An Easy Guide for Resizing Images in WordPress (3 Minutes Read)
Do you know how resizing images in WordPress helps you perform better SEO?
Yes! You heard it right. It is very important to use the correct size image at the correct place in your WordPress. This affects how your website looks and performs.
In this blog, we have shown you an easy guide by which you can resize your images. We have also mentioned the top 3 WordPress image resize plugins. So let’s get started.
WordPress Image Format
Firstly, let’s discuss which image format WordPress supports and why we need to compress images in WordPress.
WordPress supports the two most important image formats namely, JPEG and PNG. Out of both image types, JEPG is preferred because of its smaller size and images with lots of colors. Whereas, PNG works best with limited color images like graphics and single-line drawings.
So you might be wondering which image format should you use in your WordPress website. The rule is simple, choose JEPG for multicolored images and PNG for graphics. If you don’t take care of the image format then you might risk the quality of the image and the speed of your site.
Why Resize Images on Your WordPress Website?
Resizing images you use in your WordPress is very important because if your image size is not correct, it will affect your website or blog loading speed. Also resizing images in WordPress will help you save space on your site’s hosting server.
Using these tiny steps, you can improve your website’s performance. If you directly use stock images or images from Google or images taken from your camera, then there is a high probability that the image will be heavier. Higher image quality works best for printing, but for the web, you should prefer lightweight image files as it will take less time for the browser to load them.
WordPress themes have specific image sizes like large, medium, small, and thumbnails. You should check by which image size your theme is optimized and resizing your uploaded image size is a great way to increase your site performance.
Now there is a way to check the image size. Don’t worry, you don’t need any addon or plugin to do this. You can simply check your image size from Chrome using the Inspect tool.
To check your image size, right-click on any content on your WordPress website and click on Inspect from the menu. Now, a window with code will pop up which might look scary but doesn’t have to do anything with the code.
When you move your cursor over the code, you will see a highlighted color and you will notice a tooltip at the top where the first number is the width of your theme’s content.
Now that you know how to check your image size, let’s get started with resizing images in WordPress.
Resizing Images in the WordPress Admin Area
To resize the image, go to your WordPress site’s settings. For that click on My Site in the top-left corner of your WordPress admin dashboard. Next, click on Media to access your Media Library. Media Library is a place from where you get access to all the uploaded images in your WordPress and you can also add new images if you want.

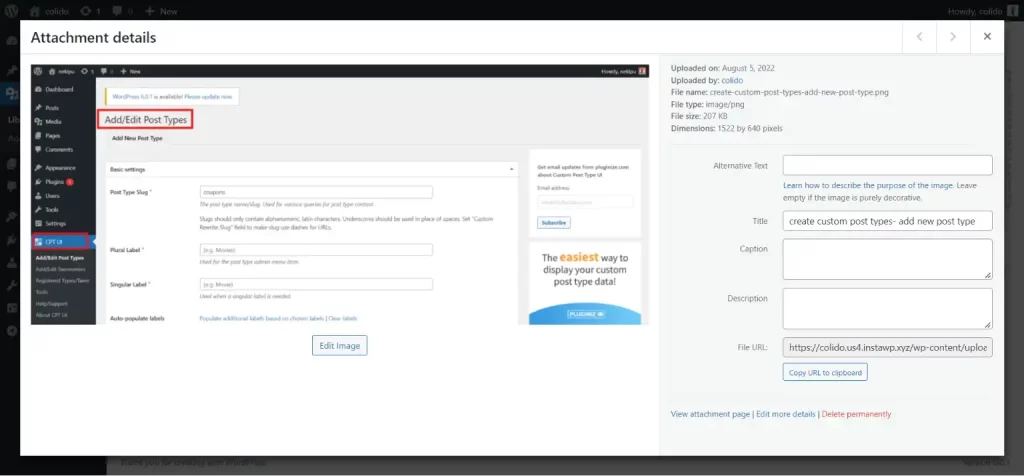
Choose the image you want to edit and then click on Image Editor. Here, you will see important data about the image like its file type, file name, file size, and more. Here, you need to click on the Edit Image button for resizing images in WordPress. You will land on the Image Preview interface where you will find options to either scale the image or crop it.
There is also a place where you will see the image’s original dimensions and a field where you can type its new dimensions. Type the required dimension you want in the height or width field.
Restoring the Original Image After Editing
If you scale the image too small or crop the image in the wrong place, and want to restore the image to its original form, you can do that easily. Go to the image editor and then on the right-hand side, you will see an option to Restore the original image.
Click on that, and then click on the button provided to Restore the image to its original form. Now, you will have an image just like you first uploaded it.
WordPress Image Size Plugins
Manually resizing images in WordPress can be tricky for beginners. So to make the work easy and save you time, there are quite a few good plugins that help you with resizing images in WordPress.
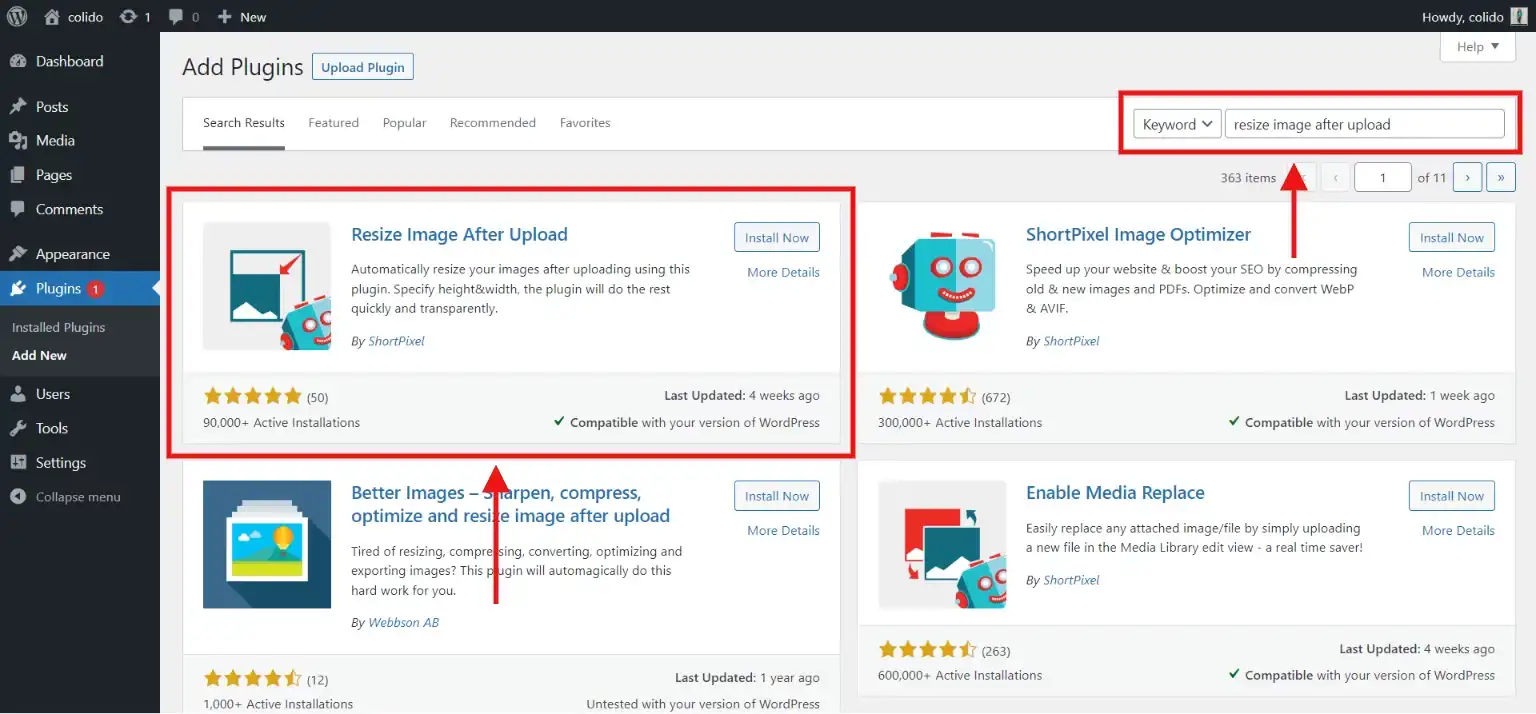
1. Resize Image After Upload

This is an easy-to-use image size plugin that helps you resize images that you have already uploaded to your WordPress website or pages. The plugin only works on the recently uploaded image but it does save you time in the WordPress image editor. This plugin also lets you compress the image so that you have a faster-loading website or webpage.
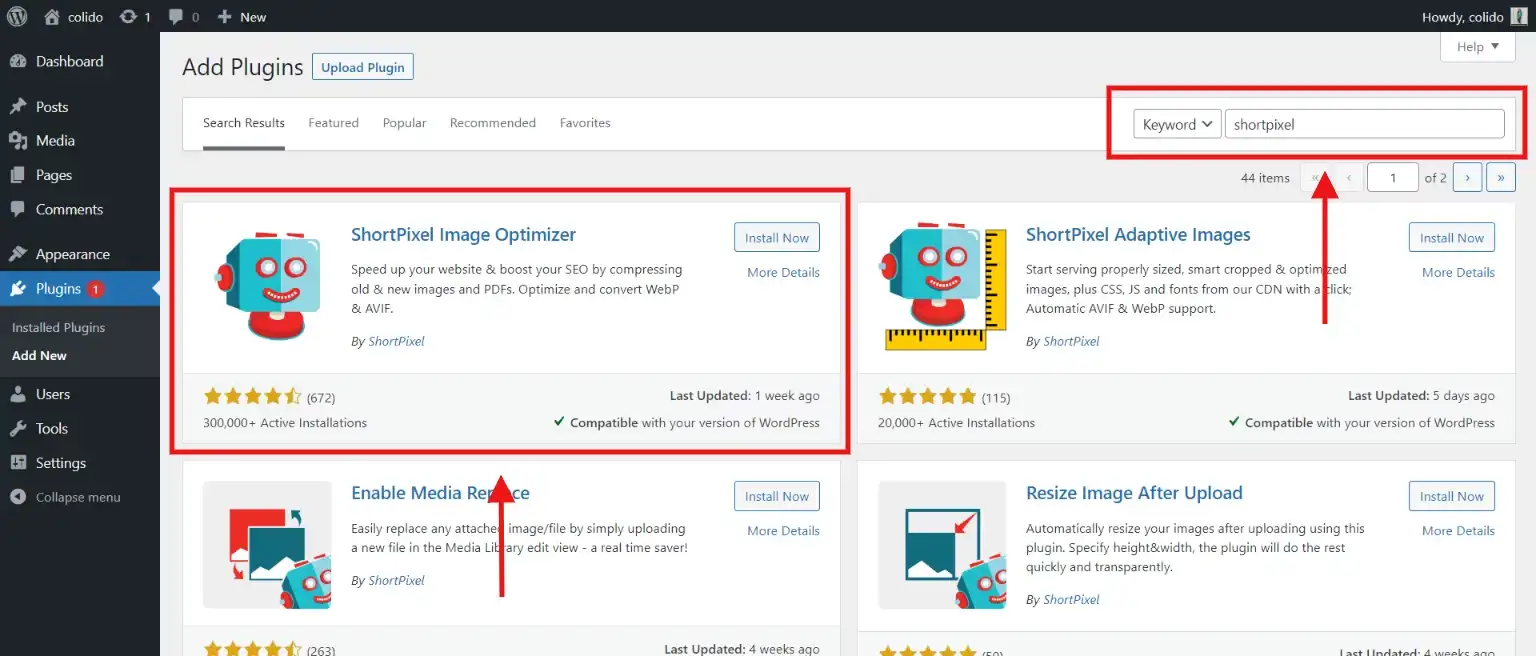
2. ShortPixel

ShortPixel is an image compressor plugin that helps to decrease the size of the image. If you use images directly from Google or images that are captured in your camera, there is a high chance that the image file is heavy and will affect the speed of your website. This plugin offers compression with no risk of compromising image quality.
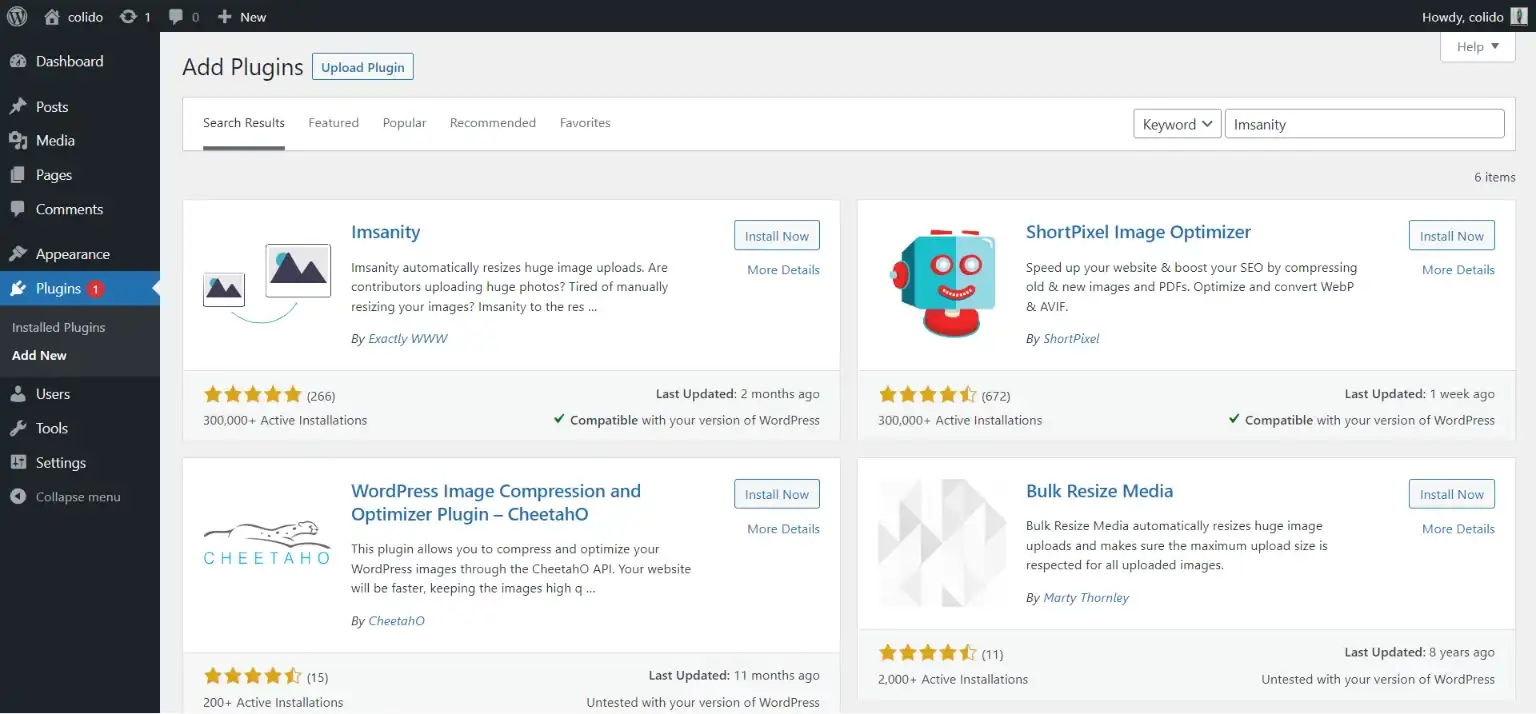
3. Imsanity

Imansity is another great image optimizer plugin that resizes your image instead of compressing it. This will help you easily change the dimensions of the images you have uploaded. This plugin also offers a bulk resize feature for any previously uploaded image that can optimize images.
Wrapping Things Up
And that’s it for this blog. We hope this blog has helped you in resizing images in WordPress. Having a perfect-size image affects how your site loads as well as how smoothly it performs.
This was a detailed guide, but if you have any trouble resizing images in WordPress, you can hire WordPress engineers from JustHyre.
If you like reading this blog, also read our expert’s pick on How to Add a Surprising WordPress Background Image in 5 Minutes. (Easy Methods) and How to Find the Hosting Company of a Website? (3 Easy Ways)
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments