Creating a Coming Soon Page – Best Explained 5 mins
How to Create a Coming Soon Page in WordPress.
Coming to Soon Page – Whenever your site is under construction, certain pages of your site are ready for display to the users and the customers. In that case, your site will defend a coming soon page displayed on your WordPress site. But, if you feel like that is a difficult part to add, it’s really simple. All you need to do is install plugins and start with the setup. In this article, we will go through the step-by-step process that is involved in creating a coming soon page in WordPress. You can extract exactly what you want for your site from this. Let’s get started by installing the plugin. ‘Seed Prod’ is a highly recommended plugin for this process.
This is because it has ranked to be one of the best plugins for under-construction themes and under-construction sites.
With Seed Prod Plugin
- Step One: Install the seed prod plugin and activate it.

- Step Two: Create your own customized coming soon page. Make more customization in detail for your coming soon page as a template and save the template.

- Step Three: Customise the coming soon page settings and optimize them such that your site will then have issues when displaying the coming soon page.

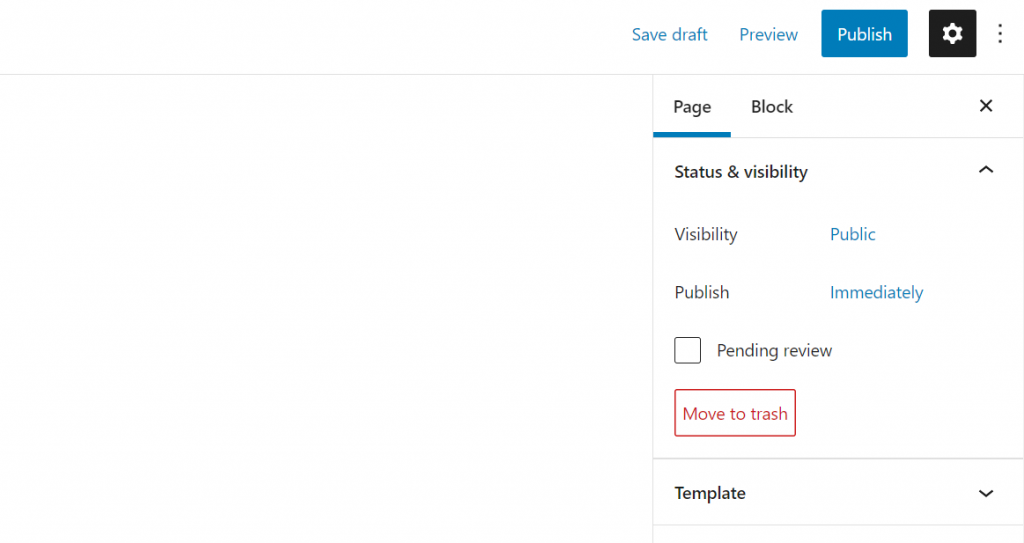
- Step Four: Publish your WordPress coming soon page and redirect to your website pages that aren’t constructed yet to see whether the coming soon page has correctly placed its position on the pages.

- Now that you have successfully added a coming soon page to your WordPress site.
When it comes to design and template setup for your WordPress site, WordPress has always been the best in providing elegant and professional designs. And, it makes it more important when it comes to the professional side for making your website the most stylish even with a coming soon page. In such a case, let’s start with knowing how we can make the coming soon page most stylish and enhanced to make this attractive and straightforward page for visitors.
With Coming Soon CC Plugin
Let us install the coming soon cc plugin this plugin allows you to easily enter an under-maintenance page. Complete adding your logo, adding up a customized message for the users who have been to the page, and also opting for optional email information the template is included with the free version of the coming soon cc plugin. It is minimalistic to add and you can also upgrade to the premium version to access all five different high-quality templates for customizing your WordPress site with a coming soon page. Since you know that this is really important to make this customized cause coming soon page should look stylish and enhanced. It is also better to add a premium version. However, the free version is what we are going to have a look at today.
Process
- Install and Activate the plugin directly from the WordPress plugin directory onto your site.
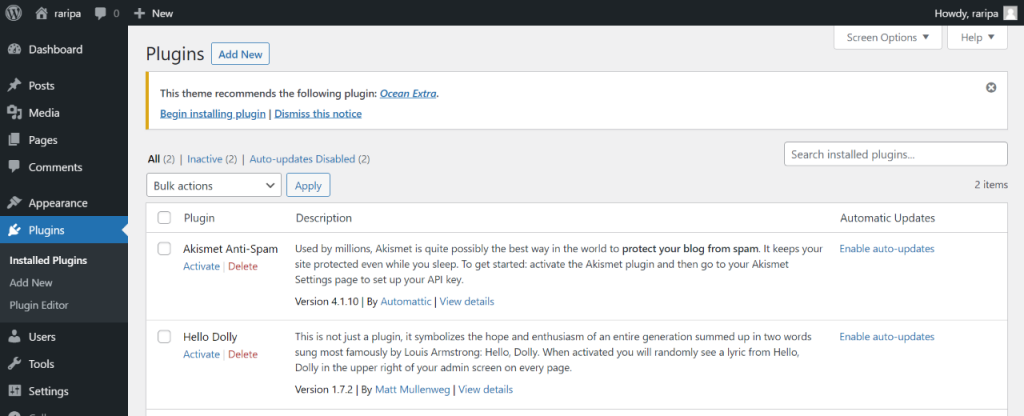
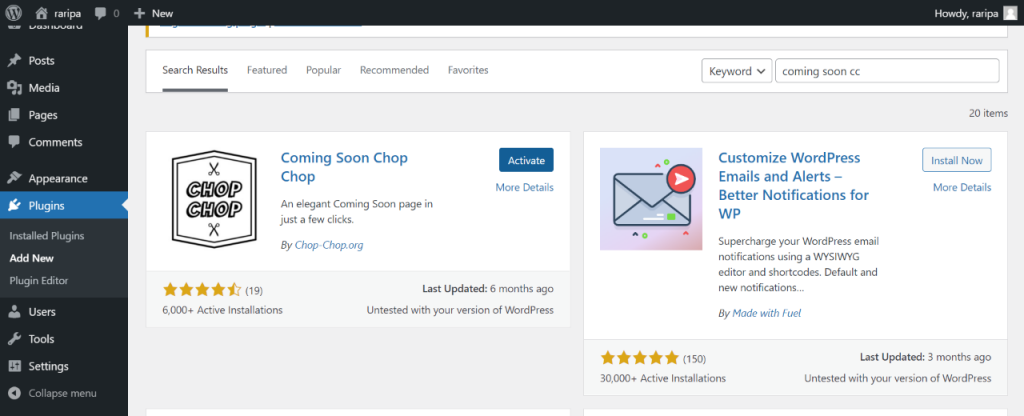
- For this, head over to the dashboard and in the admin area, click on the plugins option that is present below the appearance section enter the coming soon cc as the search keyword on the search field, and then click on ‘install’ or ‘install now’ from the results below.

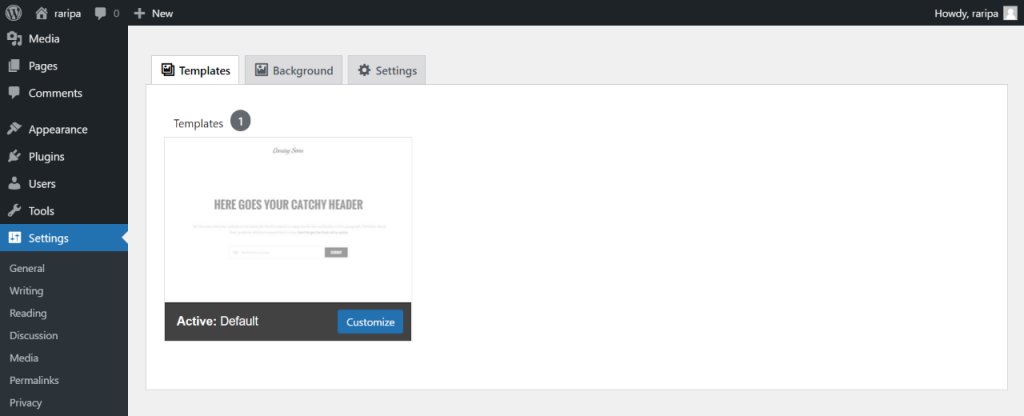
- Once installed, click on ‘activate‘ and activate the plugin. Once activated, you will find the environment of the setting under the coming soon cc plugin and you can see an item on the admin by now. The free version of this plugin only includes one template but, you can actually make the maximum out of this template. So you can skip the template selection page since we have only one and move on to the ‘Settings tab’ here. In the ‘Settings tab‘, you have different options to ‘customize‘.

- There are basically five different tabs for coming soon cc page customization, which include templates, settings, content, design, and live preview.

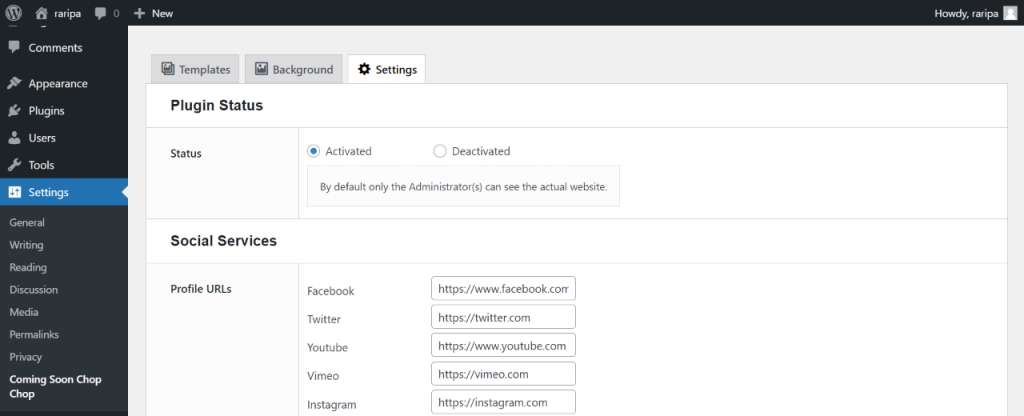
- Now we are going to look at what can be optimized in the Settings tab. You can activate the coming soon page or deactivate the coming soon page. And, that is the first option you will be seeing on the screen. When activated, this page will display different non-logged visitors. To every non-logged visitor who is trying to access your website and redirected to this page and basically also ‘Adds Content’ or customizes the design of your website as per your addons until it’s ready to go or is life. In the Settings tab, you can eventually add links to your social media profiles in order to redirect your users to the ‘Added links’. You can add or get an opportunity to add your Google Analytics tracking code. This is completely optional, but if you’re going to add this, you can get an insight into how your visitors have seen doing on finding a website. Further, more. Taking a deeper look, you can add and enable an optional option called the newsletter signup form, in which they can get instant updates about the site and can I get an update about when the site will be ready to go and reconstructed.

- Once activating the emailing option and adding an email option to the article, the article can be optimized. You can also get the best results when you integrate this plugin with the Pro version of ‘MailChimp’s login In the Content tab, you can enter a customized plan. Add and add an optional logo headed Next, if needed Add the main message. onto the folder note, you can add a favicon if you wish to WordPress UI on the Settings page.
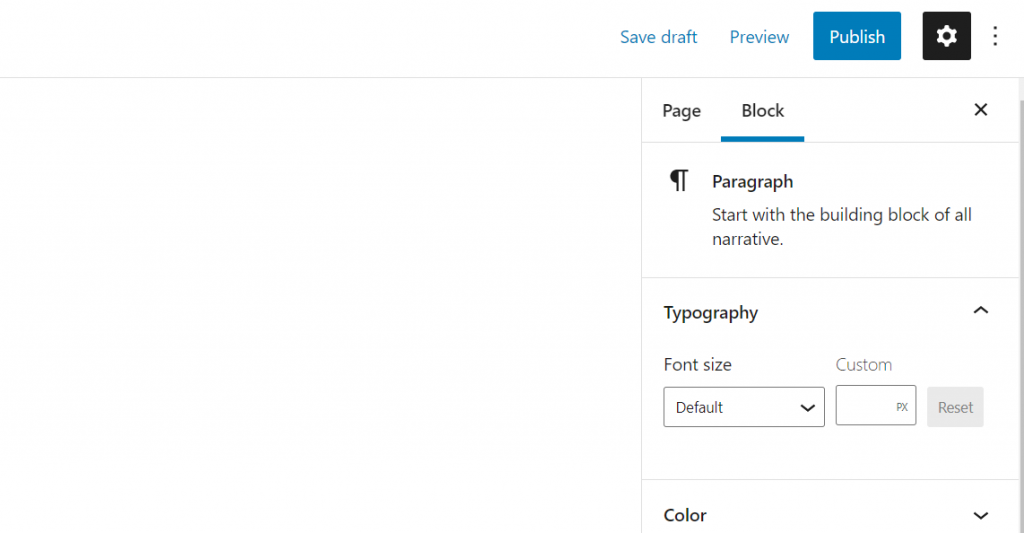
Customizing with WordPress Editor
You can use the WordPress editor to customize the text added for the ‘Coming soon page’. In this case, it gives you a good amount of power and control over all the pages that you are looking through. These include background color, logo color, image color, Image five Image button, and Image fonts.
In Design Framing With Coming Soon Page
You can also customize in design such that, the preview tab will show exactly what the preview of the live website’s coming soon page will look like. And then if you’re well satisfied, you can proceed to publish and step up or go back and make the changes to the site. This ensures that it enables the users or the website creator to get an idea and then use the coming soon pages to help them access user interest in the project.
Building Hype With The Coming Soon Page
The second one builds hype. Coming Soon pages can in any way be used to build anticipation and create hype. You can give the product information and offer users certain initiatives for sharing the same and it creates hype towards the website even before it is launched.
Lead Conversion with Coming Soon Pages
The third type captures the leads. In this method, you can start building your own email lists such that, the users follow your social media profiles or accounts. And you are building attraction and a digital brand for your company or yourself. This basically allows you to have likes and followers as social proof for your brand being a classified brand just before launching the site.
For more WordPress queries and activity guides in WordPress do check out this link:
To know more about the plugins and their functions or various types of optimizing the plugins, do check this:
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments