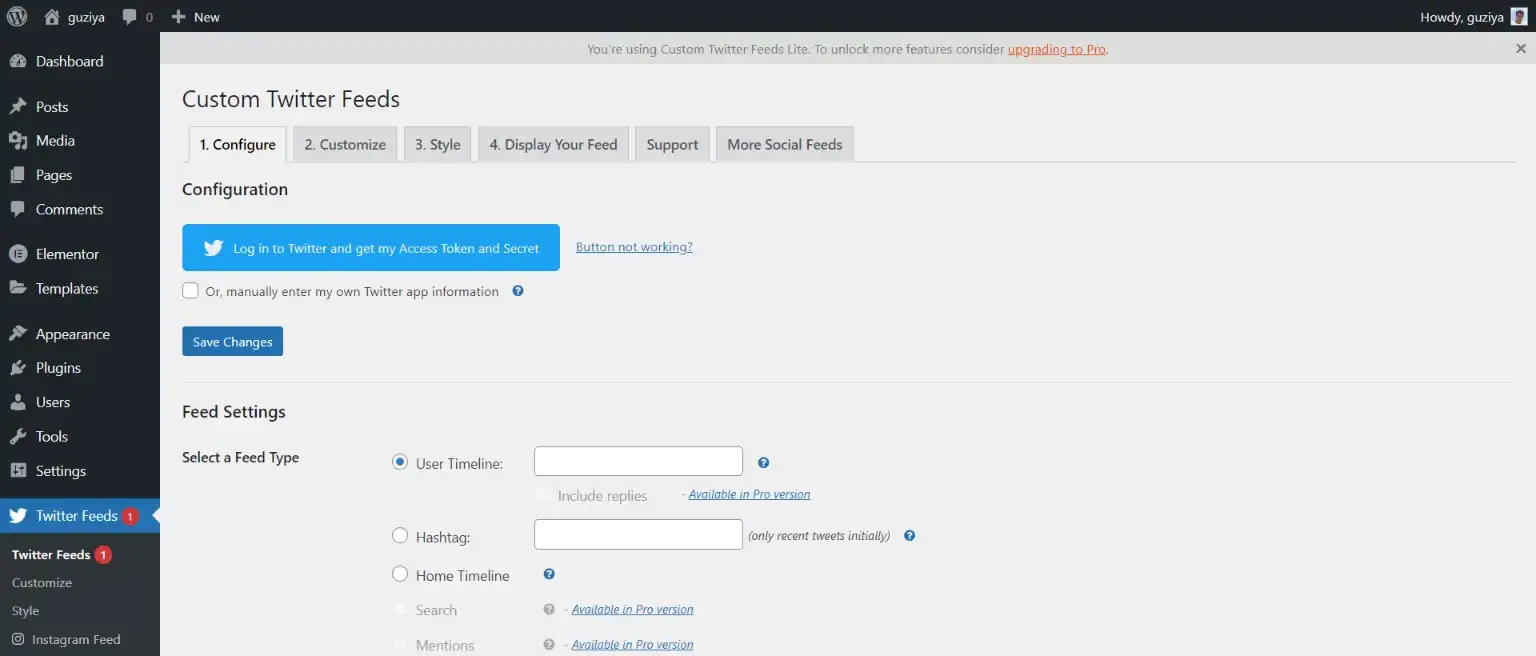
Click on “Twitter Feeds” and you will land on the interface of the Smash Ballon Twitter Feeds. There are four steps to customize and embed tweets to your blog or post.

The connect your Twitter account to the plugin, click on the “Configure” tab and then on the “Log in to Twitter”. This way, you will be given access to the plugin to import tweets from your account.
After logging in to the Twitter account, you will need to click on “Authorize App” to continue.
Step 3: Customize Feed Settings
After connecting your Twitter account, it’s time to set up your feed settings. When you scroll down in the “Configure” tab, you will find the feed settings. Select the feed type and how many tweets you want to display at once.

Set the time at which you want to clear all cached data for your Twitter feeds. If you want to preserve these settings even when the plugin is removed, check the box and don’t forget to save the changes by clicking on “Save Changes” at the bottom.
Step 4: Edit the Layout
After configuring feed settings from the “Configure” tab, go to the “Customize” tab. You can customize your embedded tweets from these tabs. Here, you can change everything from size to layout to everything that’s included in tweets.
Twitter Feeds offers you various layout options like a list, carousel, and masonry. You can also show and hide various options like retweeted text, tweet text, media placeholder, and many more.
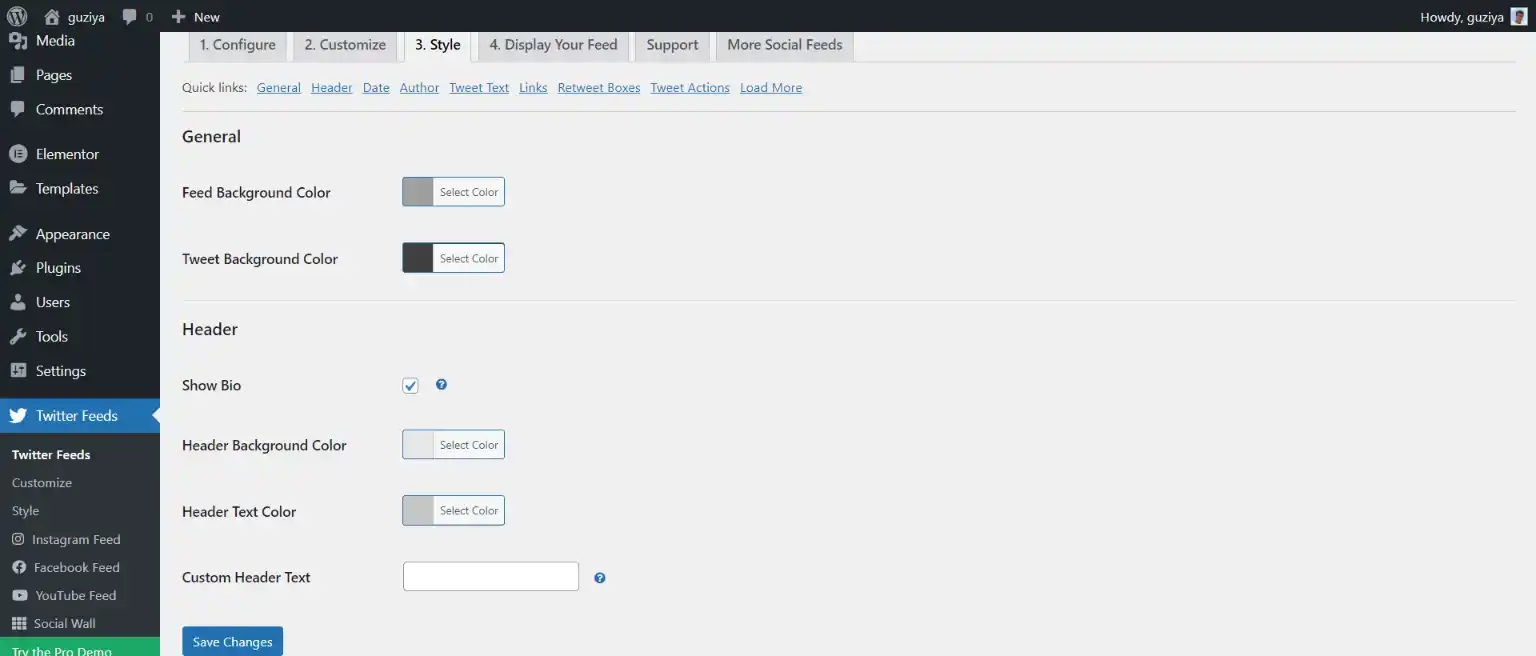
Step 5: Configure the Style
Now, let’s make your tweets look esthetic appearance-wise. For that, hover over the “Styles” tab. Make edits that match your website and brand. From this tab, you can change the tweet background color, feed background color, header background color, date text width, author text size, and more. Don’t forget to save all the changes you make before going to any other tab.
Step 6: Display Your Feed
Displaying your embedded tweets is the final step to embedding tweets on your blog or post. Thai plugin provides you a shortcode that you can simply copy-paste to the place, post, or widget where you would like the feed to show up.
And there your tweet will be embedded in a post or blog or wherever you want.
Wrapping Up
These are the most simple 5 ways by which you can embed tweets to your WordPress blog or website. Embed tweets to your WordPress website that have a description of your product or service, hashtags, and mentions. It will give credibility to your business. Grab more traffic to your site and engage your users with an interesting feed.
wpHow is the ultimate WordPress guide for all your WordPress problems. It has various detailed blogs on different topics that you might need for your WordPress website. If you want to hire a WordPress engineer to embed tweets or to solve any other WordPress issue like SEO, configuration, or installation, try Just Hyre. They will deliver you an expert who can help you fix issues in your WordPress website.
[wbcr_html_snippet id=”4204″]
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments