Adding the Gallery Block In WordPress – 5 Minutes Easy Read
Do you want to create a gallery block for your WordPress website?
A gallery block is a block of images. Images can be displayed in rows and columns, which makes it easier for users to browse through them. Even though WordPress makes it a lot easier to add images to your blog post, when you add multiple images, they will be displayed one after another. It does not look good and your users will have to scroll a lot to see all the images. Here, a gallery block comes into the picture.
In this article, we will go through creating a gallery block, every important point to concentrate on the gallery block, different plugins and Gutenberg-specific plugins, and in-built gallery block supporters. And finally, in this article, we will look for every necessary thing that should be imported for customizing the post or the page of your WordPress site to the most. Let’s get started.
Tips to Customize Elements in Gallery Block
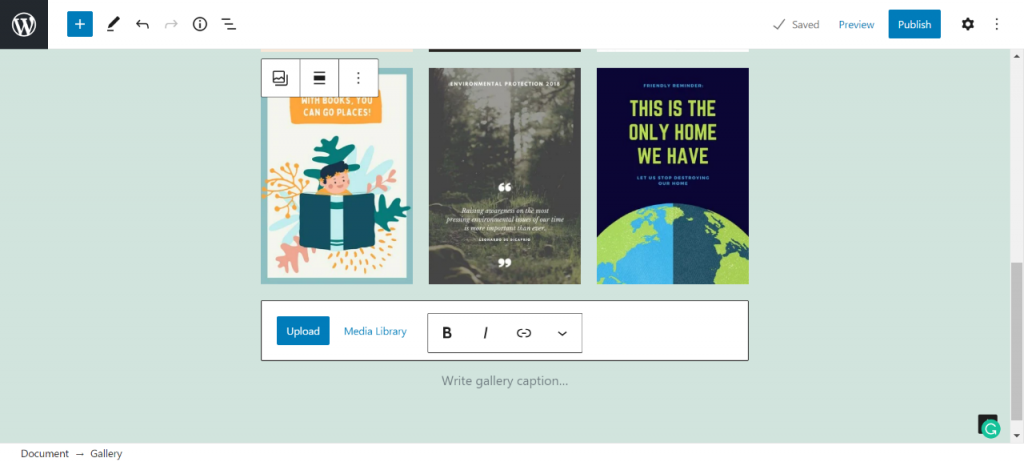
- When you add a gallery block, it’s equally important to add captions for every image separately saying that the images are represented by what they speak in the caption.
- You can also remove the images or edit the images by clicking on the pencil-shaped editor tool that is present in the block editor position in the gallery block. This is also helpful for editing the caption in the gallery. And also does say more about the cropping tool. You can select whichever image you would like to crop in the gallery block, which will not disturb the other resolutions of the images that are present in the gallery block. This option of the pencil editor tool is really useful since you have images with different sizes and shapes selected at a stretch such that you will have to crop it according to the website as well as to the fixing columns.
- Another option is linking, you can add three different options by linking the image to your gallery. You can add an attachment page to the image by linking it with the URL in the image, add a media file, or add none by leaving it blank too. This determines whether your visitor gets to click on the image in your gallery to redirect to a different page that is necessarily a similar or sequential one when compared with the image and post attached.
How to Add a Gallery Block to Your Page or Post?
- Create a page or a post and check it out with the Gutenberg block editor such that it’s easy to add a gallery to a page or a post.

- Now, click on the blue color plus icon search for the element called the gallery, and click on gallery.

- Now upload images or go to the media library to select a bunch of pics that you have to put into the gallery.

- Once done, you can find different customization options, such as gallery settings that include columns, cropping images, aligning the images, and making the image size according to the needs or expectations as small, medium, or large.

- In that case, you can also make sure that you add your first back to the last by moving it sideways. Other options are that you can explore and even add a picture after you’ve selected a bunch of pictures that they can vary, and there are a lot more options to customize with.

- Once done, complete the post in means of text, other paragraphs, and all of the elements that are necessary for the page completion and click on publish or save the draft or save it for the pending review to optimize the post.

- Now that you have completely added a gallery block with all the customization, along with the image size, cropping the image, making columns, prioritizing, and completed adding the gallery block.
- Some of the other features that you can concentrate on when editing the gallery block in loading the following to add a gallery block, we choose to ‘Add block button’ type for the gallery, and press enter.
- But in the block toolbar, you can align it as the ‘Left Alignment’, ‘Right alignment’ or ‘Center alignment’ says that your pics are focused on the websites the gallery toolbar supports multiple alignments such that it also includes wide or full width oriented alignments. Depending upon the theme that you’ve chosen for the post or the page.
- You can simultaneously change the block type from gallery to any other block, you can align it to the left-center or right and find out the width that you want to align it with by adding a two-wide width or full width comparatively. When only when the theme supports, you can edit the gallery block and go for the other options too.
Wrapping Up
And that’s it for this blog. We hope this blog has helped you in adding a gallery block to your WordPress website. A gallery block helps you make your post visually appealing by displaying images in grids and layouts.
If you like reading this blog, also read our expert’s step-by-step guide on How to import and export WordPress users in an easy way. (Exporting WordPress users within 5 minutes) and How to Add Shape Dividers in Elementor? (5 Easy Steps)
[wbcr_html_snippet id=”4204″]
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments