How To Edit WordPress Footer? 4 Easy Methods
There are several places and methods to edit the WordPress footer of a WordPress Blog or Site viz. Functions.php, Footer.php, Additional CSS option under customizer where you can either add or edit some CSS/PHP code, Theme dependent addition footer options, and Footer editing plugin available in WordPress Plugins store.
To know more about How To Edit WordPress Footer, Watch this Video:
How to Delete “Proudly Powered by WordPress”?
By Editing footer.php File.

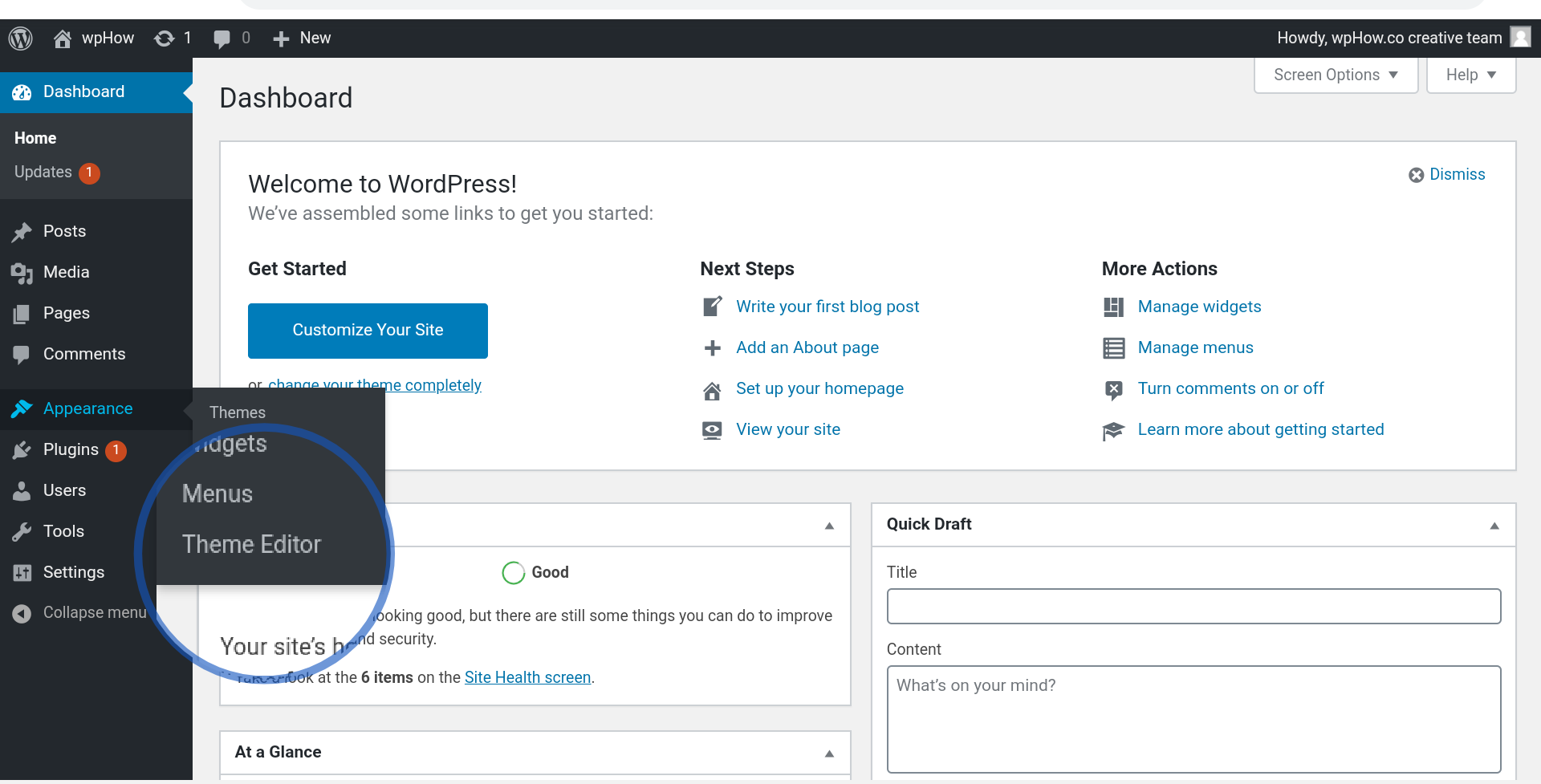
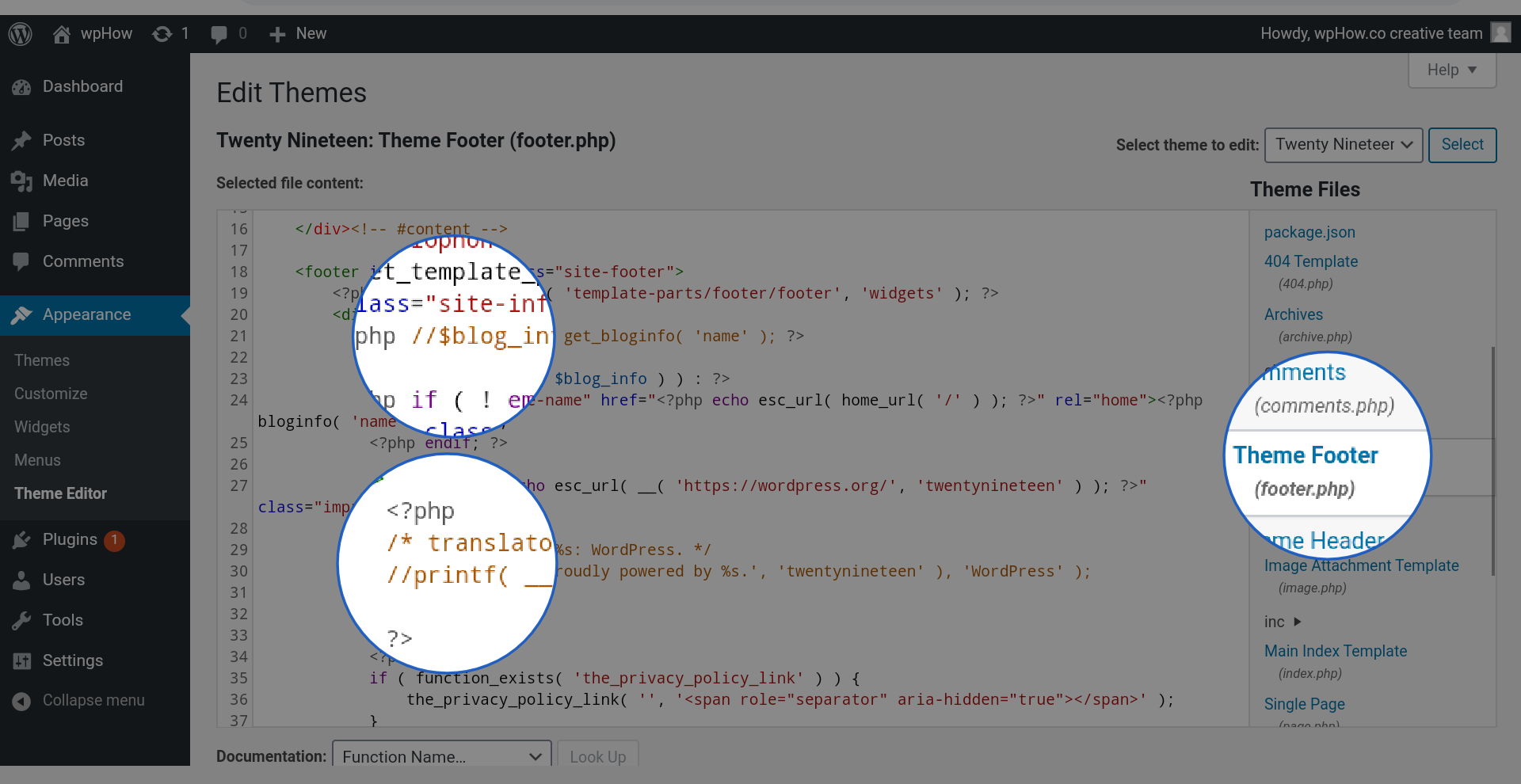
Step 1: Click On Theme Editor.

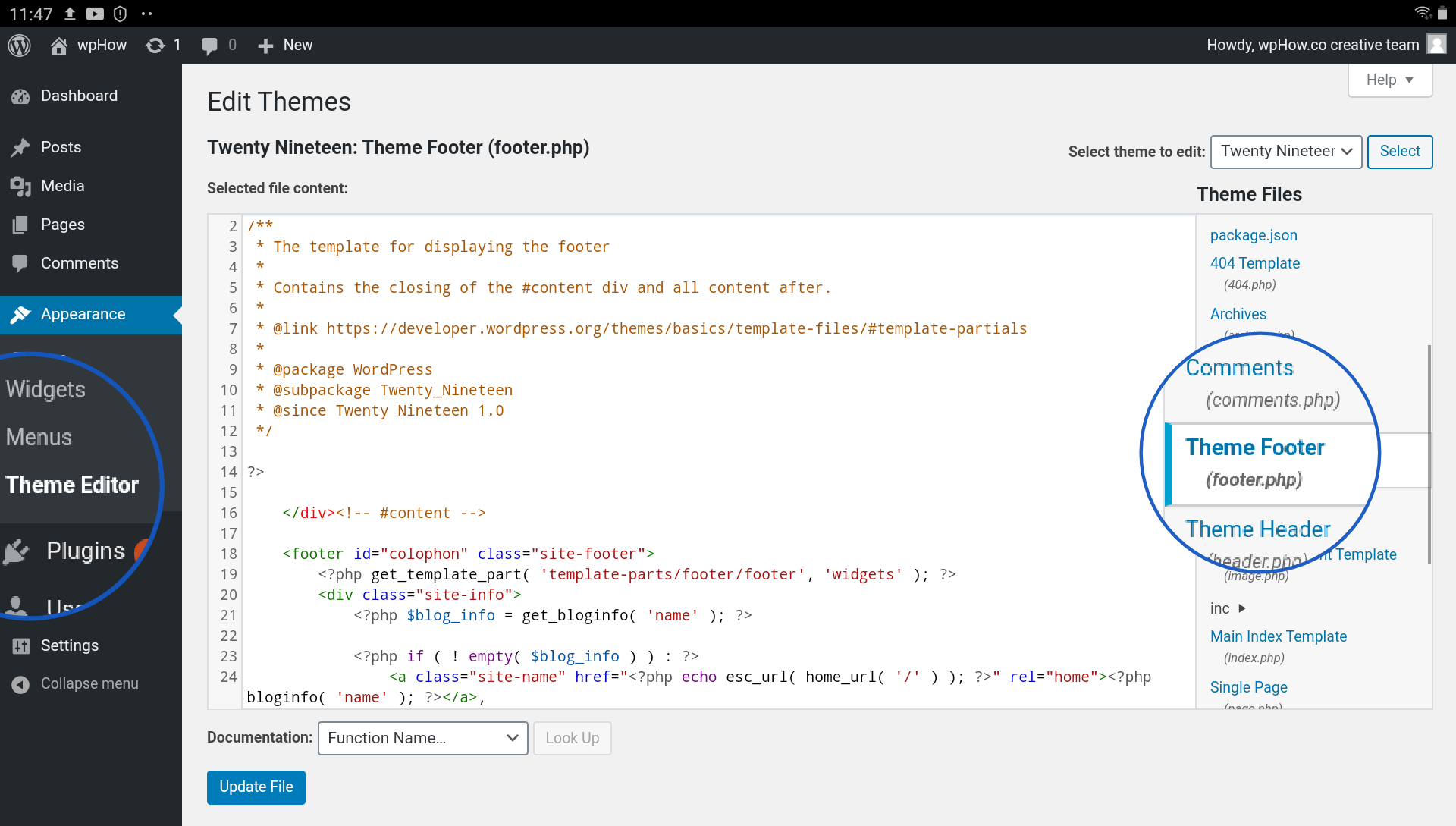
Step 2: Select footer.php File.

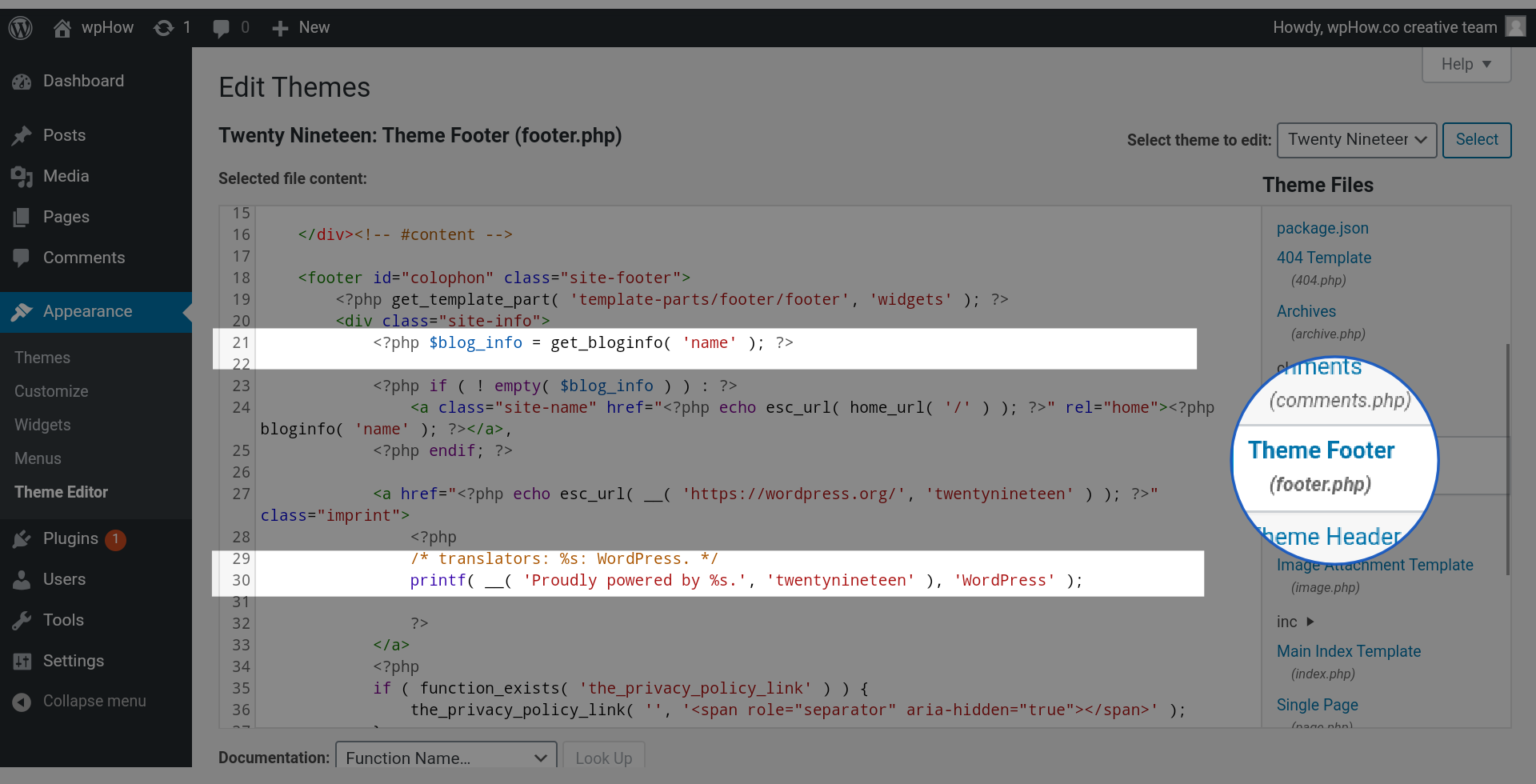
Step 3: Search Code Lines.
<?php $blog_info = get_bloginfo( 'name' ); ?>
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );Search these code lines.

Just comment out those lines.
<?php //$blog_info = get_bloginfo( 'name' ); ?>
//printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );
Click On Update file.
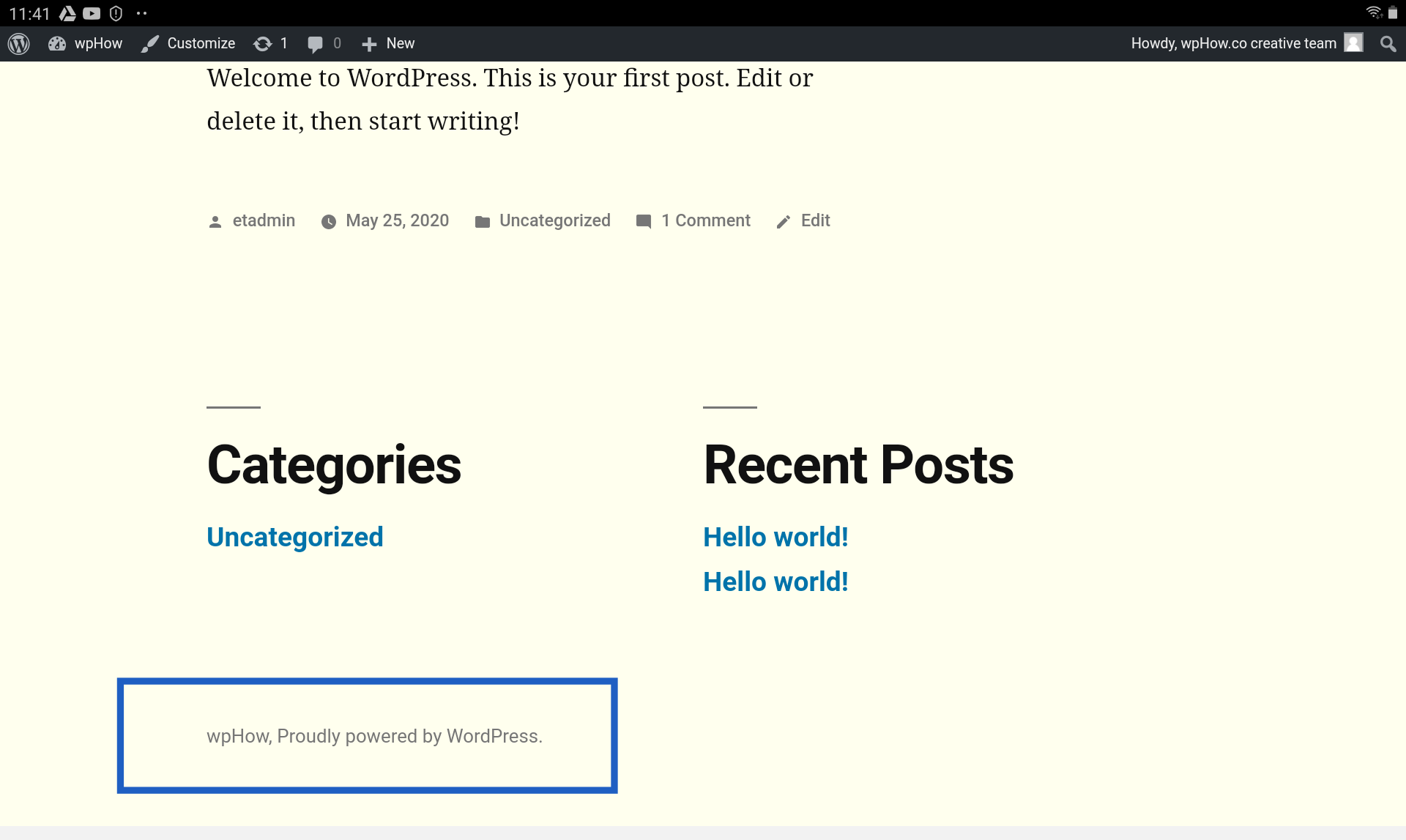
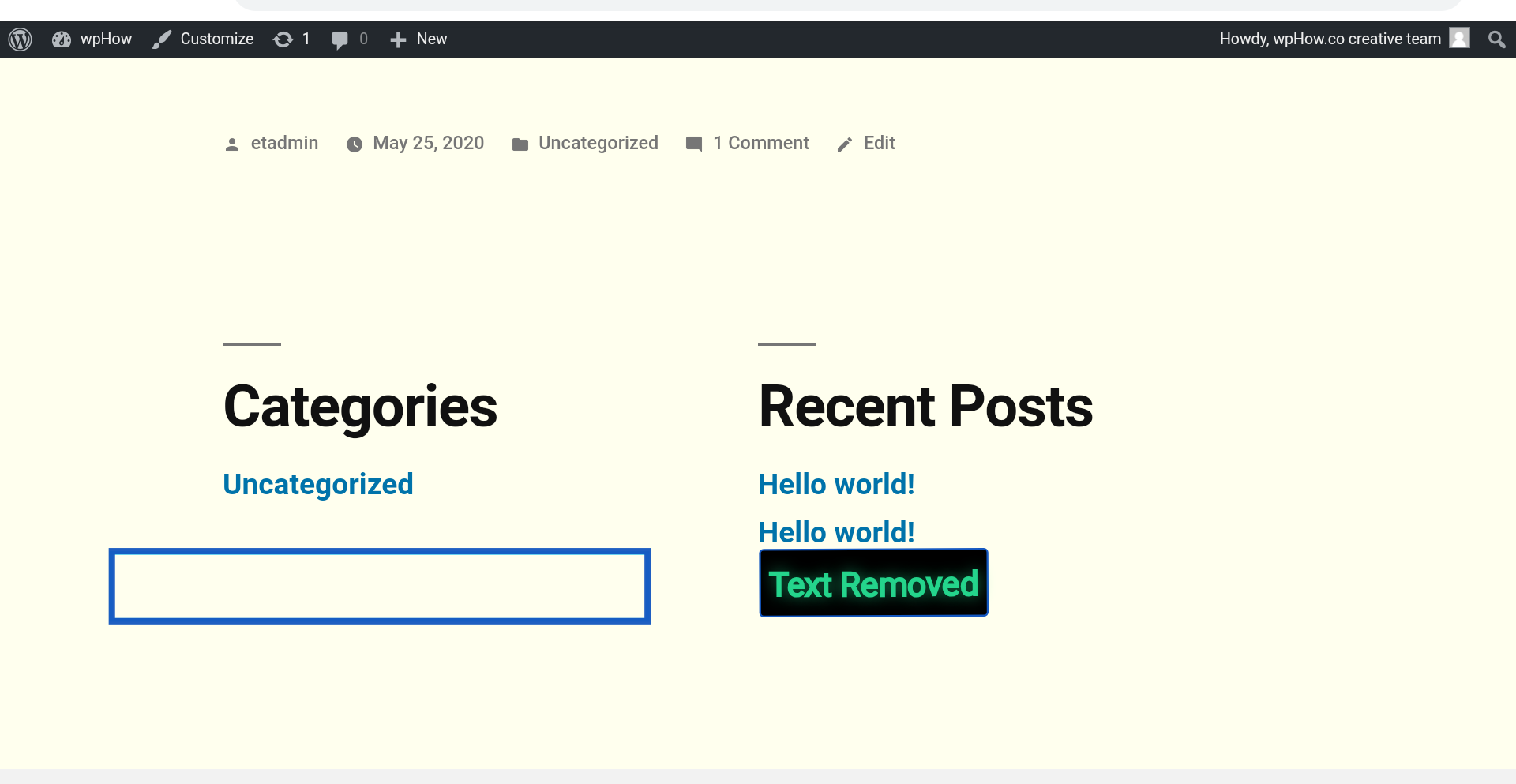
Step 4: Testing
Refresh the page.
Caution: Sometimes it needs ‘Clear browsing data.
How to Add Custom Footer Text In WordPress?
By Editing Functions.php File.
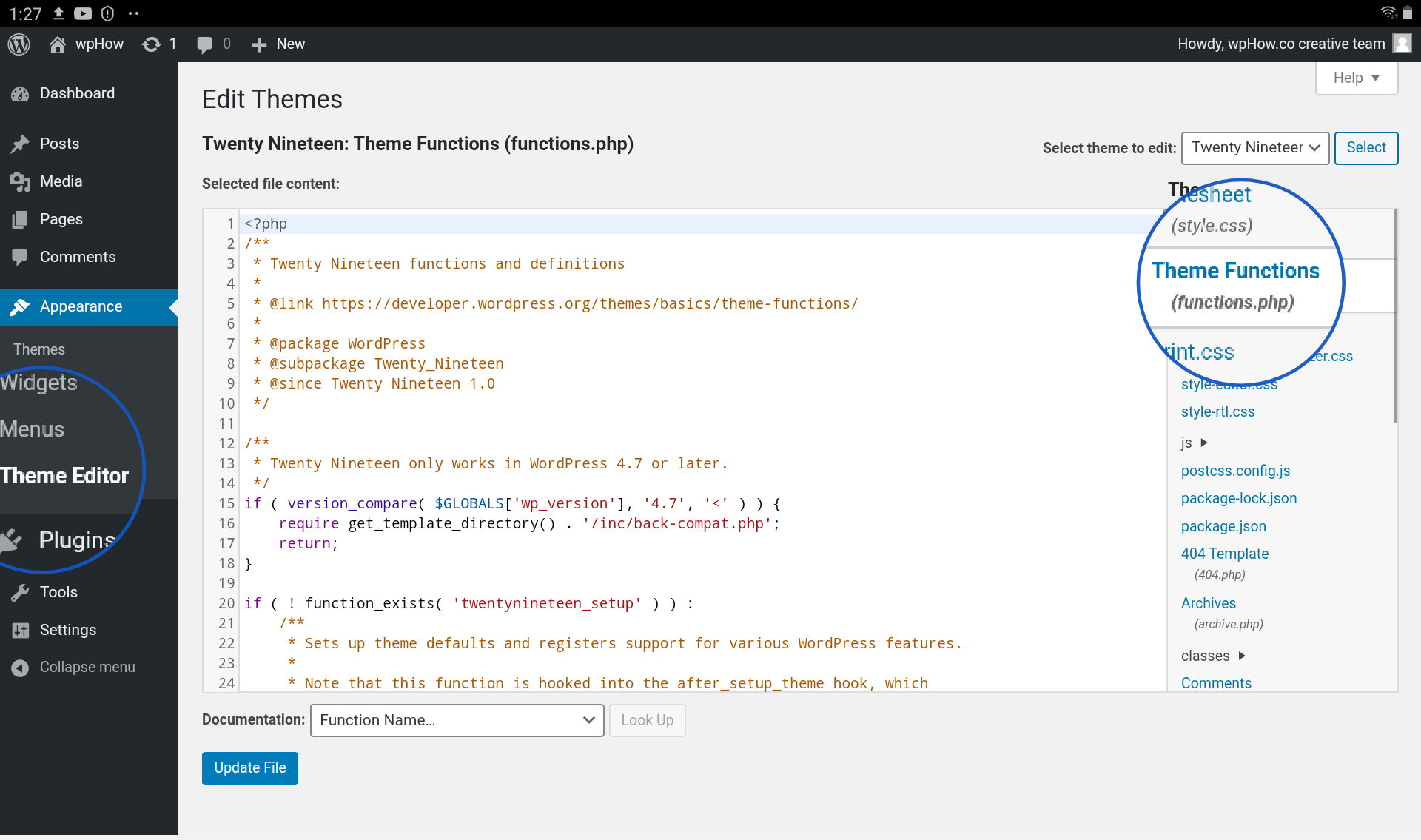
Step 1: Open Theme Editor & Select functions.php File as shown in the screenshot.

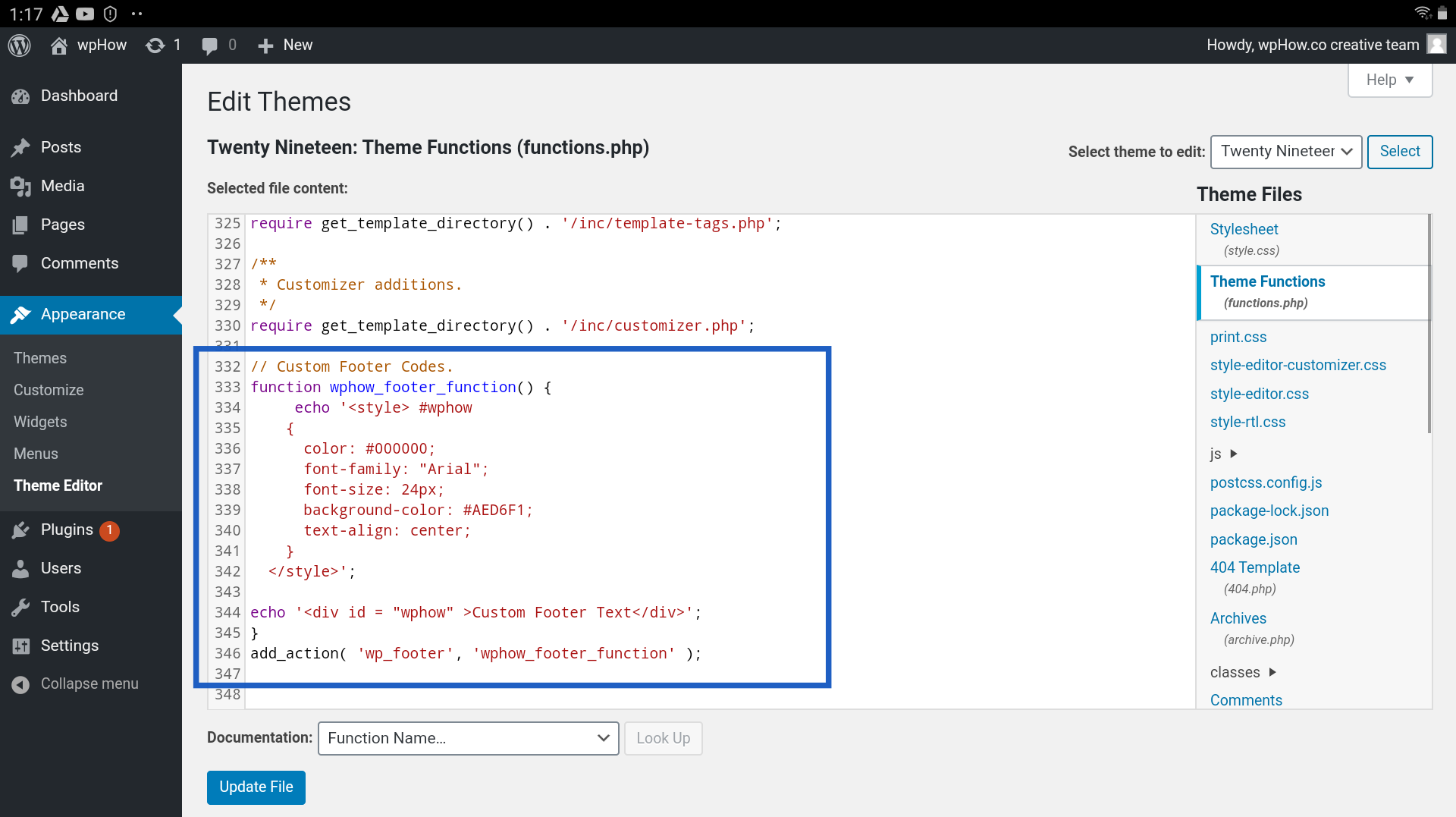
Step 2: Add the codes given below at the bottom of the functions.php file.
// Custom Footer Code.
function wphow_footer_function() {
echo '<style> #wphow
{
color: #000000;
font-family: "Arial";
font-size: 24px;
background-color: #AED6F1;
text-align: center;
}
</style>';
echo '<div id = "wphow" >Custom Footer Text</div>';
}
add_action( 'wp_footer', 'wphow_footer_function' );

Click on Update file.
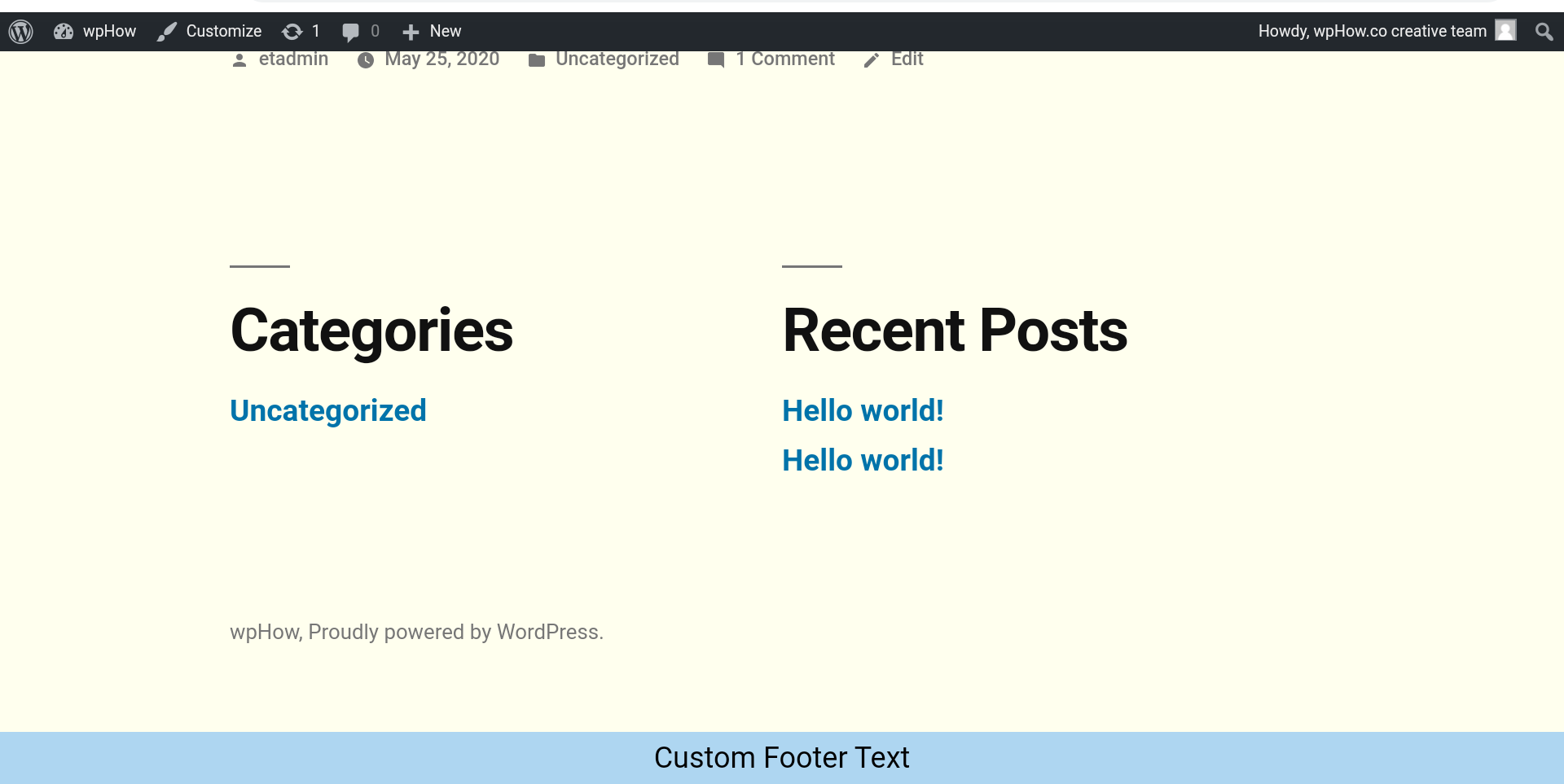
Step 3: Testing
Refresh the page.
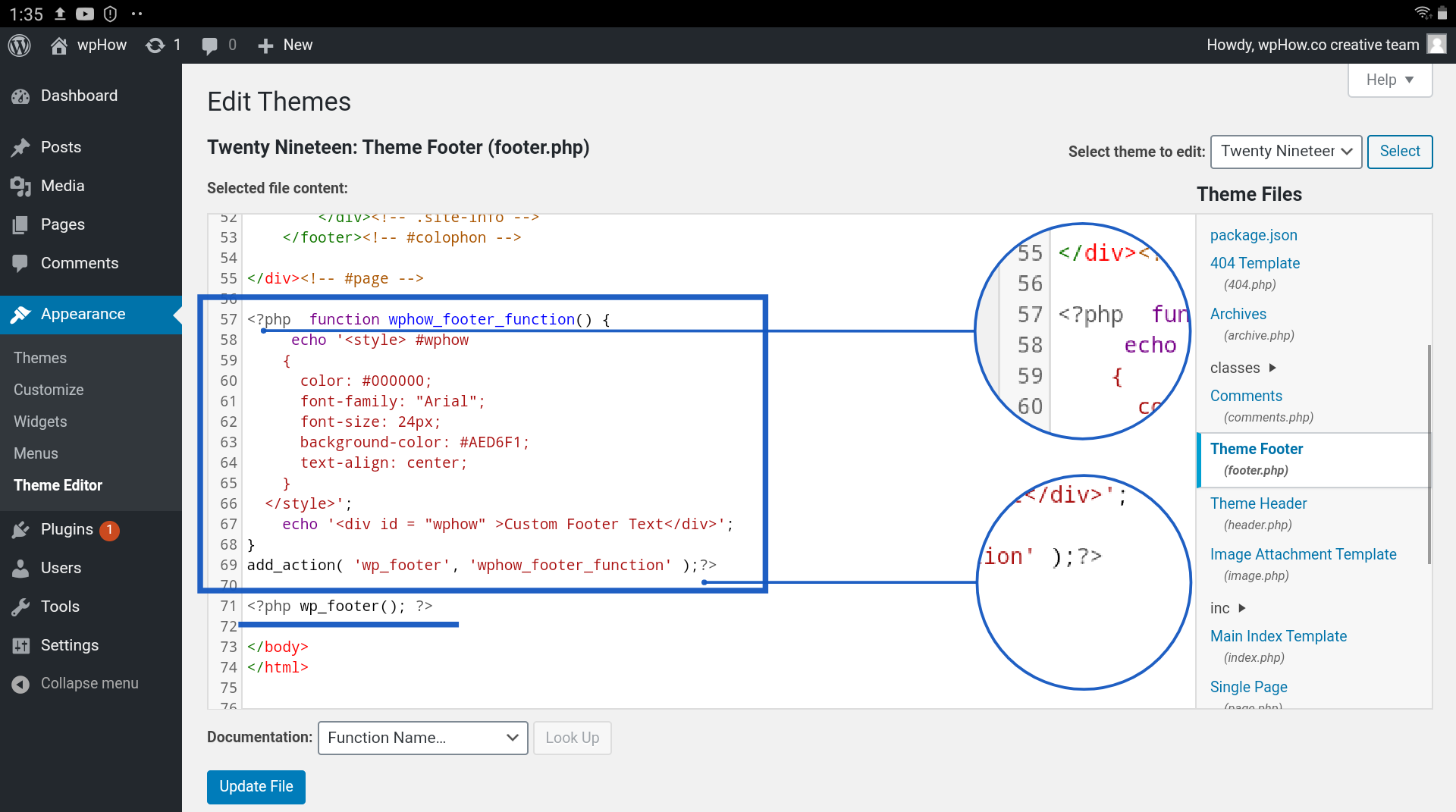
By Editing Footer.php File.
You can also paste the same code in footer.php a file with a minor change, by adding opening and closing PHP tags.
<?php function wphow_footer_function() {
echo '<style> #wphow
{
color: #000000;
font-family: "Arial";
font-size: 24px;
background-color: #AED6F1;
text-align: center;
}
</style>';
echo '<div id = "wphow" >Custom Footer Text</div>';
}
add_action( 'wp_footer', 'wphow_footer_function' );?>Caution: Paste these codes just before <?PHP wp_footer(); ?> code line in footer.php the file.

How To Use Theme Customizer To Edit WordPress Footer?
Options to edit the WordPress footer are theme customizer dependent i.e. there are three options in theme Customizer of example theme Twenty Nineteen Version: 1.5 to Edit WordPress Footer Template while example theme UltraPress has a lot of footer options. Let’s take a look one by one.
Example Theme Twenty Nineteen Version: 1.5
Using Menus
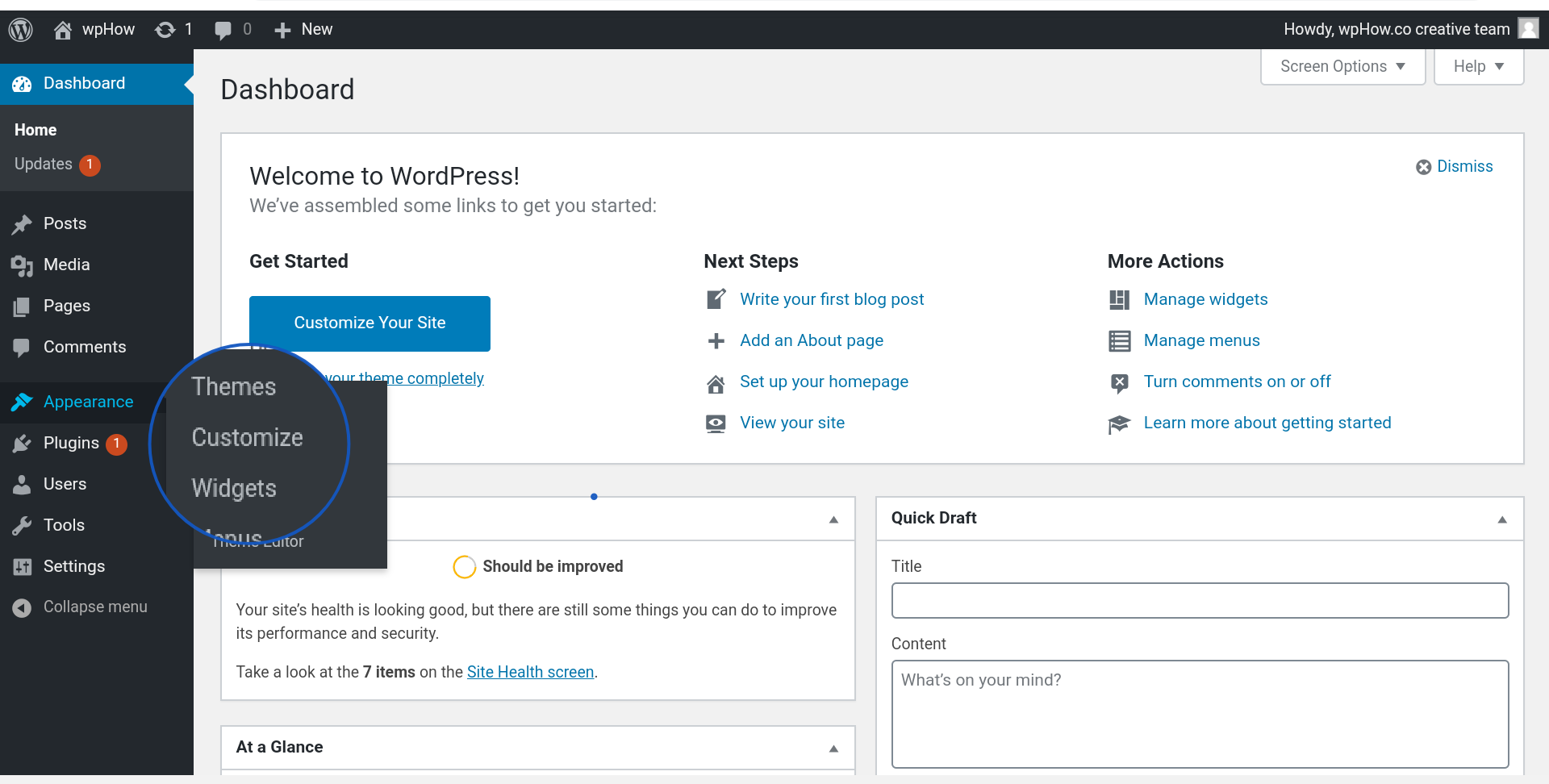
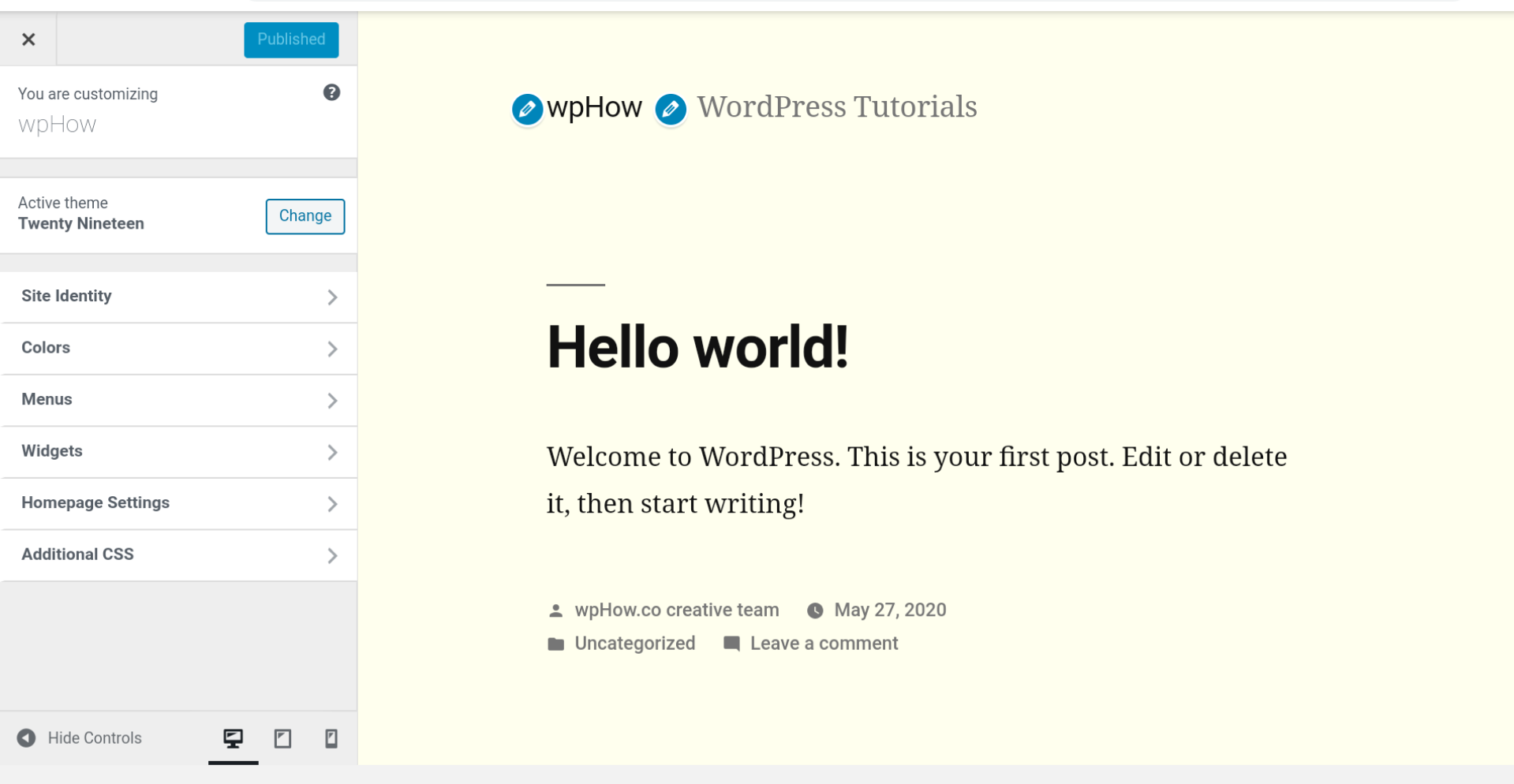
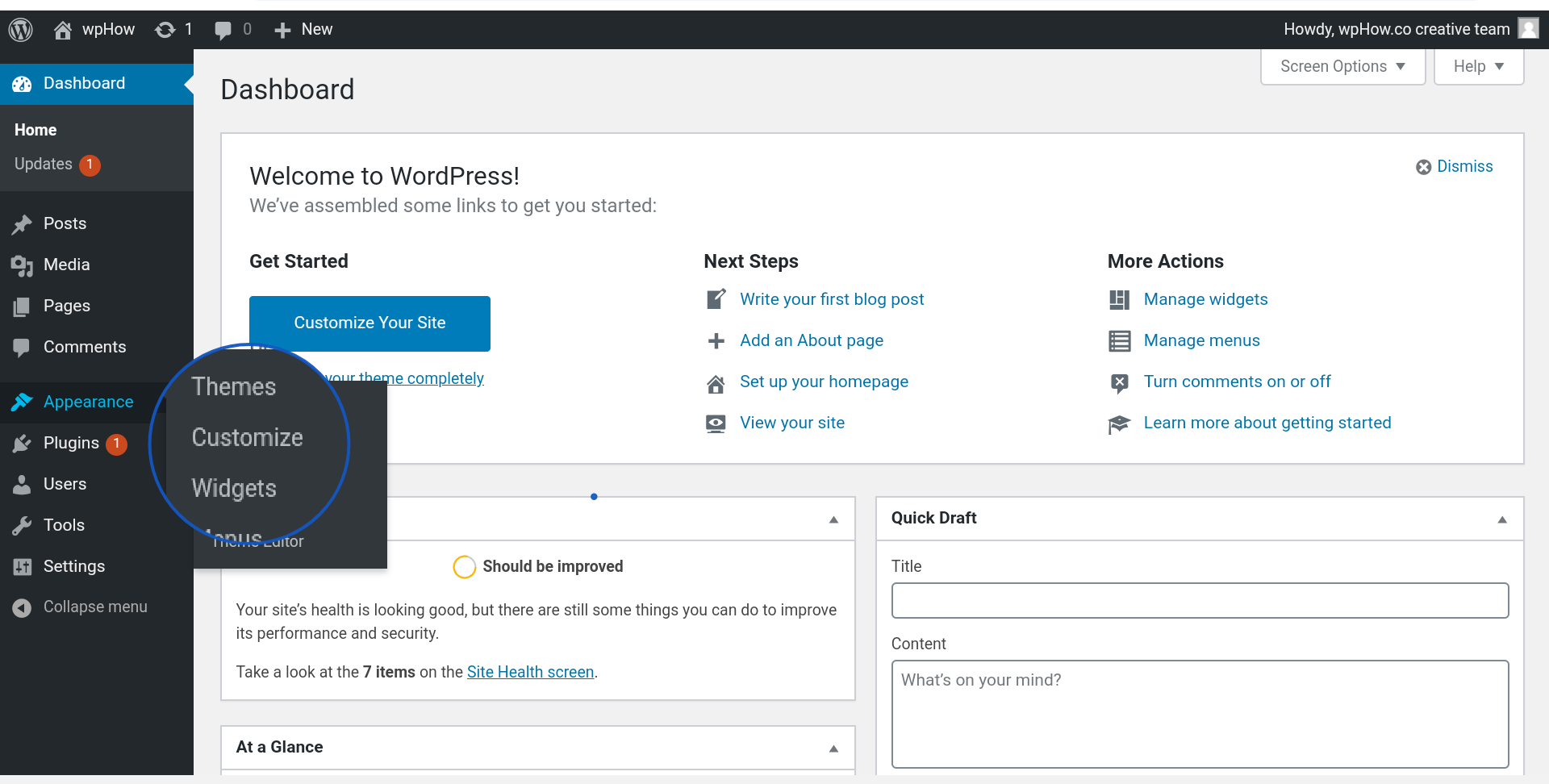
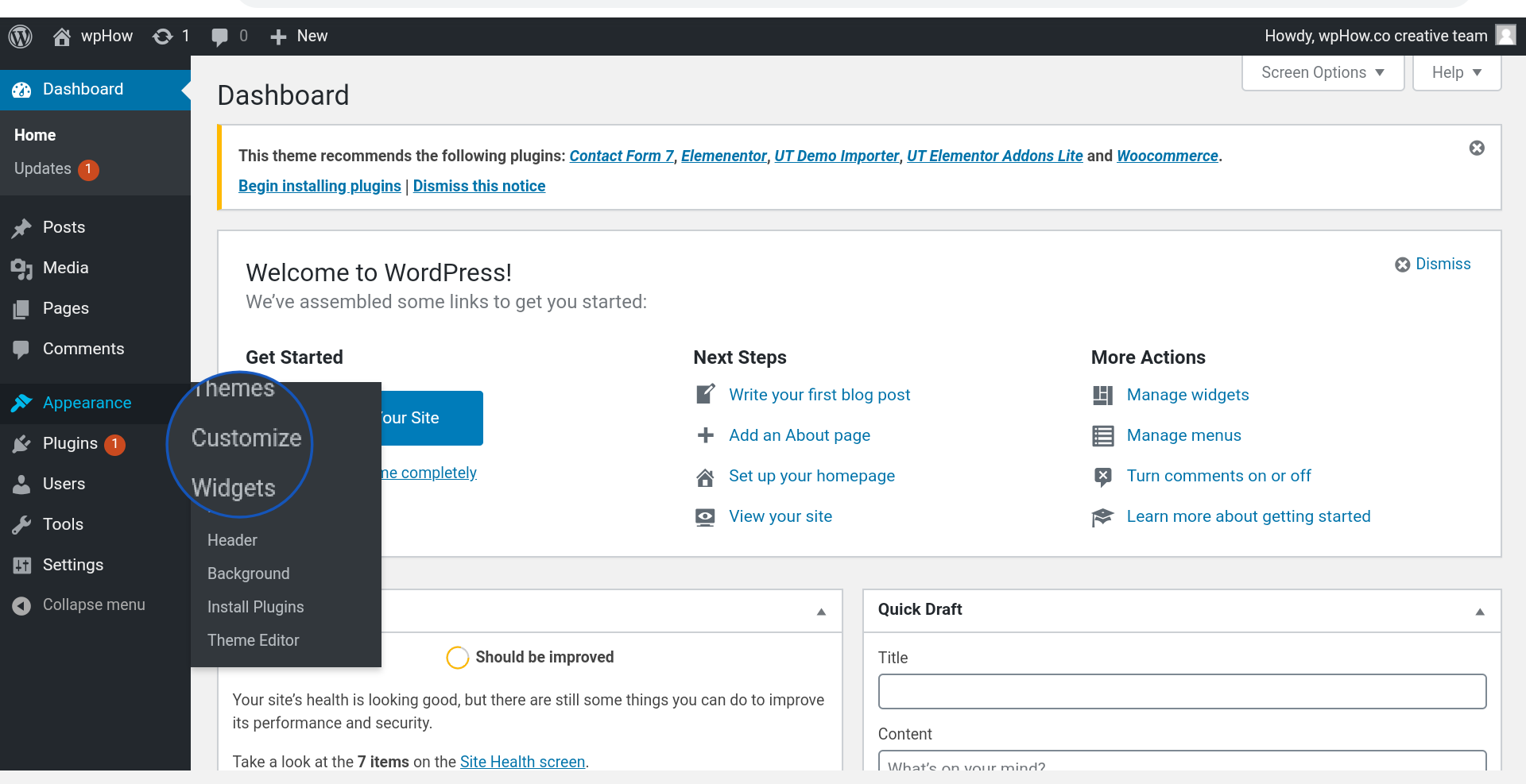
Step 1: Click On Customizer.
Dashboard >> Appearance >> Customizer
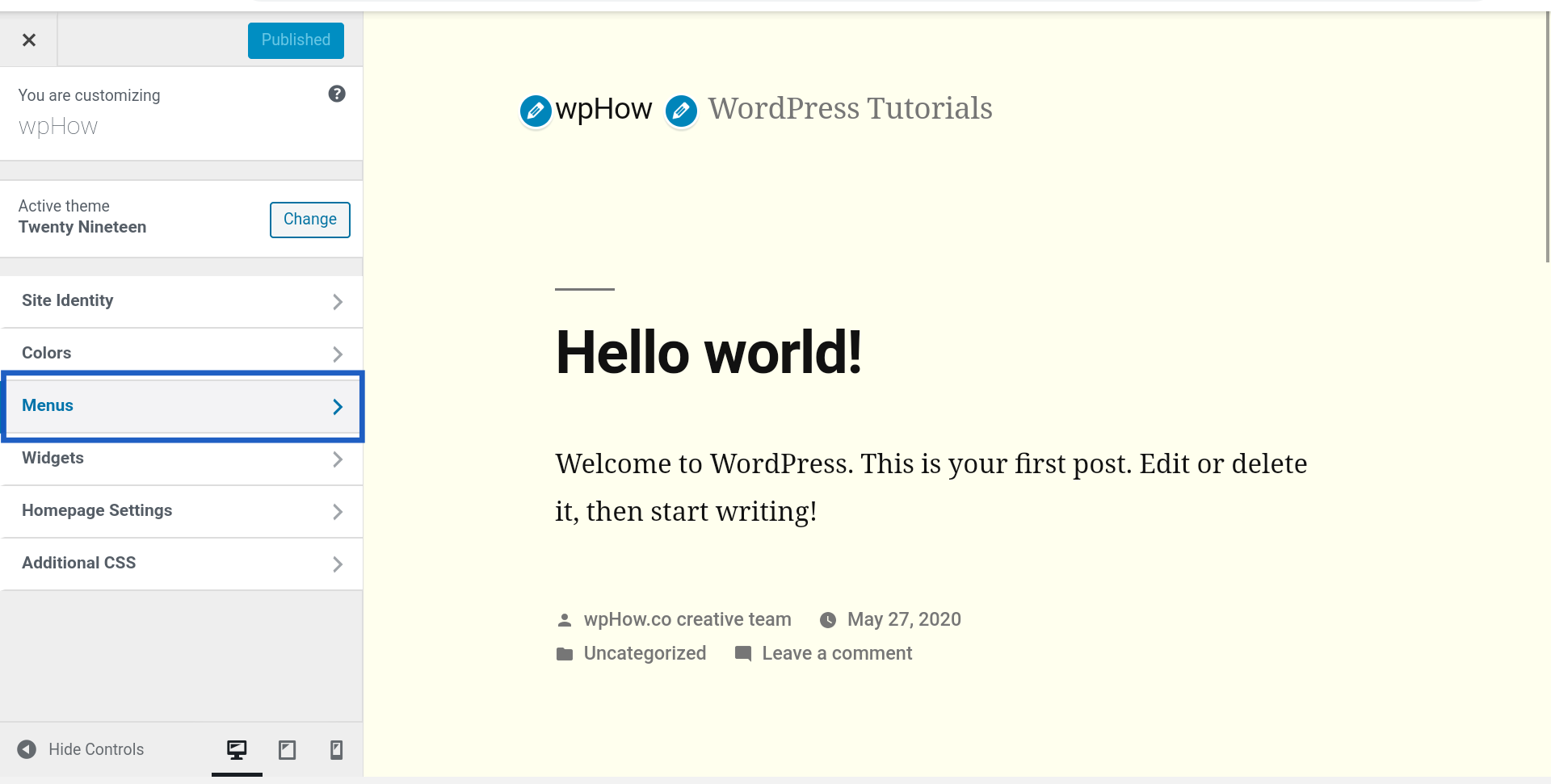
Step 2: Click On the Menus Option.

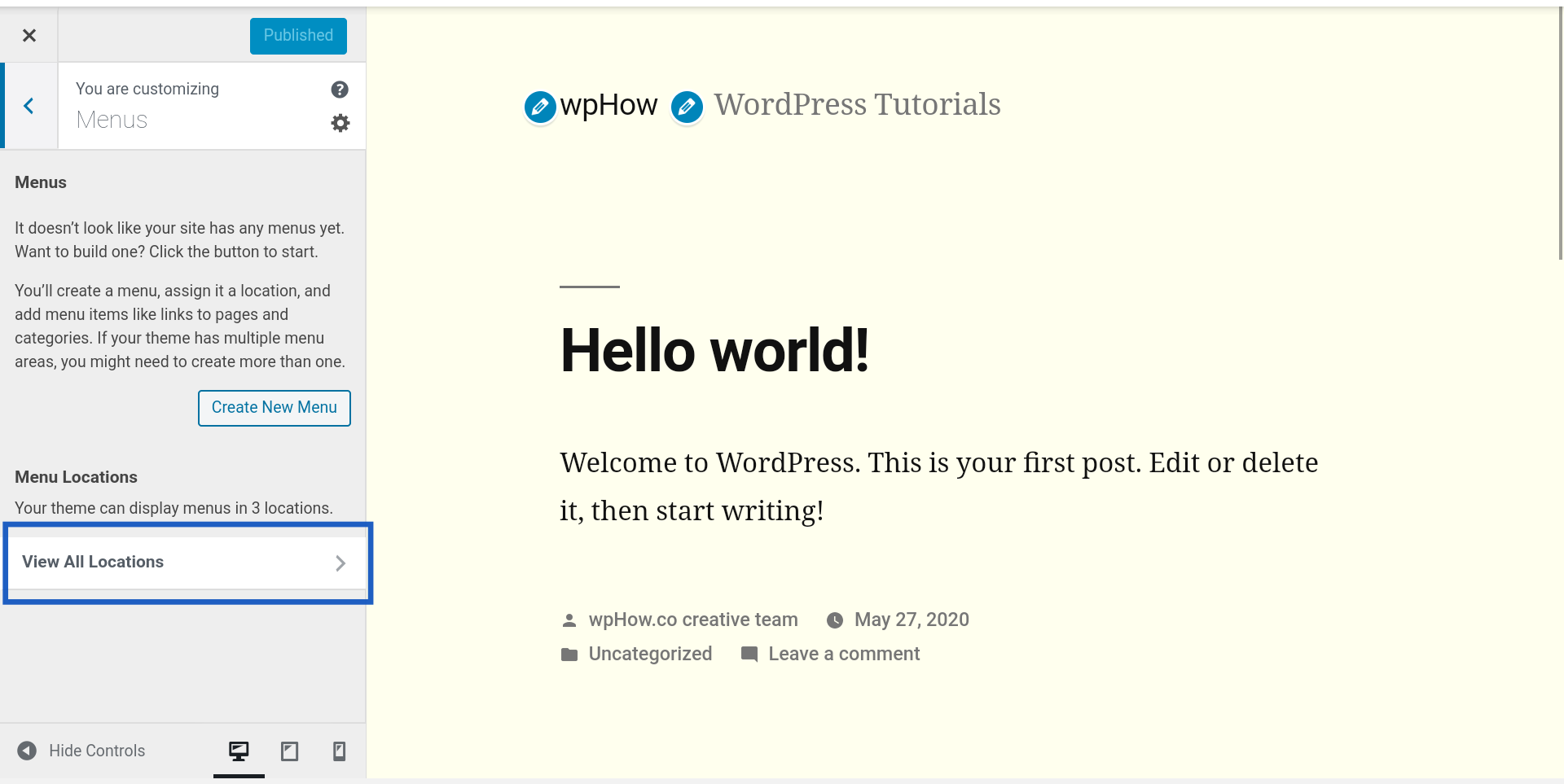
Step 3: Click On View All Locations.

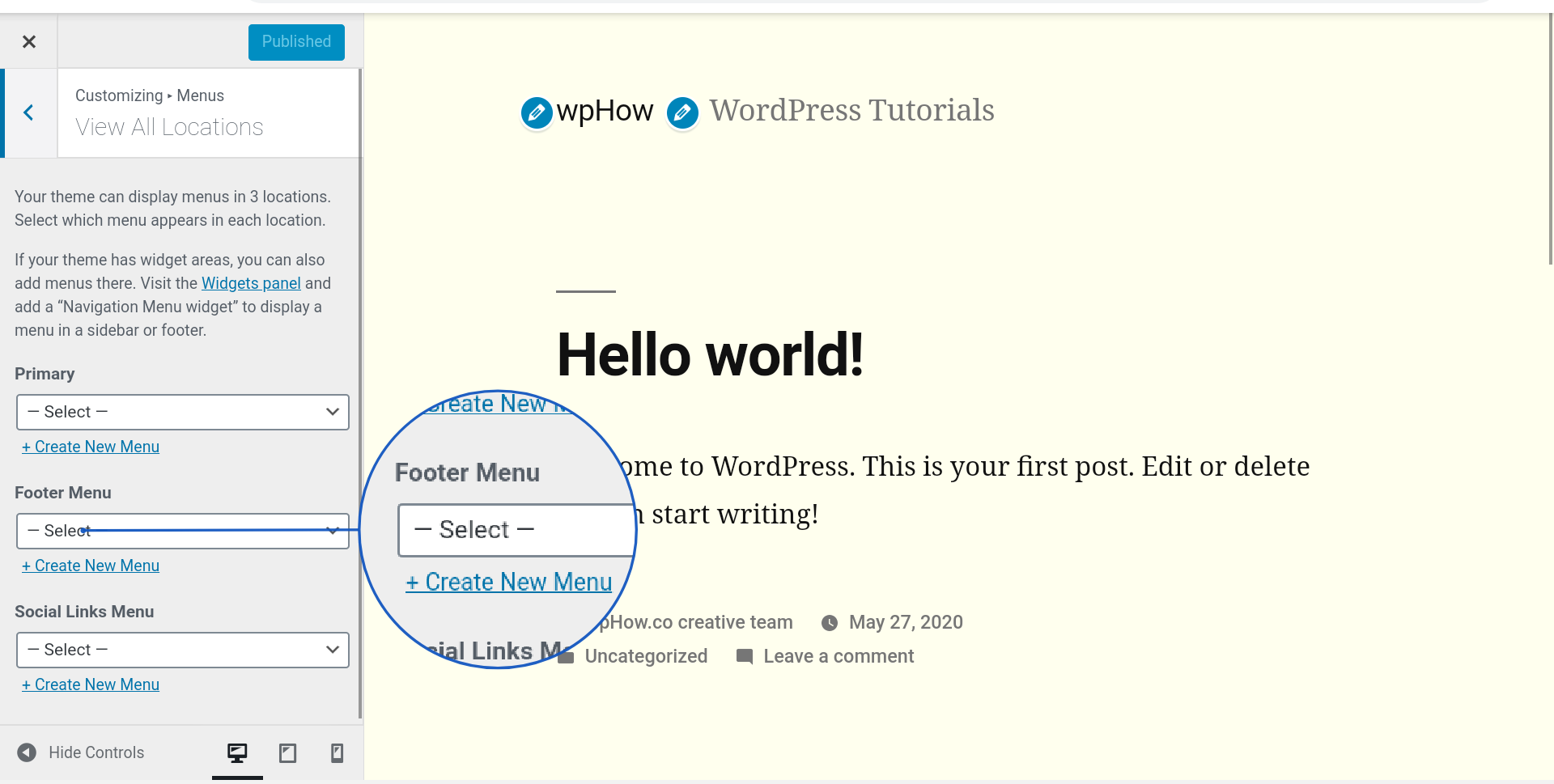
Step 4: Click On Create New Menu Under Footer Menu.

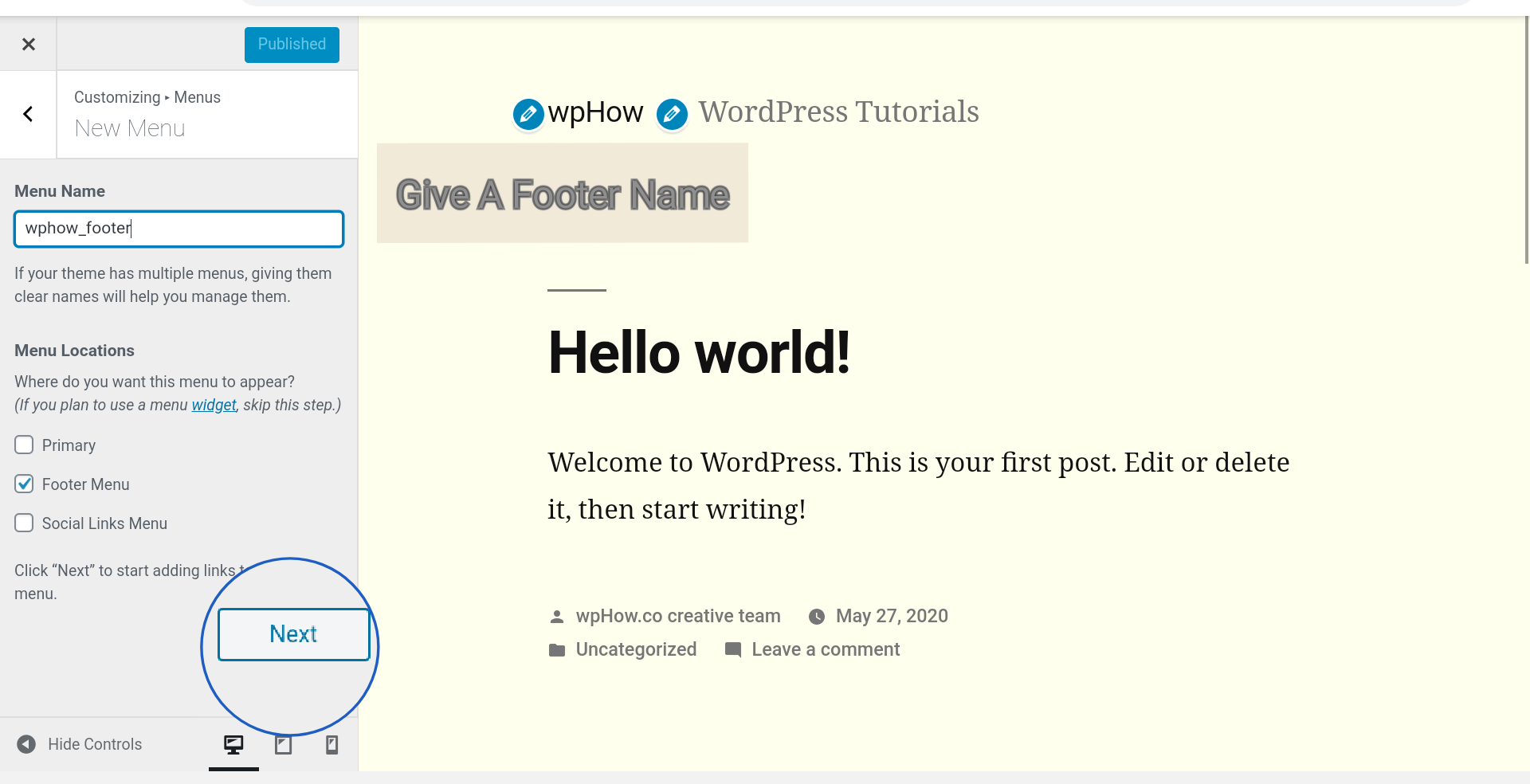
Step 5: Writer Footer Menu Name.

Press Next.
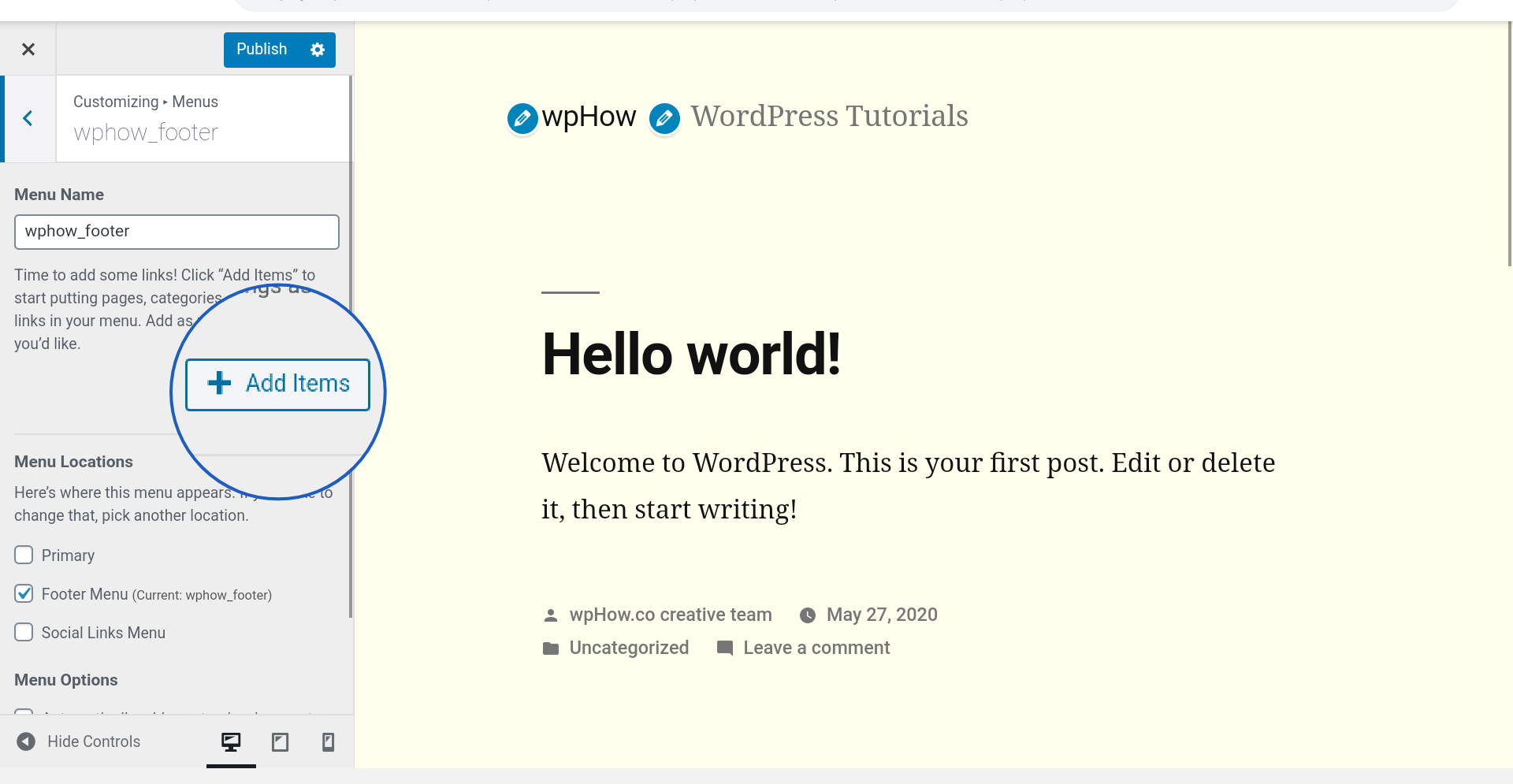
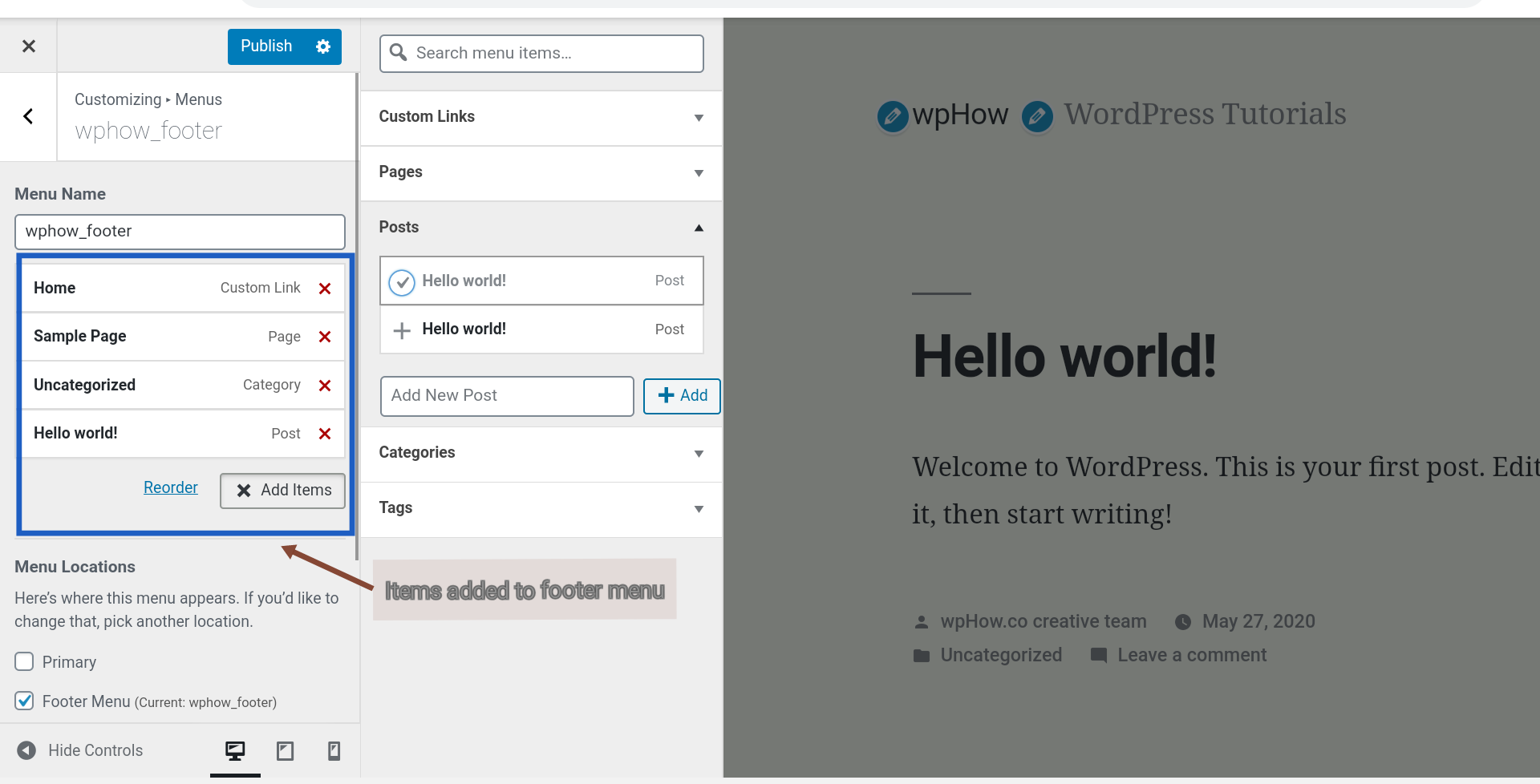
Step 6: Click On Add Items.

Step 7: Select Menu Items.
Select Items From Right Side Panel.
Press Publish Button.
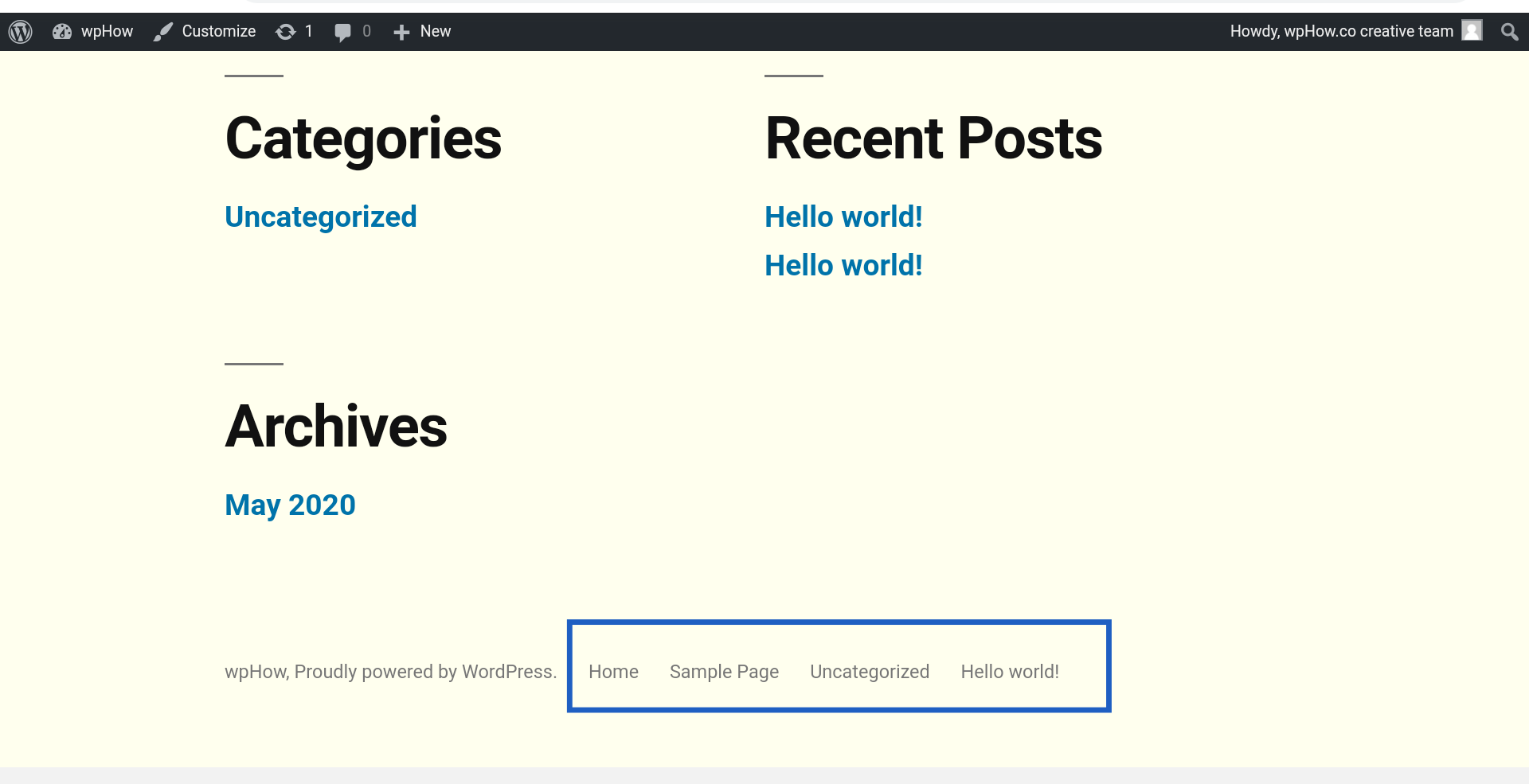
Step 8: Testing
Refresh The Page And Scroll Down.
Footer Menus.
Using Widgets
Step 1: Click on Widgets.
Dashboard >> Customize >> Widgets
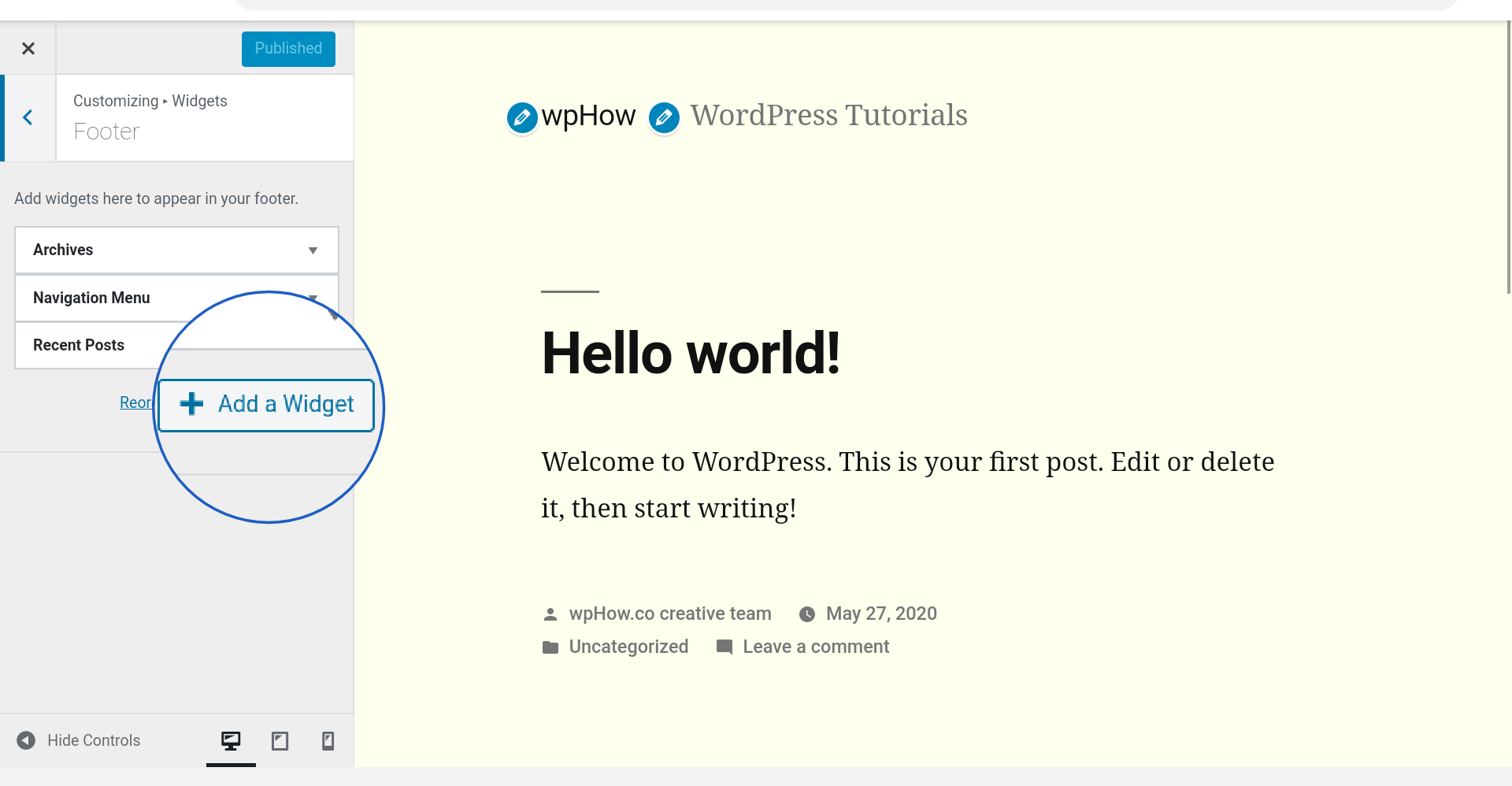
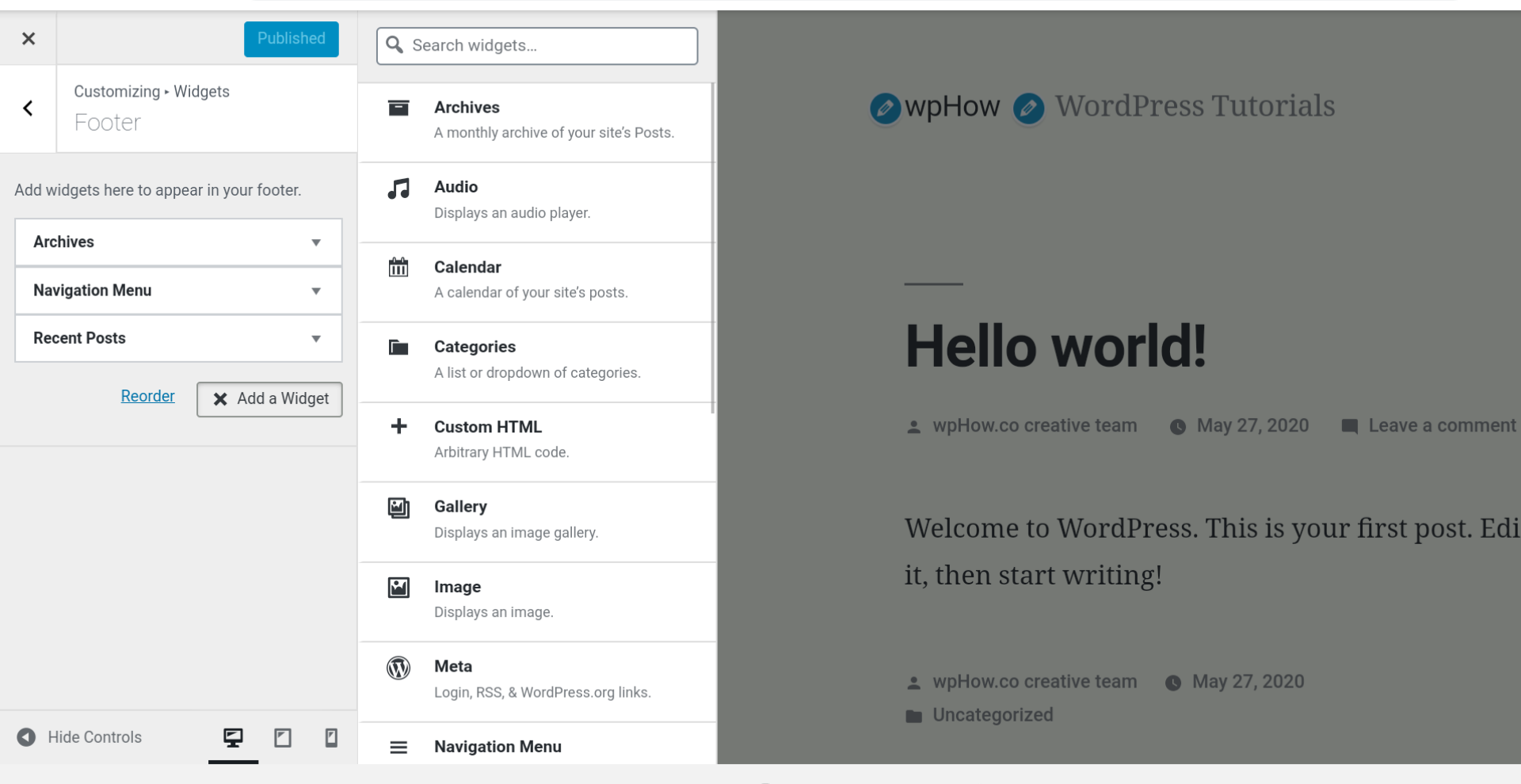
Step 2: Click On Add a Widget.

Step 3: Select Widgets From Right Side Panel.

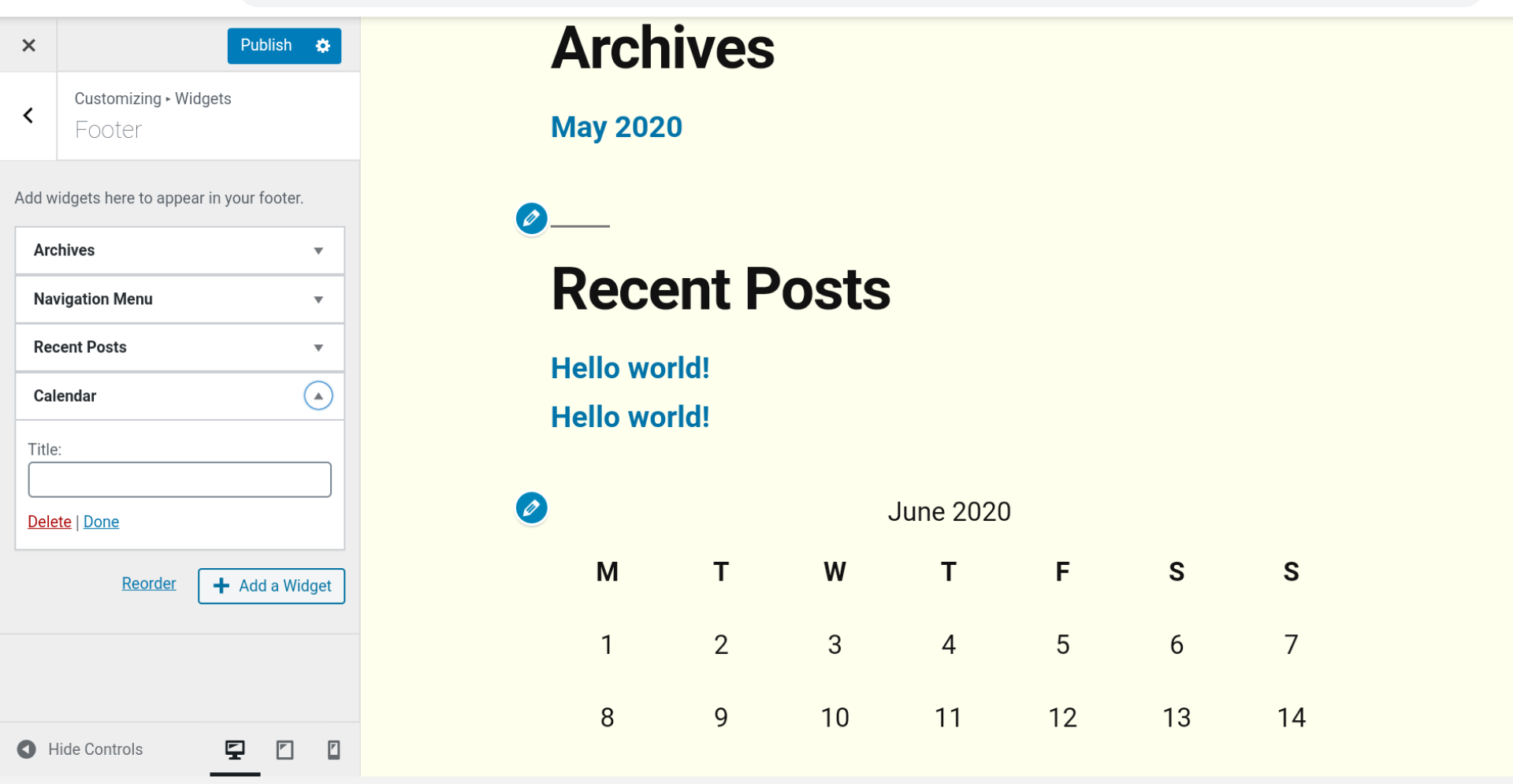
Step 4: Select Calendar Widget.

Press Publish.
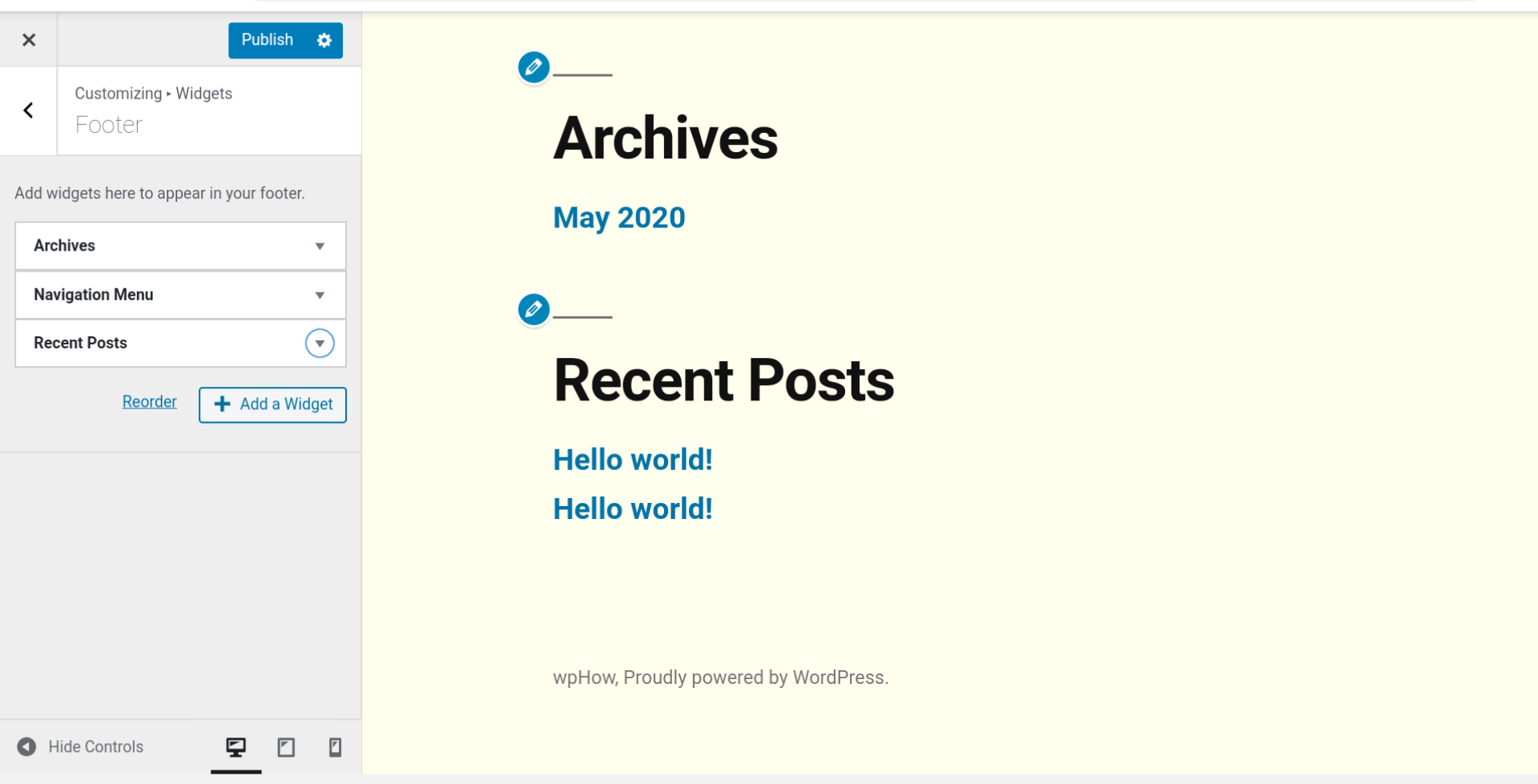
Step 4: Testing.

Using Additional CSS
Deleting “Proudly Powered by WordPress” By CSS.
Additional CSS option is also a very simple and quick method to delete the default brand footer text ‘Proudly Powered by WordPress’
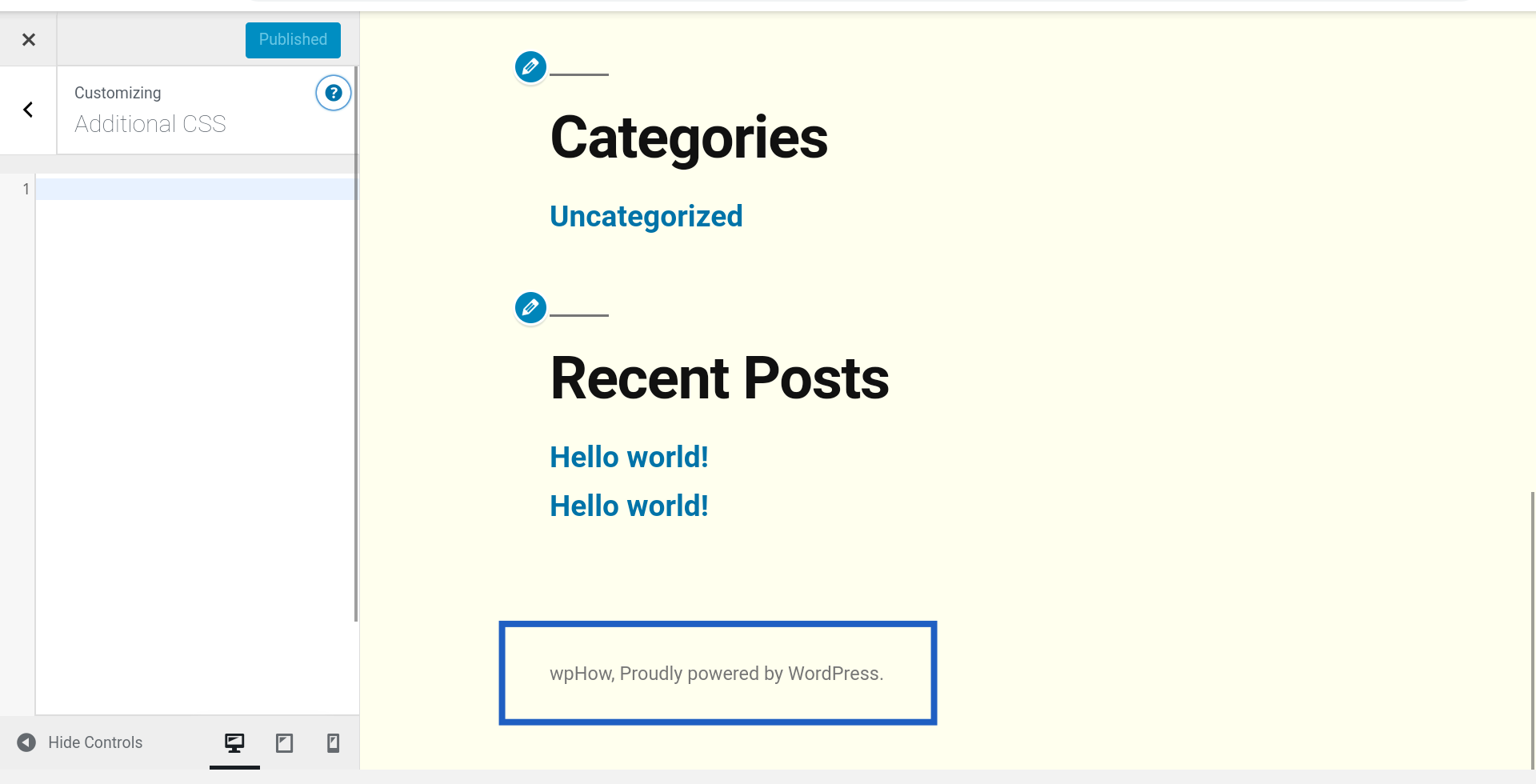
Step 1: Click On Customizer.

Step 2: Select the Additional CSS Option.

Paste the code.
.site-info {
display: none; }
It is a live feature, add the code and get the effect side by side.
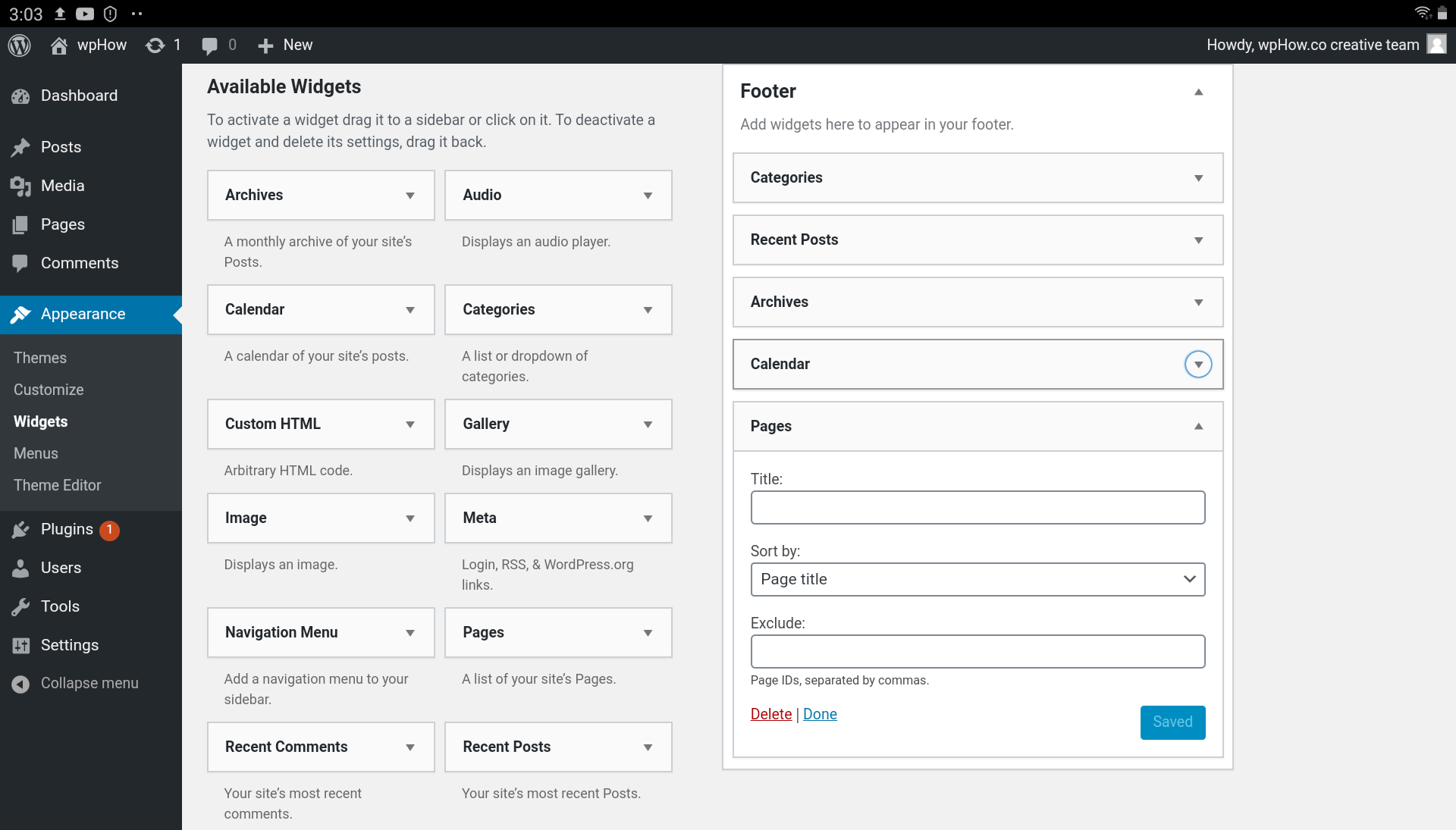
How To Edit WordPress Footer Widget Area?
Just above the Footer of the page, the Footer Widget area can be modified by adding or removing widgets.
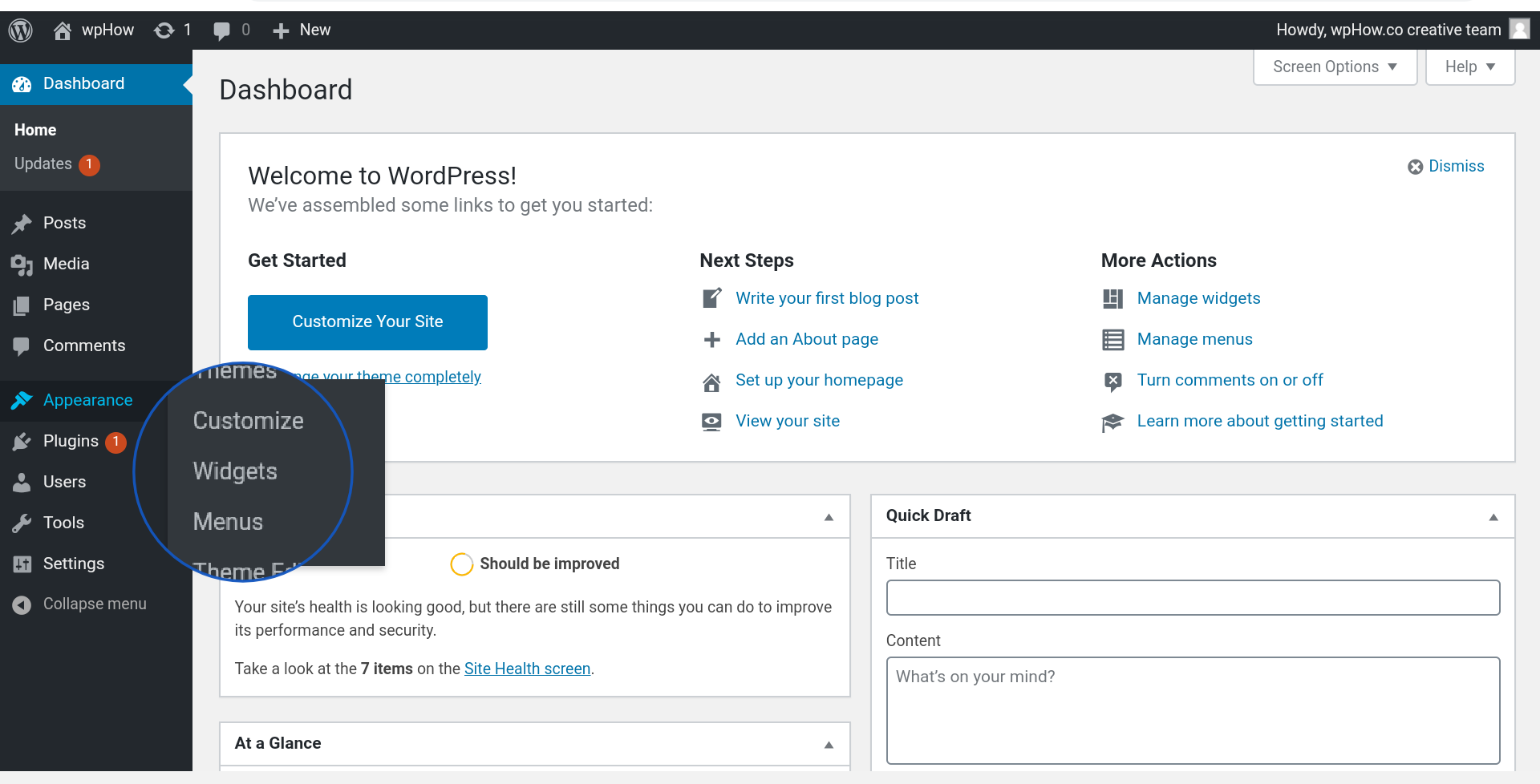
Click On Widgets.
Dashboard >> Appearance >> Widgets
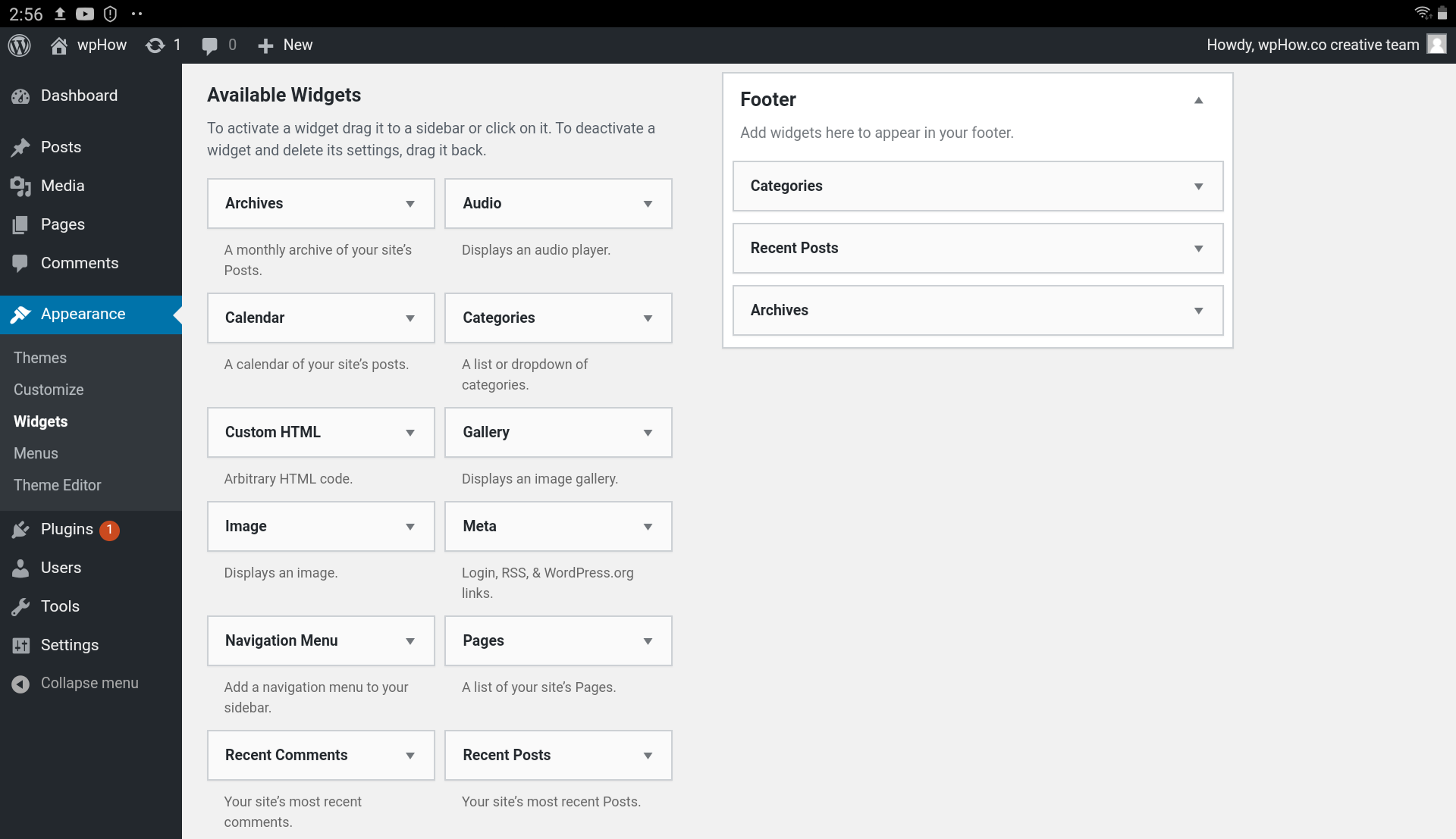
You can add widgets by dragging from the Available Widgets Section and dropping on the Footer area.

Widgets also come with some setting options.
You can edit available settings.
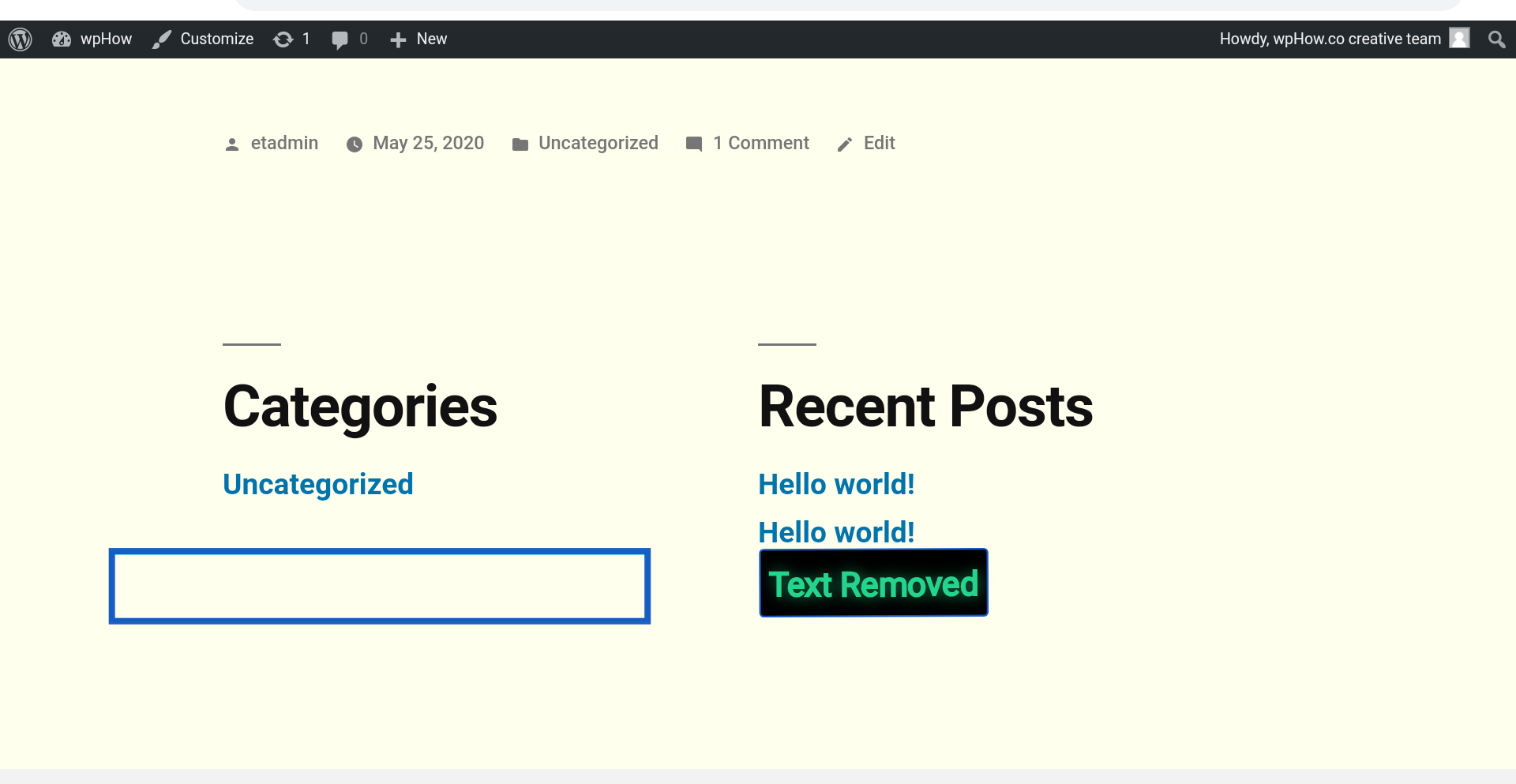
To remove a widget from the Footer section click on the Delete option.
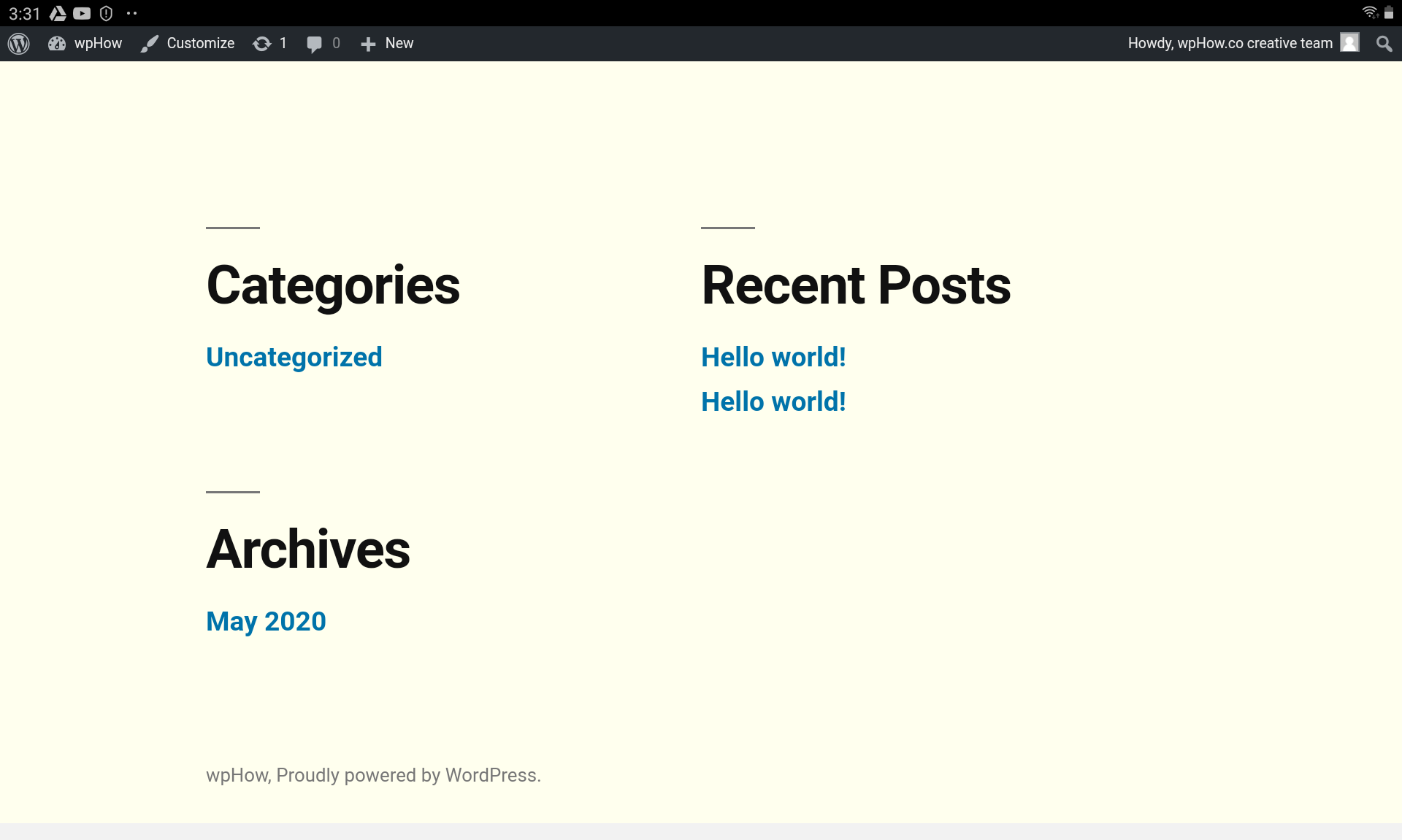
Before and After Effect.

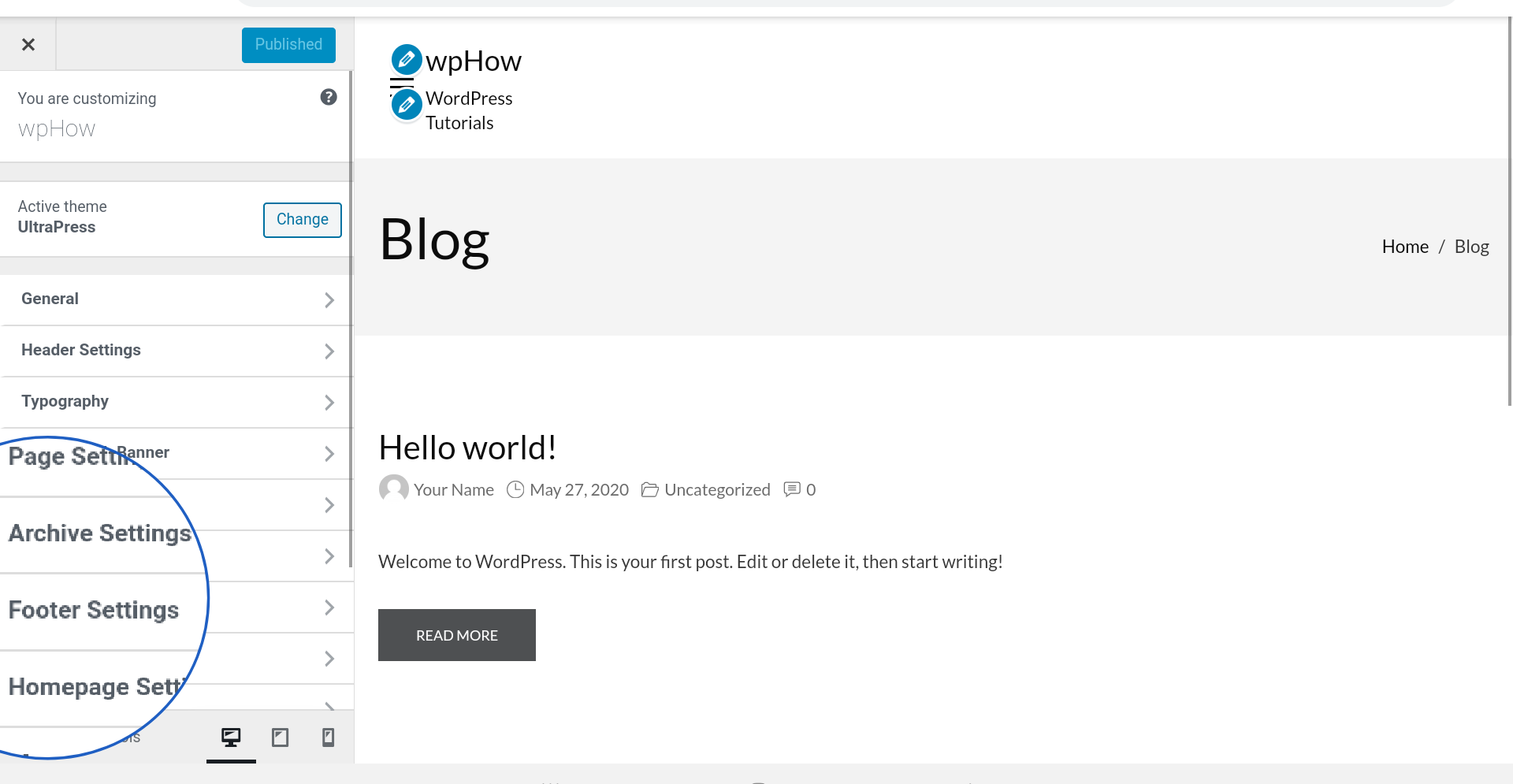
Example Theme UltraPress.
Step 1: Click On Customizer.

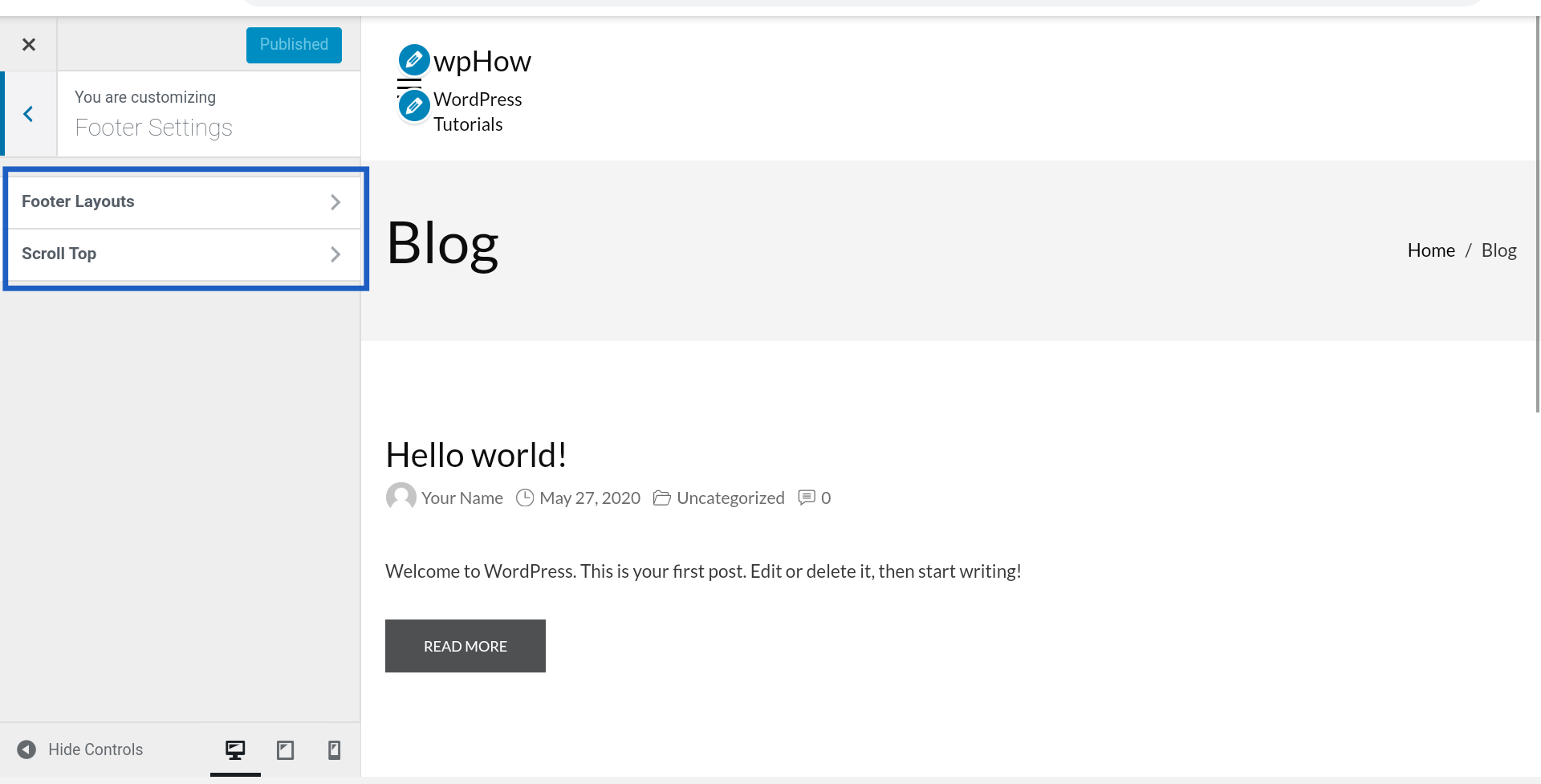
Step 2: Press Footer Settings.

Step 3: Select Setting Options.

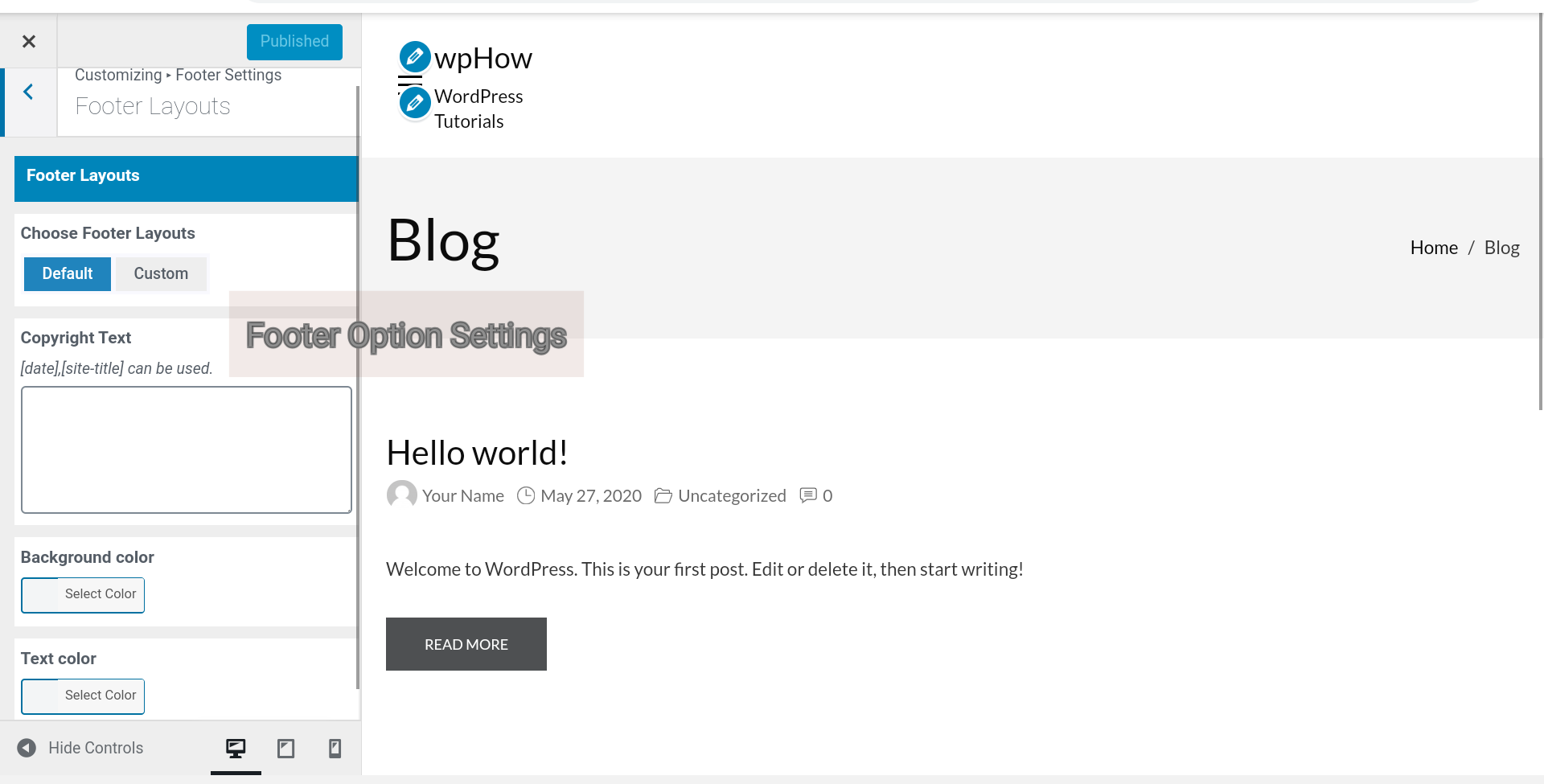
Footer Layout Settings.
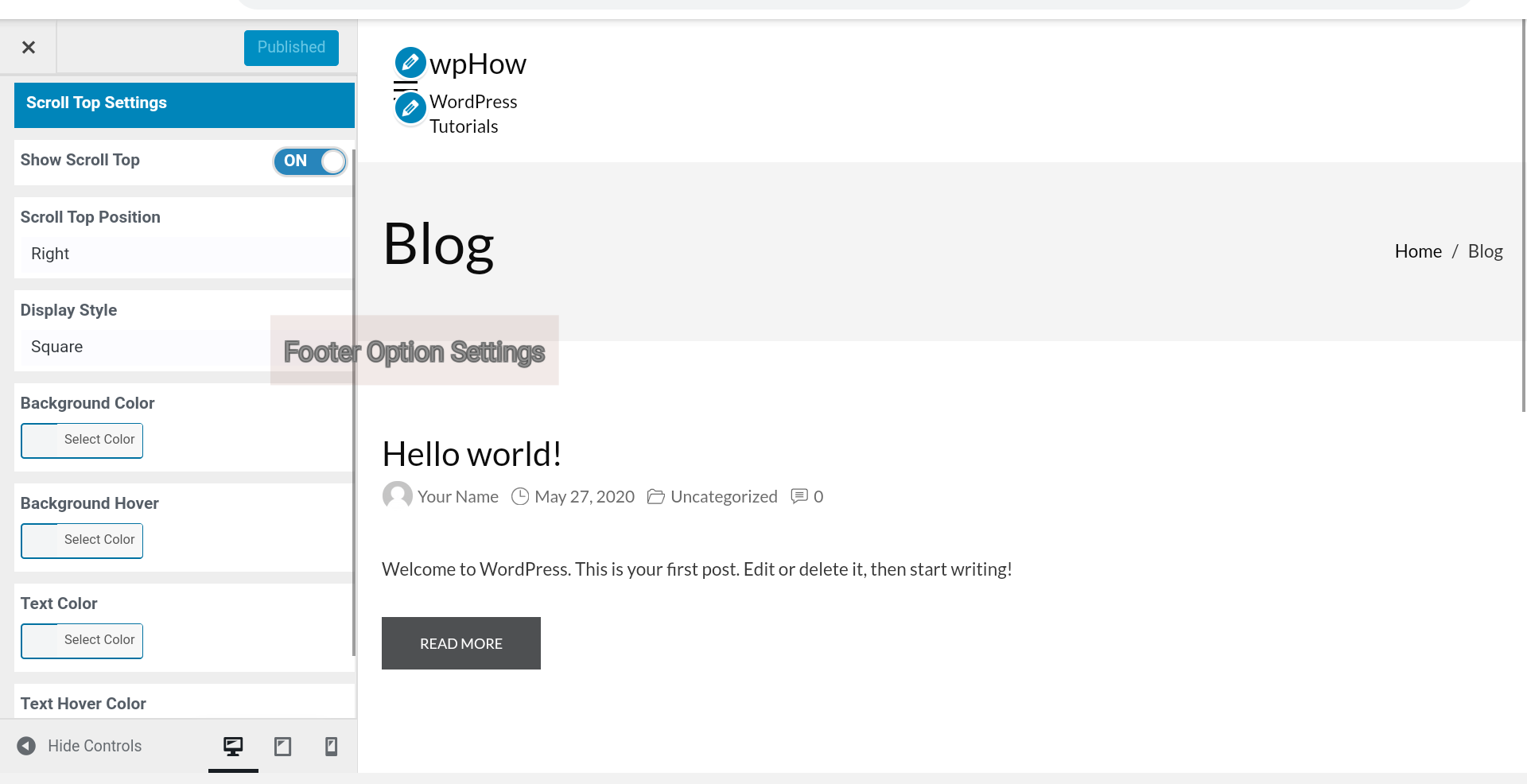
Scroll Top Settings
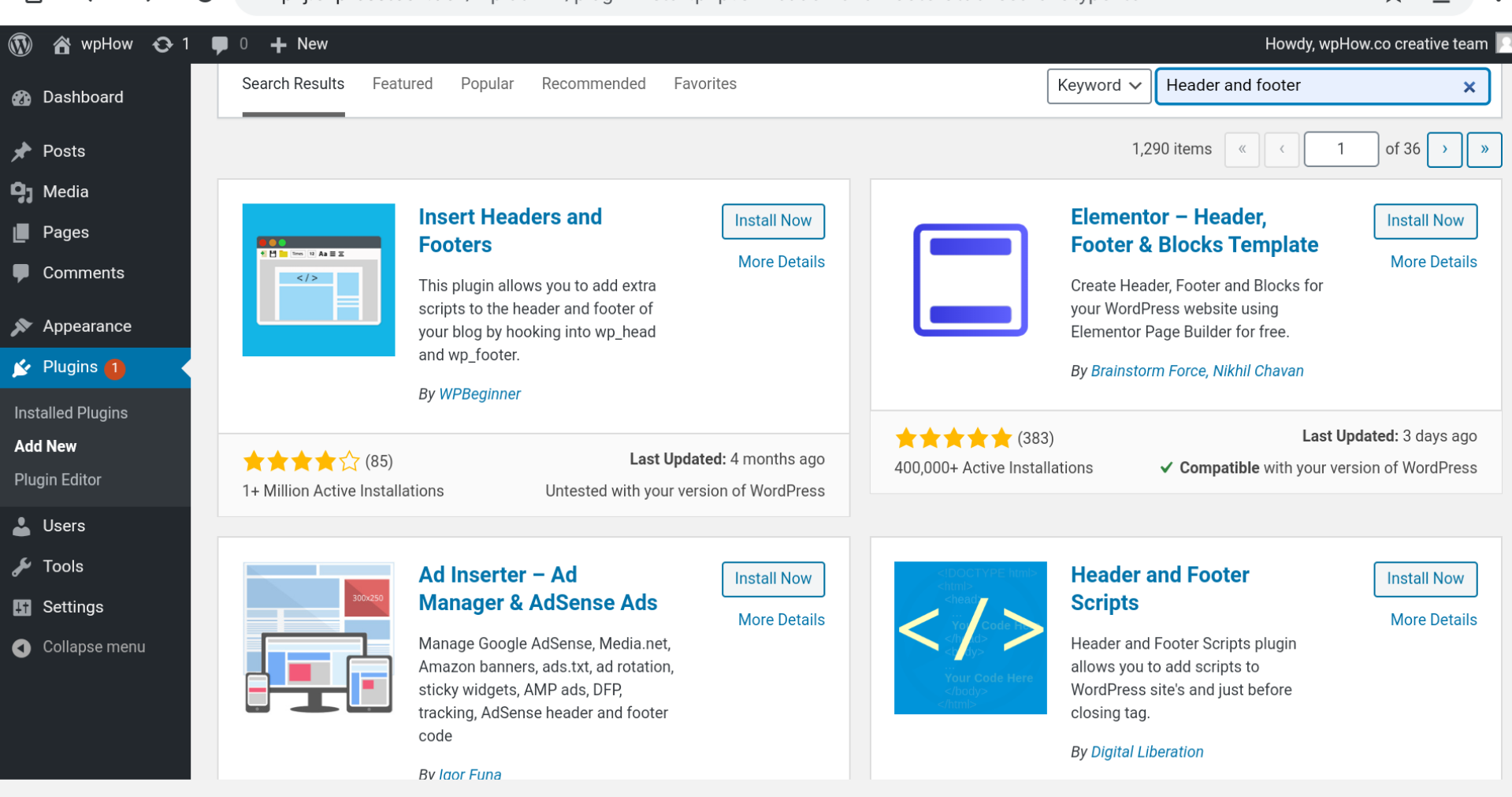
Footer Editing Plugins
A lot of free and paid footer editing plugins are available in the WordPress plugin store. These plugins provide many different cool ways to edit WordPress Footer.
Search Result.
Knowledge Base: How to edit WordPress template files.
In a Nutshell
In conclusion, mastering WordPress footer editing with these four easy methods empowers you to customize your website effortlessly. Whether you prefer manual coding, theme options, plugins, or child themes, the goal is clear: tailor your site to reflect your brand and enhance user experience.
With these techniques, you can elevate your WordPress site’s design and functionality, leaving a memorable impression on visitors while achieving your goals seamlessly.
If you like reading this blog, also read our detailed guide on How to Migrate WordPress From HTTP to HTTPS (Easy Beginner’s Guide), Ultimate Guide for WordPress DNS Configuration (6 Easy Steps), and How to Add a Gallery in WordPress With a Lightbox Effect? (3 Easy Steps).
FAQs
1. How do I edit an existing footer in WordPress?
Navigate to your WordPress dashboard, go to Appearance > Customize, and then find the Footer section to edit text, widgets, or layout options for your existing footer.
2. How do I customize my footer?
Access the WordPress Customizer via Appearance > Customize, then locate the Footer settings where you can adjust text, add widgets, or modify layout settings to customize your footer.
3. How do I create a custom footer in WordPress?
Utilize a page builder plugin like Elementor or Beaver Builder to design a custom footer layout, then use a footer widget area or a footer builder feature to implement your design.
4. Where is the footer file in WordPress?
The footer file in WordPress is typically located in your theme’s folder under /wp-content/themes/your-theme-name/footer.php. However, it’s recommended to customize the footer through the WordPress Customizer or theme options to avoid directly editing theme files.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre
0 Comments