How to Add a Surprising WordPress Background Image? (3 Easy Methods)
What is WordPress?

WordPress is an online web portal that allows a user to create blogs or even a full-fledged web portal depending upon the need. WordPress is easy to use, and there are methods to get more out of it. Today we are teaching you how to add WordPress background images to a WordPress page.
WordPress is an open writing system by which you can create blogs and share any useful data you want to share with the world. WordPress is easy to use, and you can also choose from various templates.
There are plug-ins and free file-based systems which you can use to create your blog or even a website.
WordPress is famous and also one of the best open-source content management systems out there. WordPress was released way back in 2003 and has been 18 years, and it’s still one of the best open-source content management systems, so if you are wondering whether you should start investing your time in WordPress, then it is a big yes.
Why WordPress?
WordPress is not only an open-source management system, but it is also customizable, and you can use or create various template systems in WordPress.
Today we are learning how to add WordPress background images to a WordPress page in easy steps.
What is a WordPress background image?
It is a background for your web portal and will help you enhance your theme and overall user experience. WordPress background image editing option depends on the theme and the designer as they will choose if your theme will have any background editing feature.
Method 1: Using Your WordPress Theme Settings
WordPress is one of the customizable web-based content writing systems. WordPress comes up with various popular themes that you can choose from, and with that, you can also allow or use a custom background.
WordPress is not only customizable, but some themes are way too good to be free, and you can easily use them for absolutely free.
You can easily change WordPress background images from its settings, and not only this, but you can also tweak a few things in your Word press file.
Some of the themes that WordPress provides are not customizable, which means you cannot use a custom WordPress background image on them, but most of the teams are customizable, so there is a chance that the theme you like will have the option to change the custom background.
Now let’s start with how to change a background image or how to add a background image.
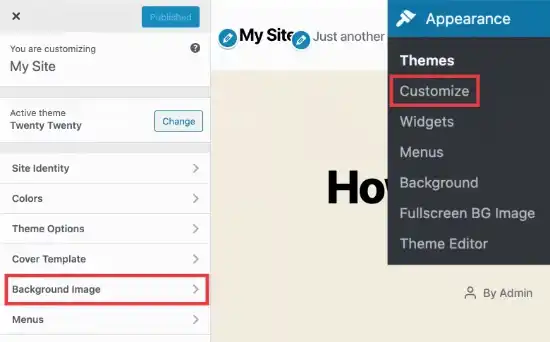
STEP 1: First, you will have to go to the appearance tab, and then you’ll have to select the customize page.

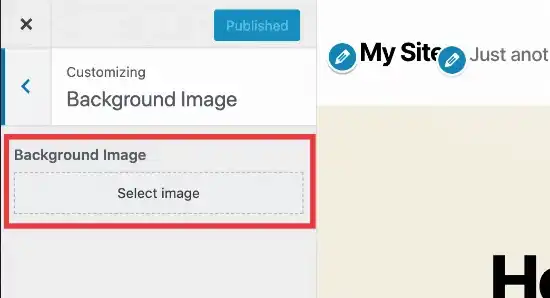
STEP 2: After opening the customization tab, you’ll have to go to appearances and then select WordPress background images where you can upload any image of your choice.

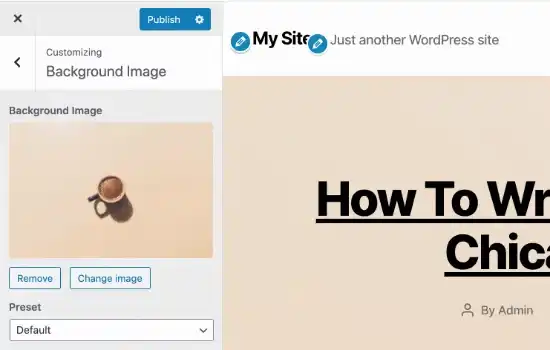
STEP 3: After selecting the image, you’ll have to save it, and then your WordPress page will have that image as a background throughout that blog or web content.

This method is one of the easiest ways to change your WordPress content background, and this is also one of the fastest methods to do it. The only thing that counts as a disadvantage of this method is the theme that you are choosing does not allow you to change your background image, then you won’t be able to change your background.
After doing all these things, you need to save and use the publish button.
Method 2: Using Your WordPress plugins.
You can also use the WordPress plugin, which is easy to use, and this method is more flexible when compared to others. There are various plugins that you can choose from depending on your usage and the price you pay.
These plugins provide you with a direct connection to your task and functionality. You have to upload one image to any specific place, and it will directly be loaded into your website’s background image.
Full-screen Background pro
Full-screen Background Pro is one of the best plugins that you can use for this task. Firstly, you have to download this plugin and have to activate it. After activating the plugin, you’ll have to open it, and there you will have an option called appearance, and over there will have the option to upload any WordPress background image. You can also upload various images, and then change them accordingly, and you can do it by just clicking on the add new image button.
Using this will allow you to operate with much more customization when compared to the direct WordPress editing system. Full-screen Background Pro is paid, but it will help you boost your SEO and overall user experience.
Full Background Manager
The full background manager is one of the simple ways to edit any WordPress background images. This manager uses a box-based editing feature, which is most helpful if you want any solid color for your background.
Method 3: Using the CSS method.
Yes, this is one of the most complicated ways to add any image to your web portal. This method needs you to have some experience with CSS and HTML elements.
This method is one of the best ways to add any image because it allows you to change various options and provides an overall handy experience WordPress adds a CSS class to any uploaded image automatically and can be previewed by this coded text.
<body class=”archive category category-images-and-photos category-4″>
Now you will need to upload the image, and then copy the URL of that image. After copying the image URL, you will have to click on Appearance and then on the Customize tab, where you will see the option for additional CSS options. After doing this, you will need to replace the CSS, and your image will be redirected.
How to choose an image for your portal?
Choosing an image is important because it will impact your overall User experience. If you choose an image that doesn’t go well with the theme or is not appropriate then it will ruin your SEO health.
Here are some steps that can help you to choose a proper image for your website.
- Choose an image that matches your theme color so that it won’t impact the aesthetics of the theme.
- Go for a positive image background because it helps you with your overall vibes.
- Color is one of the most important things when it comes to overall vision and aesthetics.
- Stock images are also available for downloading, and you can easily download them without worrying about copyright infringement.
- Layering is also one of the important factors when it comes to handling a visual approach, hence you should always go for an image that settles in with your overall approach.
- A high-quality image should always be preferred when it comes to the overall user experience as blurred images will ruin the overall vision of the web portal.
Final Overview
In short, putting a background image is one of the most important steps when it comes to the presentation and aesthetics of your website. Putting a background image is easy and can be easily done through these few easy steps.
One of the easiest steps for putting a background image is to directly do it through WordPress, but only if that theme allows it.
Using a plugin can also be profitable but only if you can invest in the plugin.
Using CSS can also be useful and allows various customization, but that requires a knowledge of HTML.
You can also check out our YouTube channel for better info and graphical updates – https://www.youtube.com/channel/UCgT5szAczkKO-IHhuHAdvUw
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments