Setting Up FrontPage And Post Page – Best Explained in 5 mins
FrontPage – How to set up the WordPress front page and posts page in the WordPress site. You can easily make blog posts into your website with a static homepage such that, people will land on it whenever they arrive at the blog posts or to the website. To combine a homepage, with the other static pages that are present on your site, you can use some common menus to help your visitors navigate, and that’s a common option.
Setting Up A HomePage or a FrontPage
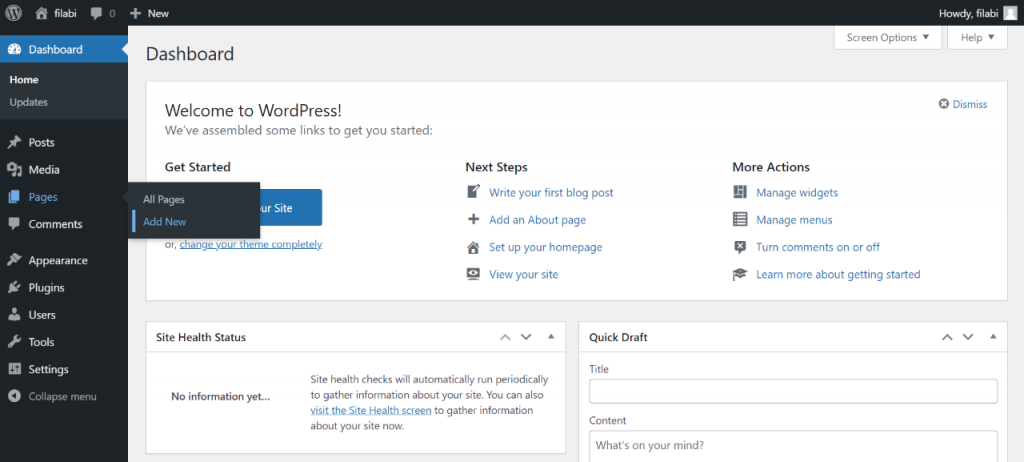
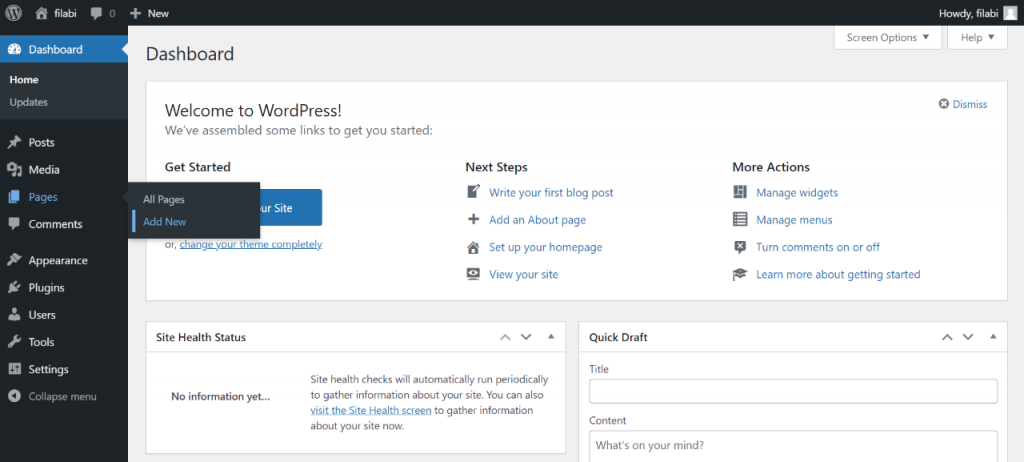
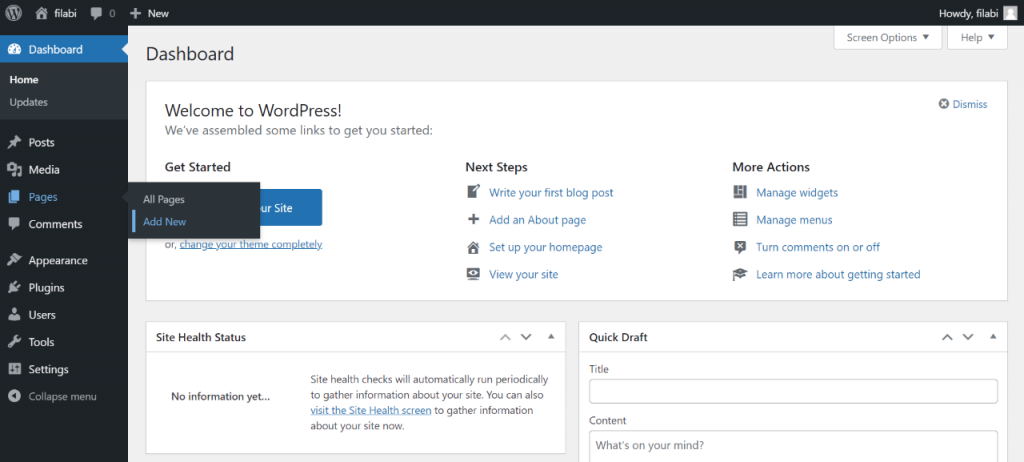
- To create a homepage or a frontpage >> head over to my sites >> head over to Pages and click on the ‘Add‘ option.

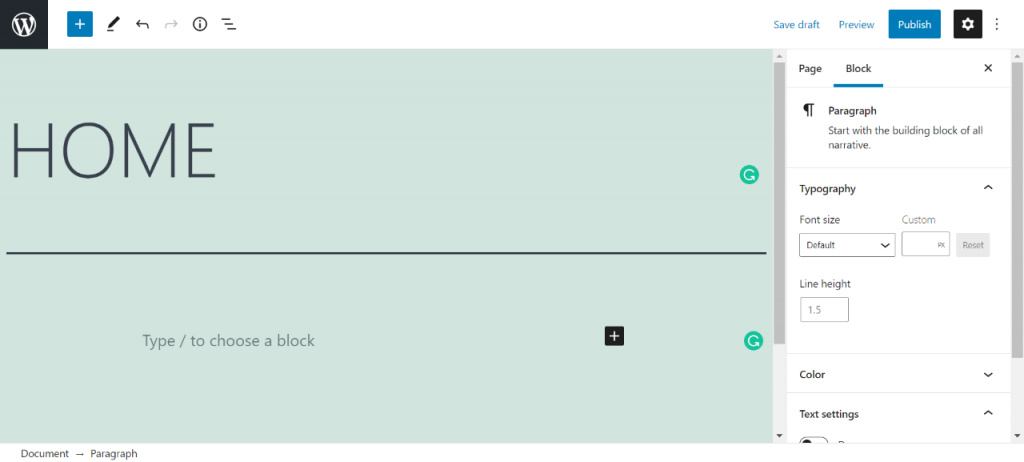
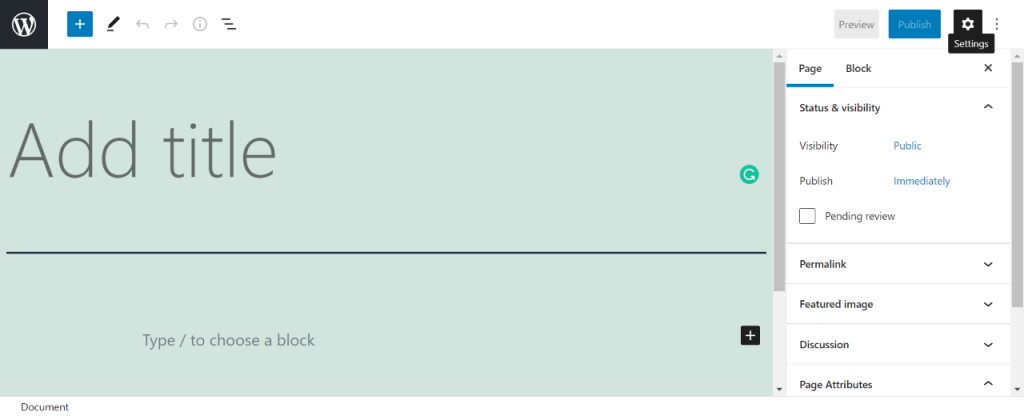
- You can make it ‘home‘, or you can rename it. Rename the page as home and make sure that you do the basic steps to optimize it as a homepage.

- The second most important thing is that you will again have to create a blank page with similar steps by heading over to ‘my sites’ >> ‘pages’ and adding a ‘New Page‘ or ‘Add‘.

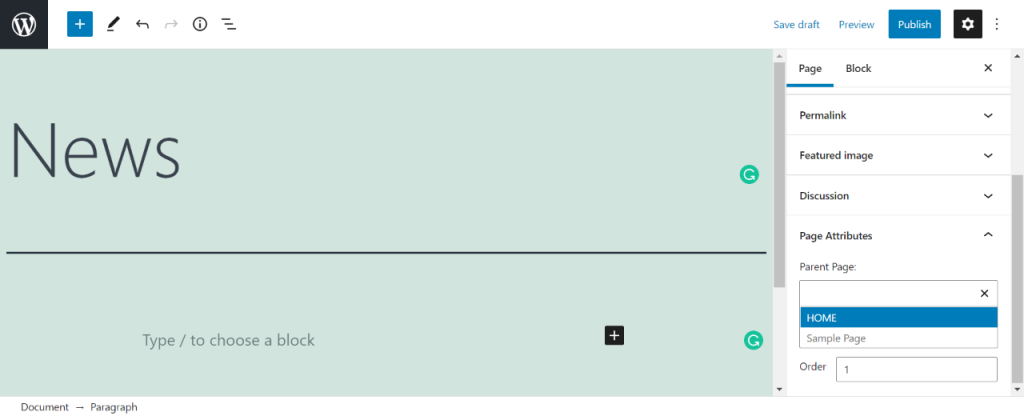
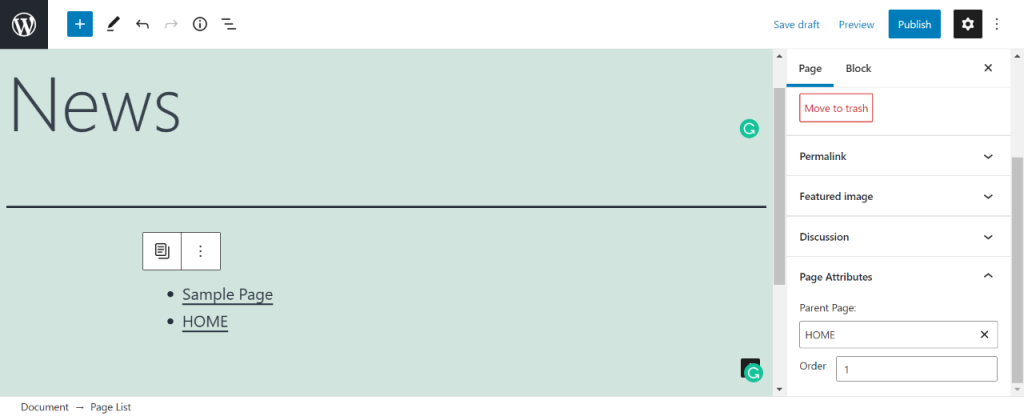
- Name it as ‘News‘, ‘Blog‘, ‘Posts‘, or anything similar to what this static post represents or you’ll want to add. But, remember this name such that you can link the posts to the homepage. Designate your static front page, which says that you can access it easily. For this, you’ll have to go to my sites >> head over to customize >> and to Home Page Settings. Here, check out the options frontpage display, and choose a static page.
- Click on the Home Page or FrontPage drop-down list, and then select the Home page that you have created right now.

- Click on the Posts page that is in the drop-down section and select the posts that you have created that you want to make appear on the menus.

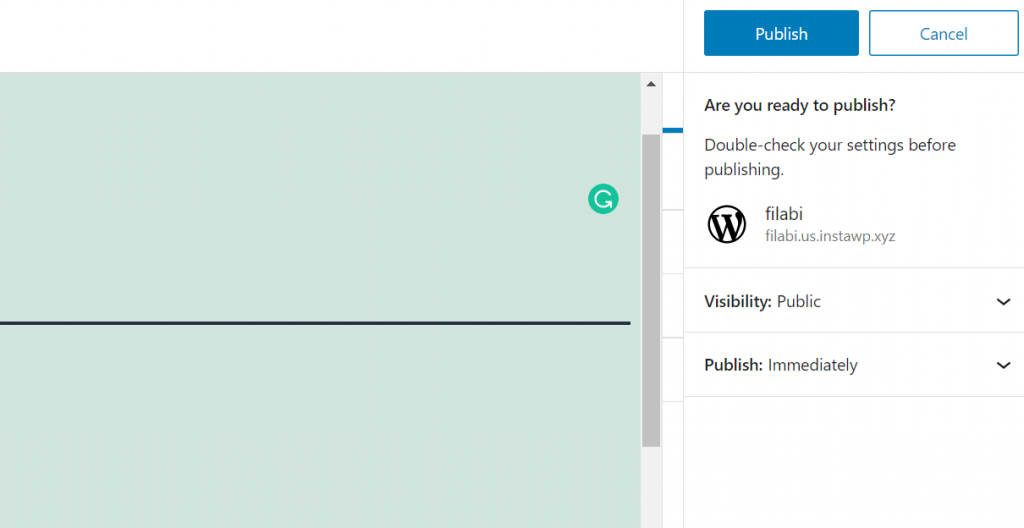
- Click on Publish for these changes to be taking effective charges on your website.

Now that you have successfully linked with the static pages, and your homepage, such that the users are completely redirected to the pages that you wanted them to redirect with. You are also looking for either a blank page or something relevant to the placeholder text. Let’s look at making a homepage much more beautiful, elegant, and attractive.
Designing and Customising your Front Page or HomePage
For this, you can do technical foundations for the static homepage and, simply, what matters is you decide the compiling way that is present.
Ideas for Compilation (Adding up to the Home Page)
Here are some common processes in which you can do this compiling process:
- Firstly, you can make sure that you add a gallery to your homepage, such that, while clicking on the picture that’s present in the gallery, they can be redirected to the post that has this picture in it. That is simple to customize, and this can be of different methods you can use a single full-width image, or a slideshow to show off some of your best works or anything, and you can use get flashy for the same.
- The second kind of method is creating a welcome message and linking it to your favorite posts, which says that the first impression is best with the users and the user gets to know what exactly can I know from this website.
- The third kind of option is that you can go with images, text, galleries, and media-oriented content that can set your tone completely different in the sense of a site, which means you can use all of them in a single homepage and make it the most attractive and efficient to look with.
Things To Be Made Effective Before Publishing Your FrontPage
Making this is so simple. You can initially serve your interests and make sure that you think about these, including the following:
- A clear custom menu pointing to the best content pages blog pages, articles, posts, or whatnot. You can check with this checkbox. Get it instantly published.
- The second kind of thing to look at is looking through arresting visual look, which means you can use widgets, such as header widgets or footer widgets to customize the colors and the fonts that are pressing both the header and the footer part of your page. You can learn about putting these and getting configured, says that this is complete, and if this checkbox is done, you can very well. Check it out for publishing, if you’d feel fine with it.
- The third kind of idea that should be included is using some useful widgets, such as the sidebars on your blog to make the users feel easy to scroll down and up through your website. This also helps people look at the way your website is and take a glance at the picture that is present on your site and the blog. You can learn more about setting up and getting the website done with widgets from getting flashy. And that’s how we have completely set up the homepage from scratch by creating a homepage, customizing a home page, adding links that link posts and static posts to the homepage and create a better landing experience, and finally creating a beautiful homepage, says that it is attractive, elegant and vivid.
Creating A Static Front Page
By default, WordPress gives you a display of the list of prepared posts on the homepage of your site, such that it can be customized automatically and updated automatically as soon as a new post arrives and is published. A static front page is a specific page that is similarly used to a homepage of the site and mostly on different sites, it is also used as the home page itself.
- To create a static front page, you’ll have to head over to Pages and Add New.

- Once you click on that it displays a static page and your latest posts. You’ll have to click a static page and select below whether it’s a home page, or it’s a blog page.
- To make this even more clear, let’s know what is the main purpose of the homepage and a post page and similarly know what makes the difference.
- If it’s already created a page, you want to use it. You can use the front page.
- If it’s not already created, you can create an empty page and give it a title, such that you can use it on the top of your posts list, and you can make it a redirecting landing page to keep a portfolio of all the posts that you’ve processed further. This is a mandatory step since you will have to modify your WordPress default settings to make sure that this post page is specific.
- Now, click on settings and go to the settings, check out for the reading option, and click on the home page displays.

- Check on the static page settings or homepage settings and the post page settings. Each varies as per the process that you’re going through to check with this static page setting you’ll have to select a static page.
- To check off with homepage settings you’ll have to select the page that you want to make as a static offline page or home page.

- To check through the post, and page settings you’ll have to check whether the page you have selected is empty and not created yet and whether you do not select a page that has content displayed in it.
- Save your settings and click on the ‘Save changes’ or ‘Save draft’ button to do the same.

Now that you have completely and successfully made and optimized your static front page. By this, you have completely created a homepage link to the homepage, along with the post-study of customized and created a static front page.
No More about Front Page Formatting
To check out more about adding a Gallery while creating the FrontPage and Posts or building the site, check out this:
To check out more about adding a login page or form while creating the FrontPage and Posts or building the site, check out this:
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments