How to Create an Engaging WordPress Video and Image Slider?
Do you also get attracted to the beautiful WordPress video and image slider? Do you also want to create one for your website?
Well, WordPress video and image sliders do engage users and keep them scrolling more through the content.
A WordPress video and image slider helps you add a lot of content without overwhelming the users. Moreover, it helps you make your website look more appealing and interesting. By placing WordPress video and image sliders smartly on your website, you can see an increasing bounce rate.
Here, in this detailed guide, we will take you through the detailed guide to creating engaging WordPress videos and image sliders.
Why Create a WordPress Video and Image Slider?
Getting the audience attracting WordPress video and image slider will help you increase visual appeal and user experience on the web page. The use of multimedia media elements adds appeal to visitors and at the same time provides an interactive way to exhibit the content, products, and services on offer. An effective slider can convey your message with clarity, draw attention to your key features motivate the user to engage, and ultimately lead to better retention rates and increased conversions.
- Visual Appeal: By using video and image sliders the appearance of your website is improved and it becomes more striking and appealing to its visitors.
- Showcase Content: They serve as a channel whereby you can expose your content, product, or services while ensuring they are visually attractive and that visitors can easily understand the overall offer.
- Enhanced User Experience: Sliders with interactive elements give website content dynamic access that makes browsing more pleasurable.
- Highlight Key Features: The slider enables you to include crucial information or main attributes in the heading to help in easily capturing the attention of the customers for specific things.
- Increased Engagement: By using engaging multimedia content such as videos and animations, we can draw in visitors’ attention and trigger curiosity, which will keep them on the website for longer.
- Improved Conversion Rates: An excellent builder of sliders can help your visitors walk through the conversion funnel by exhibiting your products or services in a way that is appealing and thus has a greater conversion rate.
- Versatility: Video and image sliders are versatile tools that can be altered to match a website’s design as well as its function, which makes them applicable to a variety of businesses and industries.
- Responsive Design: Responsive design characteristics sliders to fit different screen sizes and devices, as a result of that, users can enjoy the convenience and the flawless experience no matter what the device or the screen is.
Want to upgrade or change the WordPress theme of your business? Read, How to Properly Change the WordPress Theme (Ultimate Guide)
Steps to Create an Image Slider in WordPress
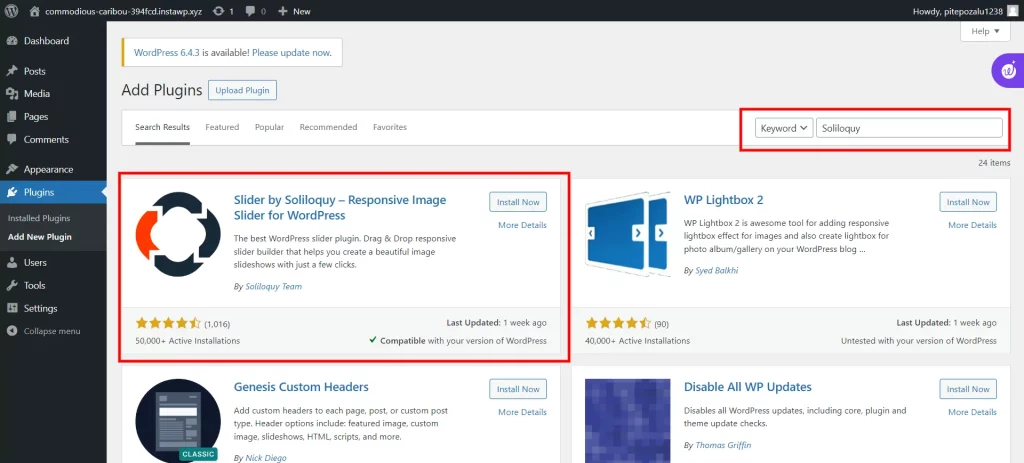
Step 1: Add a Plugin

As far as creating animated and visual sliders on WordPress is concerned, by all means, use a strong plugin such as Soliloquy on your website. It comes with a built-in media library and the capability to directly stream videos hosted on YouTube. Besides that, the sliders are built to work perfectly with any device no matter whether it is a laptop, a desktop, a tablet, or a smartphone; hence, they deliver a vivid experience across many screens.

The majority of sites select the Soliloquy plugin as it is multifunctional and visually appealing and places it on the crucial pages of the website such as the homepage, sales page, and landing page. The best part? You do not have to be a coder to set it up. Whether you are a beginner or a pro in development, Soliloquy allows you to make a beautiful slider in a flash.
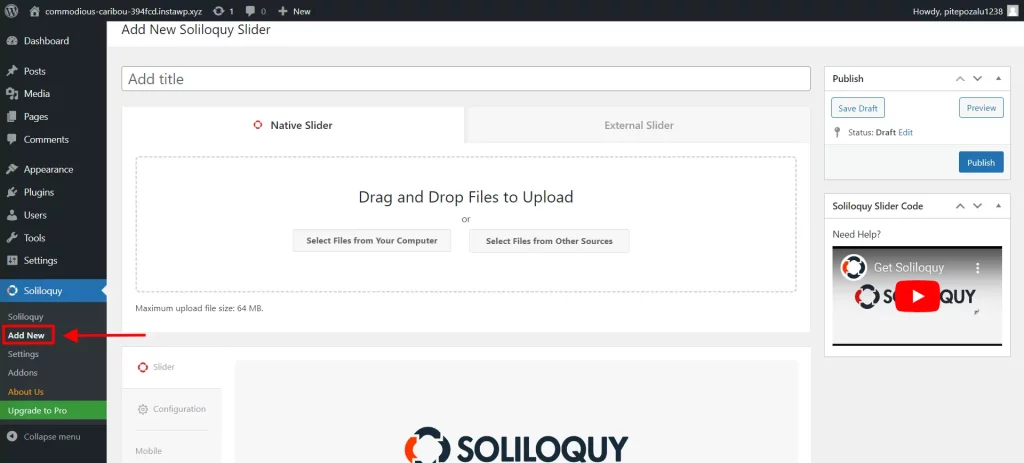
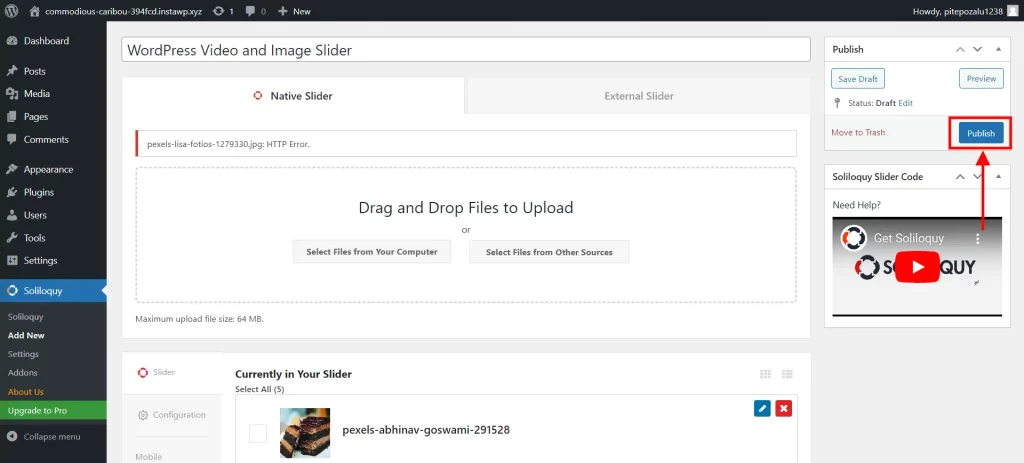
Step 2: Post Content with Responsive Video Slides in WordPress
Once the Soliloquy plugin is activated, go to your WordPress admin area by selecting “Soliloquy » Add New” from the “Add New” tab. Give a title to your slider and start adding your visual data. You simply need to click on the link “Select Files From Other Sources” to add both videos and images to the slider.

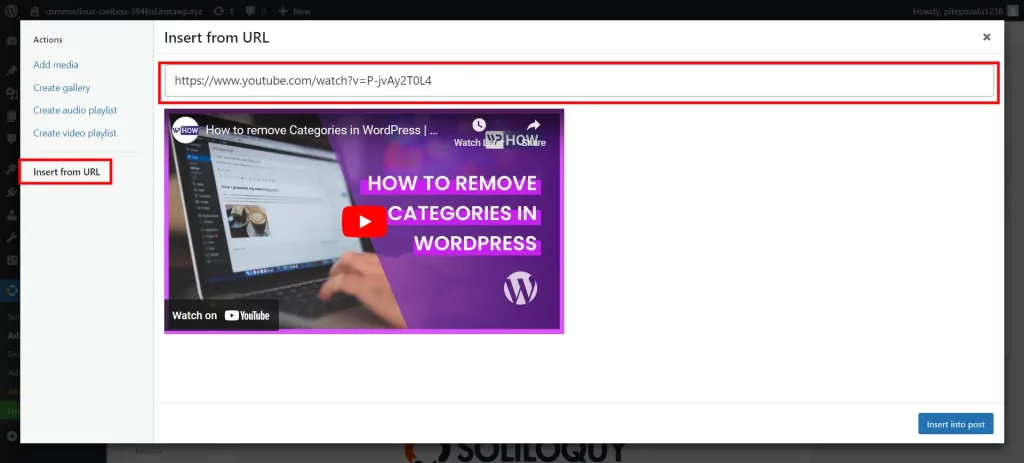
However, it is advisable to use third-party video hosting platforms like YouTube to avoid slowing down your website when uploading videos. Once the video slides are added, you will see this button “Add Another Video Slide” and by hitting it you can add more slides with the required information. After all your video slides are added, just click “Insert into Slider” to finish the procedure.
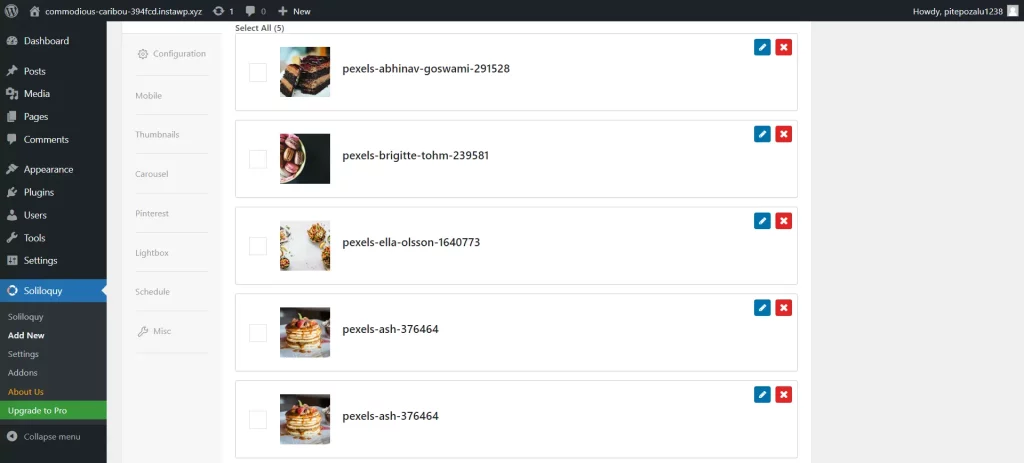
Step 3: Insert Image Sliders in WordPress

With Soliloquy, it is just as easy to insert a featured image slide into your slider. You can either drag images directly from your computer to the media library or choose them by clicking “Select Files from Other Sources”. Then pick the images that you like and click on “Insert into Slider” to embed them. You will see all your image slides at the bottom of your slider. You may re-arrange them as necessary to achieve the order you desire.
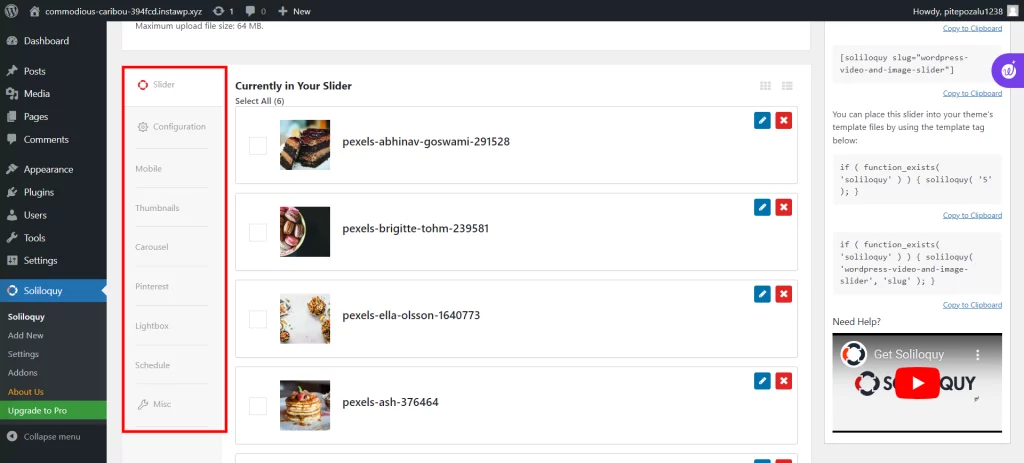
Step 4: Configure Settings
You can make your slider look different and perform different tasks by going to the settings under the “Configuration” tab. This enables you to tweak the slider theme, the size of images as well as their dimensions, and other features.

The Pro version of Soliloquy provides you with additional customization options through add-ons like Slider Themes. Try adding the auto feature for your video to be able to engage users well, especially if you have product explainer pages or sales pages.
Looking for an easy way to integrate ChatGPT into your WordPress website? Read How to Integrate ChatGPT Into the WordPress Website? (4 Easy Steps).
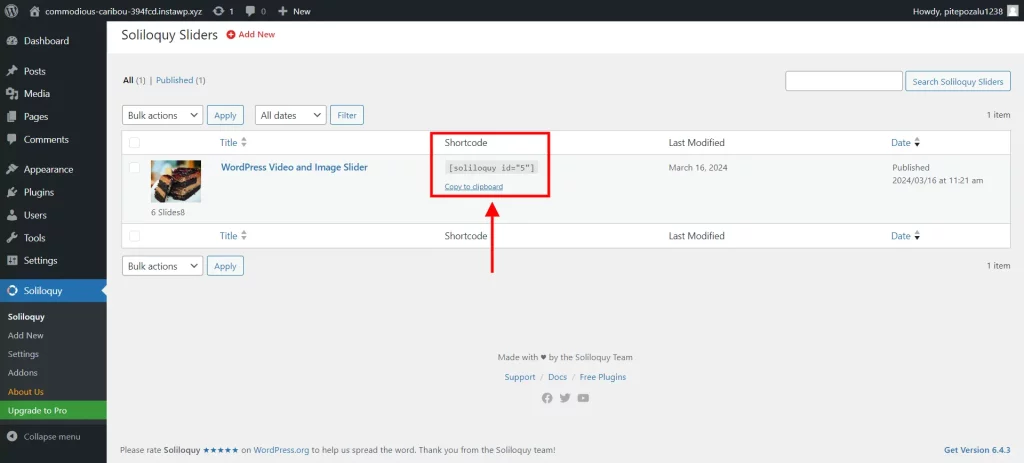
Step 5: Add the Slider to the Website

Next, once you have already set up the slider to your preference, it is time to add it to the desired page or post. With the Classic Editor, you can copy and paste the shortcode or employ the Soliloquy block on the Gutenberg block editor. First, find your inserted slider then publish or update your site page/post, and finally check to confirm your content looks great. Through these steps, you will easily develop and present appealing slides of images and videos using WordPress.

In a Nutshell
Creating a WordPress video and image slider will help you enhance the visuals of your website and make it look more engaging.
There are tons of WordPress plugins available to add WordPress video and image sliders. Analyze your requirements and then select the plugin that fits your needs. We suggest you use the Soliloquy plugin as it is simple to use and has powerful features.
If you like reading this blog, also read How to Migrate WordPress From HTTP to HTTPS (Easy Beginner’s Guide), How to Create a WordPress Blog in 2024 (Beginner’s Guide) and Ultimate Guide for WordPress DNS Configuration (6 Easy Steps).
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre






0 Comments