How to Add TikTok Pixel to WordPress? (3 Easy Steps)
Looking for a way to add TikTok pixel in WordPress?
TikTok, one of the biggest social media platforms, is an excellent opportunity for any business to advertise its products and services and drive traffic. With TikTok Pixel, you can level up your TikTok ads and optimize your sales rate. TikTok pixel lets you monitor sales, track user activity, and help you find your target audience.
Here, in this blog, we have shown you an easy way with which you can add TikTok pixels to your WordPress website. But before that, let’s have a look at what is TikTok Pixel and why you should use it.
Key Takeaways
- Installation of two free tools namely, WPCode (Code snippet plugin) and TikTok Pixel Helper (Chrome extension).
- Three simple steps to add TikTok Pixel in WordPress.
- Check if the setup is working properly.
What Is TikTok Pixel and Why Use It?
TikTok Pixel is a measurement that helps you track the effectiveness of your ad campaigns and the actions your users take on your website. TikTok has a massive user base and very high engagement due to which business are now turning their attention to TikTok advertising to promote their products and services.
TikTok is one of the most popular social networks which has left Facebook and Instagram behind in terms of popularity. It started as a short-form video-sharing platform and many people have adopted it as a mainstream business.
If you own a WooCommerce store, you will be able to track various events like the number of purchases, new registers, how many products or services are abandoned in your user’s cart, and much more. Using this information, you can make strong ad campaigns to optimize your business.
You can track the following type of events using TikTok Pixel,
- Order bump– when a user accepts the order bump and the product or service is added to the cart.
- Add to cart – When a user adds anything to their cart.
- View content– When someone sees the product or service.
- Initiating checkout– when a user tries to initiate the checkout process.
- Purchase– When a user completes the checkout process.
Tools We Will Use to Add TikTok Pixel
To add TikTok pixel to your WordPress, you will need the following free tools:
- WPCode (WordPress code plugin)
- TikTok Pixel Helper (Google Chrome Extension)
WPCode Plugin
WPCode plugin helps you add code snippets in WordPress without having to edit your theme’s functions.php file. If you add code to your functions.php file and never update the theme to switch to another theme, you will lose all the custom codes. Here is where WPCode makes a difference by providing you a way to inset header and footer scripts along with other code snippets directly from your WordPress dashboard.
Installation:

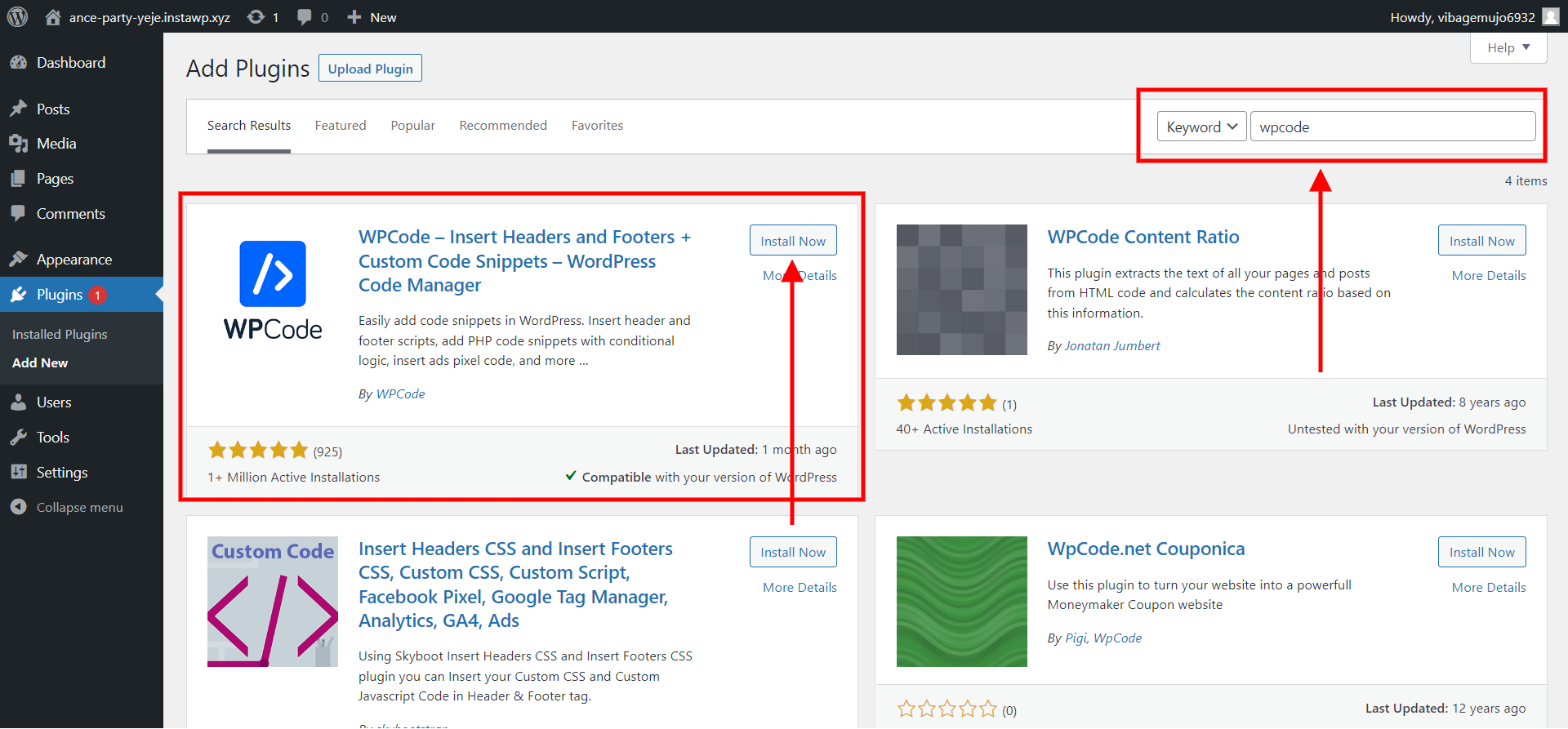
Go to the “Plugins” on the WordPress sidebar and then click on “Add New” to add a new plugin. In the search field, search for the “WPCode” plugin and install it. Once done with the installation, hit the “Activate” button to activate the plugin.
And your WPCode will be ready to use.
TikTok Pixel Helper
This Chrome extension helps you test and troubleshoot pixel installation on your WordPress website. This helps you look into real-time feedback with conversion-related information.
Installation:

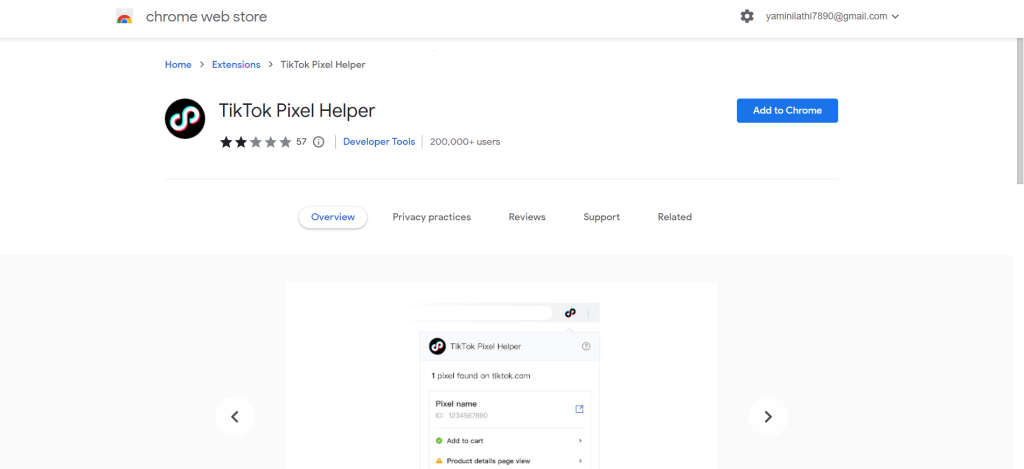
Go to the “Chrome Web Store” and search for “TikTok Pixel Helper”, or click here. Now, hit the “Add to Chrome” button to add TikTok Pixel Helper. A window will pop up asking for the information. Hit the “Add Extension” to install the extension. And there your “TikTok Pixel Helper” will be ready to use.
How to Create TikTok Pixel in WordPress?
Step 1: Creating the TikTok Pixel Code
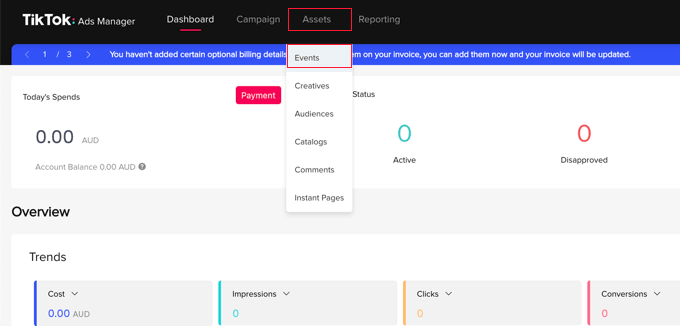
First, you will need to set up the TikTok Ads Manager. Next, click on ‘Assets’ and then navigate to the “Events” page. Next, you will need to configure which events you want to share that happen on your application or website.

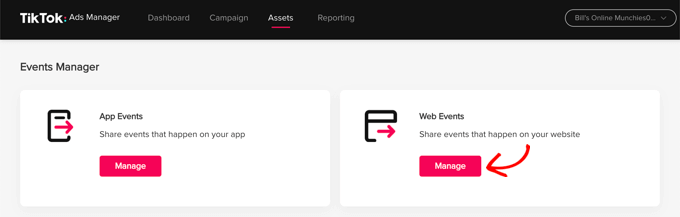
Now, go to “Web Events” or if you have an application, go to “App Events” and then click on “Manage”. Here, you will need to set up the TikTok pixel.

Click on “Create Pixel” to add a tick pixel in WordPress. Name it in the “Pixel Name” field. Now, click on “TikTok Pixel” as your connection and then click on the “Next” button.

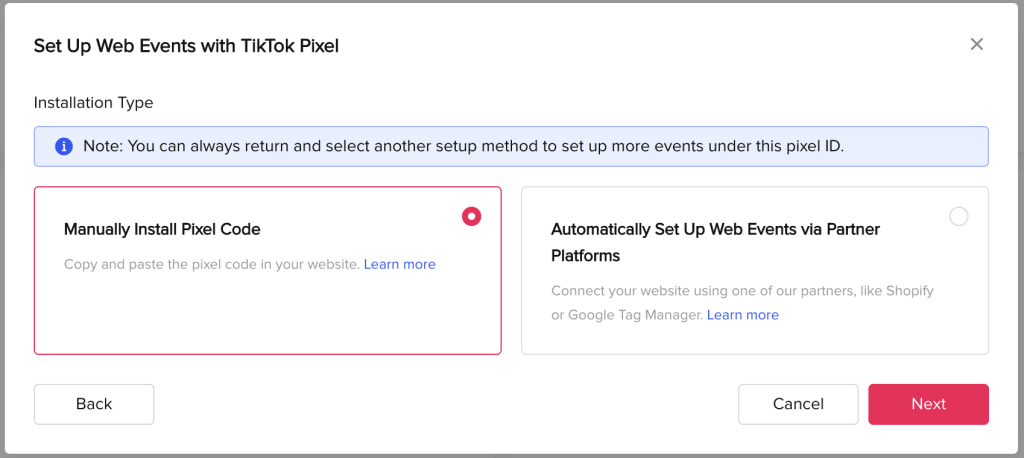
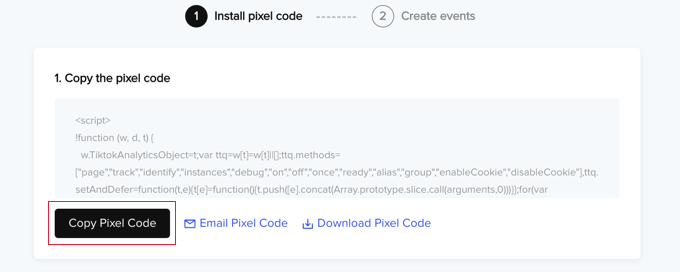
Next, you will have to let TikTok know that you will install the pixel by copying the code of your website. For that, you need to select “Manually Install Pixel Code” and then click on the “Next” button. Now, you can see the pixel code. Copy that by clicking on “Copy Pixel Code”.

Now, go to your website and follow the next steps to add TikTok pixel to the WordPress website.
Step 2: Adding the TikTok Pixel Code in WordPress
Now, you will need to add TikTok pixel code to your WordPress. Here, you will need to use a code snippet plugin. We suggest you use the WPCode plugin as it is the most powerful code snippet plugin available on WordPress. It helps you add custom codes to your WordPress website and it is very easy to configure.

Install and activate the WPCode plugin. For more details, read how to install a WordPress plugin.
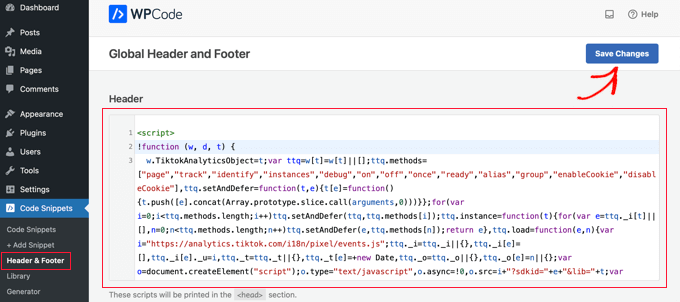
Once done with activation, go to the “Code Snippets” and then search for “Header & Footer”. Here, paste the TikTok pixel code and then hit the “Save Changes” button to add the TikTok pixel to your WordPress website.
Step 3: Creating and Testing the Events to Track
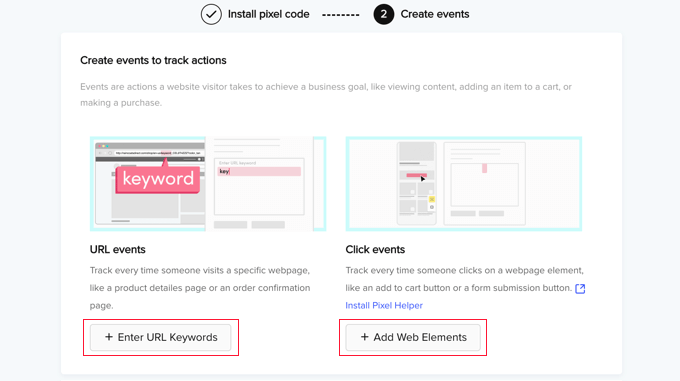
Now, when you again return to the TikTok Ads Manager website, you will need to use “Event Builder” to complete the setup. There are two types of events that you can track namely, “URL events” and “Click events”.

The “URL Events” will track each time someone visits a specific page on your website. Click on the “ + Enter URL Keywords” button and enter the event type and some keywords from the URL.
There are some “Click Events” that track when someone clicks on a product and selects an element like the “Add to Cart” button or form submission button. When you click the ‘ + Add Web Elements ‘ you will be redirected to the “Pixel Helper” Chrome extension. This extension will help you add TikTok pixels and click events.
And that’s it! With these simple steps, you can easily add TikTok pixels to your website and start monetizing.
Check if TikTok Pixel Is Working Properly
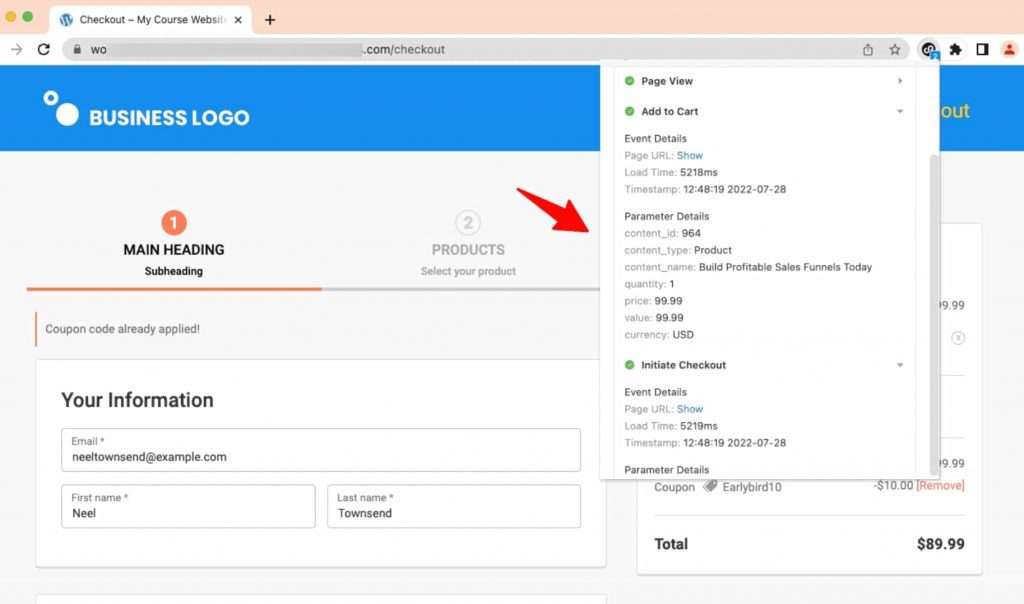
You will need to check if your setup is working properly or not. Here, in this blog, we will use “TikTok Pixel Helper” to test the events. Now, let’s test the firing events by navigating to the service or product page on your WooCommerce store. When you land here, the chrome extension will notify the number of pixels running on a specific page.

Now, you will notice that the “Page View” event is being fired. Now, click on any product and you will see “Page View” and “View Content” events on the extension.
Now, when you add any item to the cart and start the checkout process, you will see “Page View”, ‘Add to Cart” and “Initiate Checkout” events here. Next, when you complete the purchase, you will see “Place an Order” and “Page View” events.
If you can see all the events, then your TikTok Pixel has been set up properly.
FAQs
1. How can I add TikTok pixel to my website?
To add an effective TikTok pixel, follow the below-mentioned steps:
1. Set up TikTok Ads Manager.
2. Navigate Assets >> Events.
3. Create an event.
4. Name the pixel and copy the code.
5. Paste code to the WordPress website.
For more details, refer to the above article.
2. What is TikTok pixel?
It is a measurement that helps you check the effectiveness of your ad campaigns. Using TikTok pixel, you can redesign your marketing strategies and optimize your business.
3. Why should I use the TikTok Pixel Helper extension?
TikTok Pixel Helper Chrome extension helps you test and troubleshoot pixel installation on your website. It will help you track all the events.
Wrapping Things Up
And that’s it for this blog. We hope this blog will help you to add TikTok pixel to your WordPress website. TikTok ad campaigns can be a great opportunity for you to take your business to the next level. This was a detailed guide on how you can simply add TikTok pixel, but if you need more assistance, you can hire WordPress engineers from JustHyre.
If you like reading this blog, also read our step-by-step guide on How to Improve SEO in WordPress (10 Easy WordPress SEO Tips) and How to Enable Safe Mode in WordPress? (3 Simple Steps).
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments