How To Add An HTML Page To WordPress? Easy Steps
In this article, we are going to explore how to add an HTML page to WordPress. WordPress uses PHP to create pages. PHP is a programming language used to create dynamic pages. It can interact with a database and retrieve information from it. However, what if you want to show just a static HTML page within your WordPress installation?
Step 1: Installing the Plugin
DropHTML enables you to host your static HTML, JS, and CSS files in WordPress. It provides a simple drag-and-drop interface to upload your HTML and other static files.
You can download the DropHTML plugin here.
To install the DropHTML plugin:
- Go to your WordPress Dashboard and click Plugins.
- Click Add New.
- In the search field, enter DropHTML.
- Click Install Now next to DropHTML.
- When the plugin completes installing, click Activate.

Now that you have installed the DropHTML plugin, let’s go ahead and add your first HTML file.
Step 2: Using DropHTML Plugin.
To add an HTML file using the DropHTML plugin:
- Log into your WordPress Dashboard.
- From the left pane, click DropHTML > Upload. The Upload Item page is displayed.

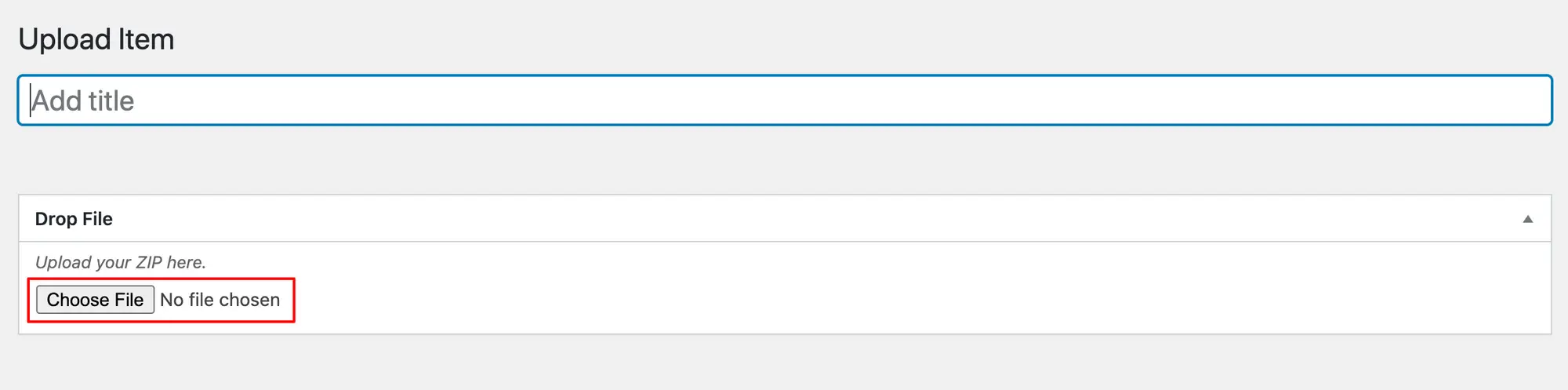
3. In the Upload Item page, enter a title for your HTML file.
Note: This is for you to identify the file in the WordPress admin and not the title of the HTML file itself. However, this will be used as the folder name where your HTML file is saved.
4. Add your HTML files to a zip file. You should do this even if you have a single HTML file.
5. Click Choose File, browse, and select your zip file.

6. Click Preview to view a Preview of the page.
7. Click Publish to publish your HTML file.
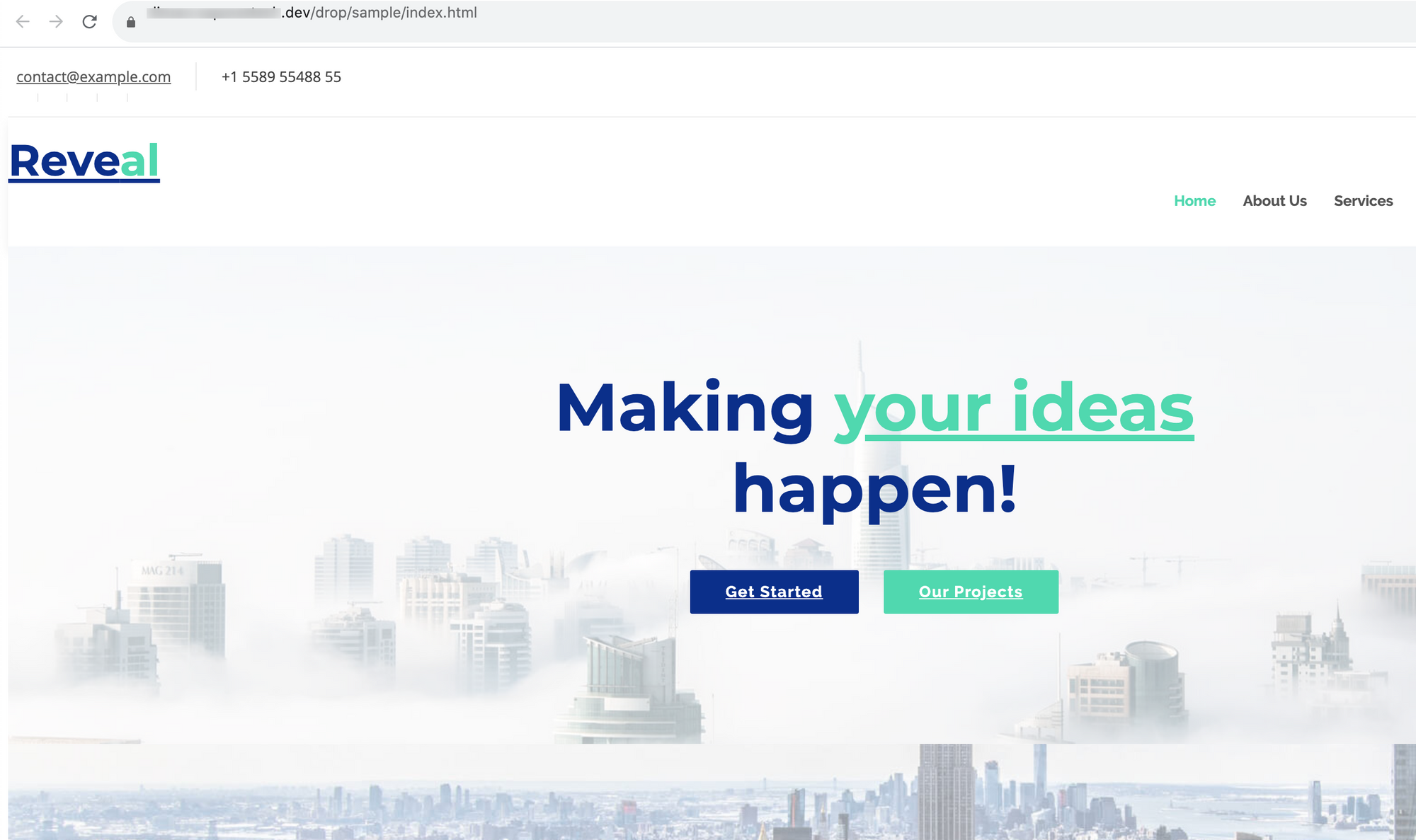
Step 3: Preview the HTML file
Here is an example HTML file, uploaded into a WordPress site using the DropHTML plugin:

Step 4: Managing Your HTML Files
You can manage HTML files uploaded using the DropHTML plugin from the List section. From your WordPress dashboard, click DropHTML > List.
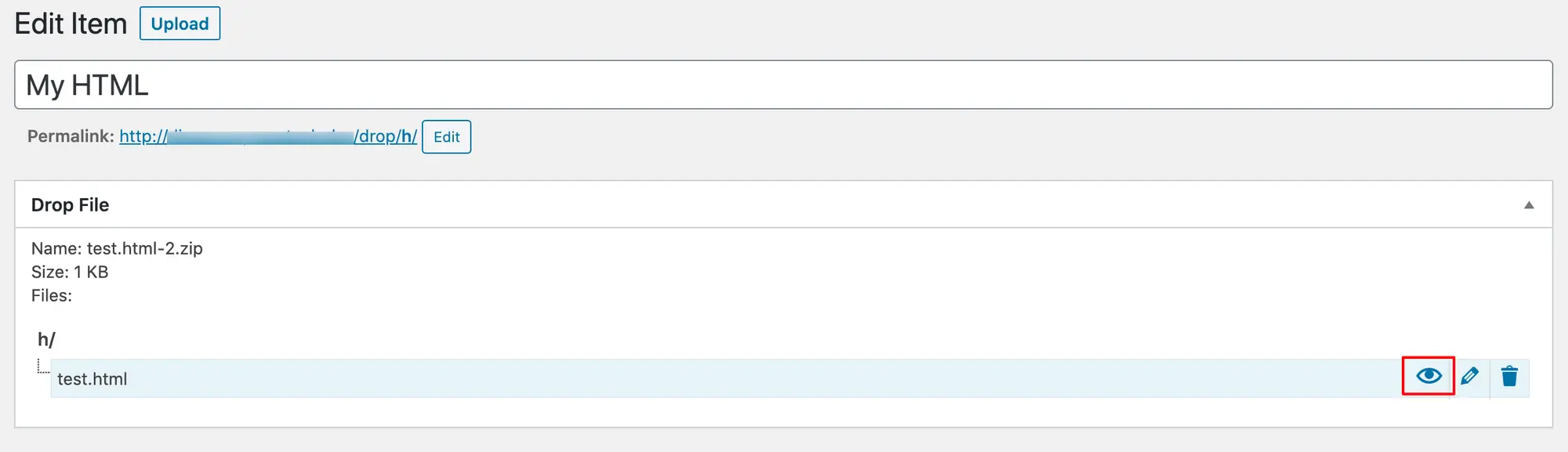
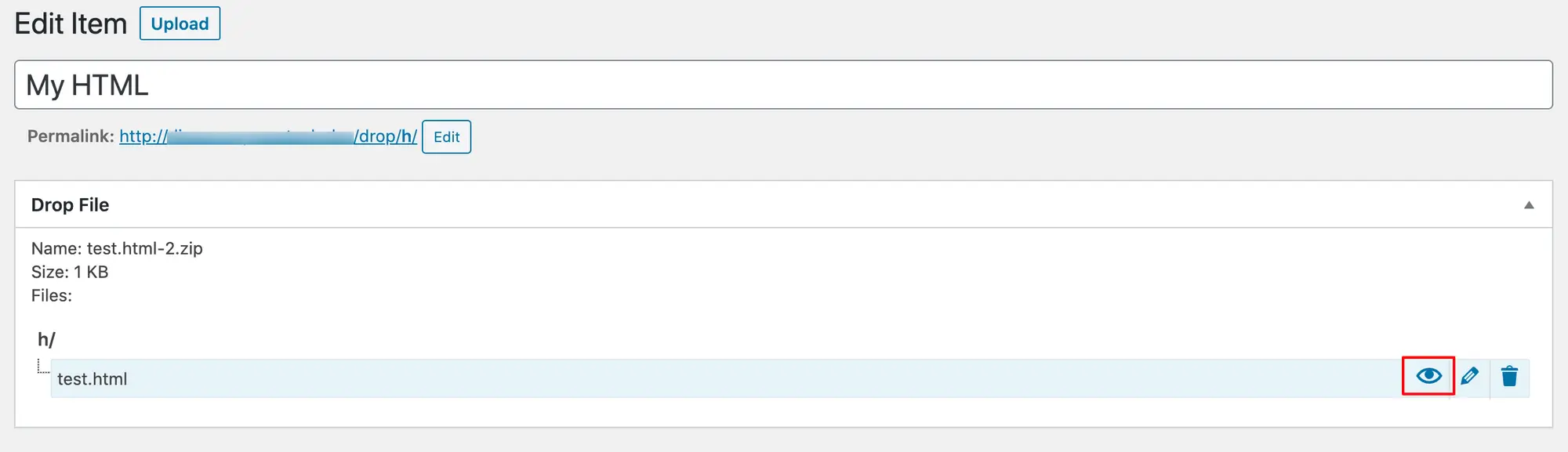
Click on any item to edit it.
Find the direct URL to your HTML file
To find the direct URL to access your HTML file, hover your mouse on the HTML file and click the eye icon.

Change the Folder URL
If you want to change the folder name in the address, click Edit next to Permalink. You can change the URL that comes after /drop to the URL of your choice.
Click Update to publish changes.
Delete HTML File
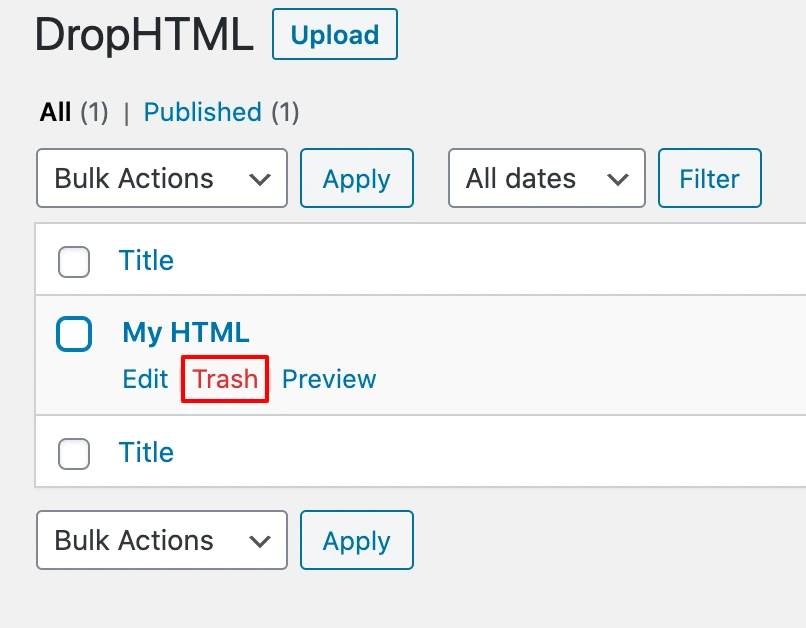
You can delete your HTML files from the DropHTML > List page.
To delete an item, hover your mouse on the item name and click Trash.

To delete multiple items:
- Select the files to delete.
- From the Bulk Actions drop-down, select Move to Trash.
- Click Apply.
Ready to upload your first HTML file in WordPress? Give it a try and if you have any questions, let us know in the comments section.
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments