How to Add a Scrolling News Ticker in WordPress? (2 Easy Methods)
Do you want to create a scrolling news ticker for your news website?
When you watch news or sports scoring, you will probably see a scrolling strip across the bottom of the screen. That is a scrolling news ticker. A news ticker is a bar on the bottom of the screen that displays information. The main advantage of using a news ticker is that you can display different headlines on the same page.
In this blog, we have shown you two different methods by which you can add a scrolling news ticker to your WordPress website. If you are a beginner and are not familiar with coding, we suggest you go for the first method which is adding a news ticker using a plugin. If you are an experienced person who can understand code pretty well, then you can opt for the other method which is coding.
Key Takeaway
- A news ticker is used to display information across the screen in a single strip.
- The first method is a lot easier as it uses a plugin and can be configured in just a few minutes.
- If you are experienced, you can opt for the second method which uses a code. We would suggest you take a backup before trying anything with code, just to be on the safer side.
What Is a Scrolling News Ticker?
A scrolling news ticker is a scroll of a single line of information across the screen. They are typically used to display small snippets of information that are changing like current news items, sports results, stock market, weather information, and likewise. They are also great for displaying quite a lot of information in a limited space on your WordPress website.
Scrolling news tickers may entice visitors to check more content on your website and the longer they are on your website, the more ad revenue they might give you.
Let’s see how you can add a scrolling news ticker in WordPress.
Method 1: Using a Plugin
This method uses a scrolling news ticker plugin. Here, we are using the Ditty News Ticker plugin to create a scrolling news ticker in WordPress.
Step 1: Install the Plugin

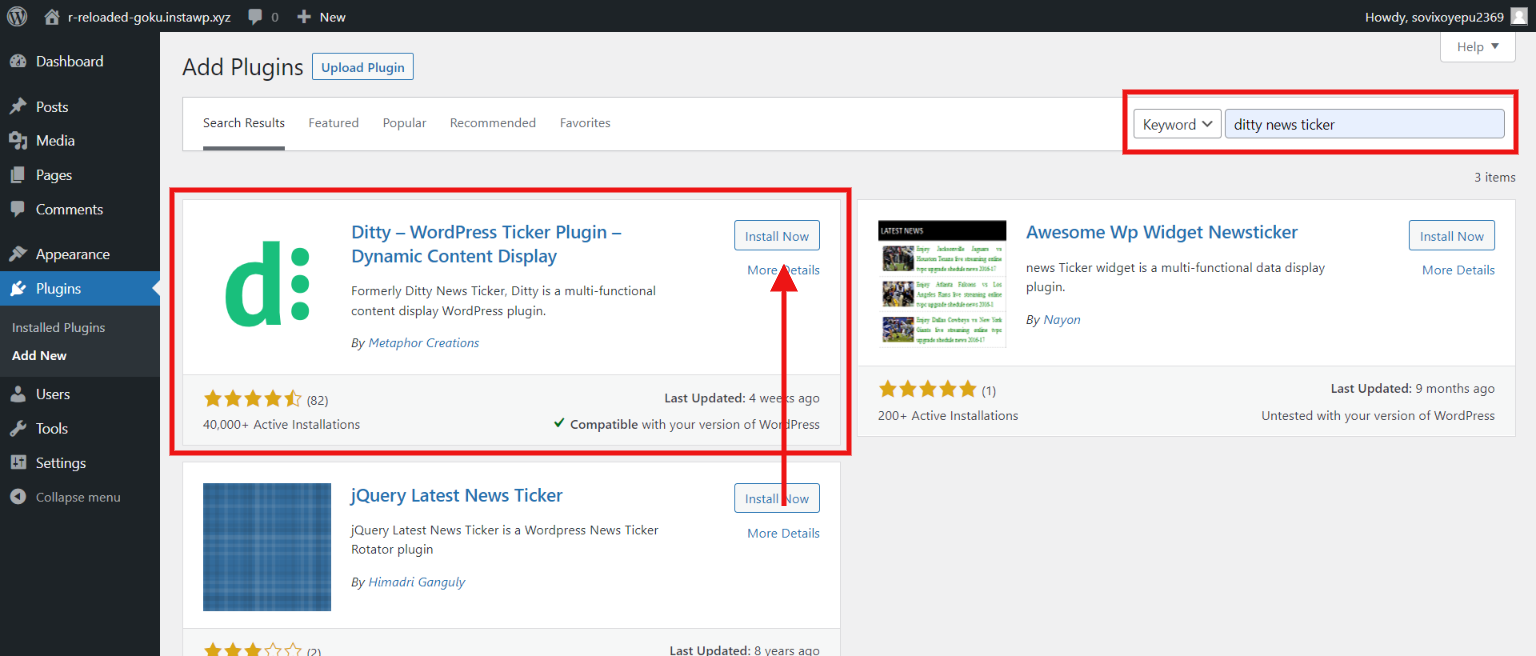
Firstly, go to the WordPress admin dashboard and then to the “Plugins” from the sidebar. Next, click on “Add New” to add a new plugin and search for the “Ditty News Ticker” plugin in the provided search field. Install and activate the plugin and then you will see the “News Ticker” option in the WordPress sidebar.
Step 2: Add a News Ticker

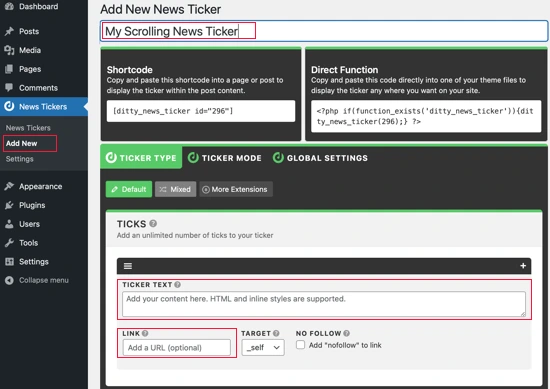
Next, navigate News Ticker > Add New to add a news ticker to your WordPress website. After clicking you will land on the new interface where you can add a name to your scrolling news ticker. You can give this news ticker some text with which it will be easy for you to identify it and you can also add a link to the ticks.
You can add multiple ticks to each ticker. Ticks are individual pieces of information with their links. To add a ticker click on the (+) icon at the top right corner of the current tick.
Step 3: Select Ticker Mode

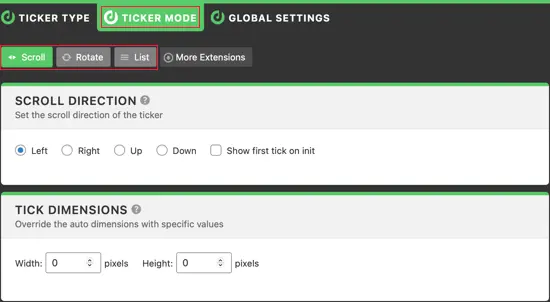
Once done with adding ticker items and linking them, you can select the ticker mode. The Ditty News Ticker has three different ticker modes:
- Scroll
- Rotate
- List
Since we are creating a scrolling news ticker, you can select “Scroll” mode. If you wish to rotate the ticker or want to show them in a list, select respectively.
Next, you can adjust the behavior of the news ticker by configuring scroll speed and direction, overriding the default ticker dimensions, and choosing the spacing between each tick.
Step 4: Adding Ticker to the Post or Page
This plugin offers you a shortcode and a PHP function for each news ticker you have created. You can add a shortcode to any page or post or you can directly insert the PHP function into your theme files.
Once done with adding the ticker to your website, preview it and see if your scrolling news ticking is working or not.
Method 2: Using Code
By this method, you can add a news ticker in WordPress without a plugin. Here we have used a code by stack overflow using which you can add a news ticker to your website. You can even edit the code as per your requirements. Just make sure your code is correct and it shouldn’t harm your website or database.
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$author_id=$post->post_author;
$args = array('cat'=> 7, 'posts_per_page' => 5, 'paged' => $paged, 'orderby' => date, 'order' => ASC );
query_posts( $args);
while (have_posts()) : the_post();?>
<ul class="list-6" id="ticker">
<li>
<h5>
<a class="upcomnig" href="<?php the_permalink() ?>" title="<?php the_title();?>">
<?php echo get_upcoming_date();?>
<span style="font-size:16px; color: #fe5e08"><?PHP echo get_upcoming_title(); ?></span>
</a>
</h5>
</li>
</ul>
<?php endwhile;?>CSS :
ul#ticker {
width: 220px;
height: 120px;
overflow: hidden;
}FAQs
1. How do I add a ticker to WordPress news?
There are two different methods to add tickers to WordPress news. We suggest you use the Ditty News Ticker plugin as it can be configured in a few minutes.
2. What is a news ticker?
It is a bar that shows at the bottom of the screen with the scrolling information. You can easily find news tickers on news, stocks, and sports websites.
3. What is Ditty News Ticker?
Ditty News Ticker is a news ticker plugin with an amazing interface and numerous customization. Even a beginner can add news tickers using this plugin.
Wrapping Things Up
And that’s it for this blog. We hope this blog has helped you create an amazing scrolling news ticker for your website. A news ticker can help you display a lot of information on one page without even cluttering them. Link them with their respective pages and when you click on different news tickers, you will land on different pages.
This was a detailed guide on scrolling news tickers, but if you still got stuck somewhere, you can hire expert WordPress engineers from JustHyre.
If you like reading this blog, also read How to Add a Pros and Cons Table in WordPress. (3 Easy Steps) and How to Create a Members-Only Store In WooCommerce? (5 Different Ways).
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre






0 Comments