How to Use Acf With Page Builder? (5 Easy Steps)
Not satisfied with Gutenberg blocks and want more customization? The answer is ACF with page builder.
ACF stands for Advanced Custom Field. ACF with page builder gives you more opportunities for customization and editing of the content for your WordPress website. With ACF you can add numerous fields with any name and customization you like.
Here, in this blog, we have shown you a detailed procedure of how you can add ACF using a page builder like Tatsu. But before that, let’s understand what is the purpose of ACF and why you should use it.
Key Takeaways
- ACF gives you more control over the customization and makes it easy to add the same content over and over again.
- It is very easy to input data with ACF as you don’t have to manually type everything from scratch.
- Once you create a custom field and name it properly, it becomes very easy for you to use it on other pages and edit it.
What Are the Purpose of Acf and You Should Use It?
ACF stands for Advanced Custom Fields plugin. ACF gives you more control over your data and uses custom post meta to enrich your content with structured data. WordPress custom fields let you add, store, and display additional information about a piece of content or you can say that custom fields help you store metadata.
For instance, WooCommerce uses Price, Location, Weight, Size, and likewise custom fields to store additional information about a product.
Now, you might be wondering why you should use custom fields over regular texts. There are several reasons why you should use a custom field like
- A custom field helps you to easily input the data. Instead of typing everything, you can opt for a well-laid-out custom field group which is much easier to input. For instance, if you wish to add a date somewhere, you can select a date from the date picker rather than writing it from scratch.
- Another reason is that custom fields give you consistency. Every piece of information will be displayed according to your setup and your website will look consistent.
- It is very easy to update and maintain things with custom fields. Like if you wish to change something in the display, you can easily just update one thing rather than changing every individual post.
How to Add ACF With a Page Builder?
Here, in this blog, we are showing you how you can easily add ACF with Tatsu Builder. Tatsu Builder is one of the most popular page builders that offers a wide of powerful templates and high customization. It has features like responsive controls, keyboard shortcuts, undo-redo, and many more.
ACF integration with Tatsu is their new feature that was released with Tatsu v3.4.0. and Tatsu Pro v1.0.3. ACF integration with Tatsu gives you unlimited possibilities for adding custom fields with high customization. Tatsu also allows you to directly add data to your designs with amazing styling options.
So, to add ACF with Tatsu Page Builder, follow the below-mentioned steps.
Step 1: Install the ACF Plugin

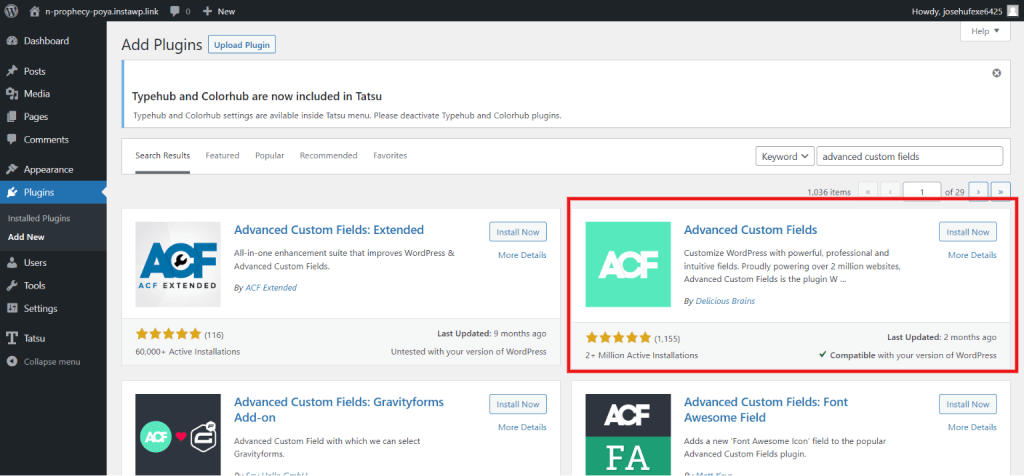
The very first step for adding ACF with page builder is to download and activate the ACF plugin. For that, go to the “Plugins” in the WordPress admin sidebar and click on “Add New”. In the search field, search for the “Advanced Custom Fields” plugin. Install it and download the plugin to your WordPress website.
Step 2: Add a New Field

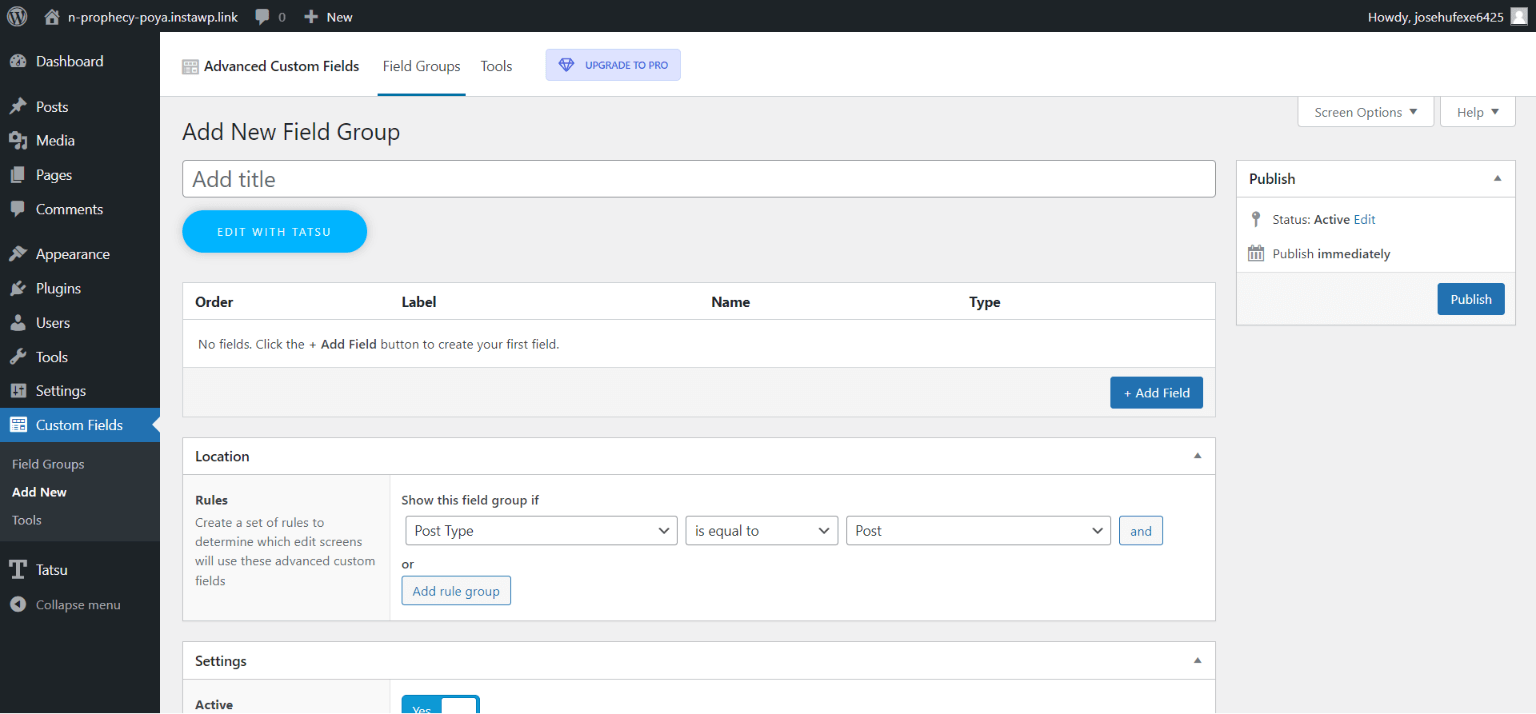
Once you complete the installation, you will find a “Custom Fields” in the WordPress sidebar. Click on that and click on “Field Groups” to add a New Field group.
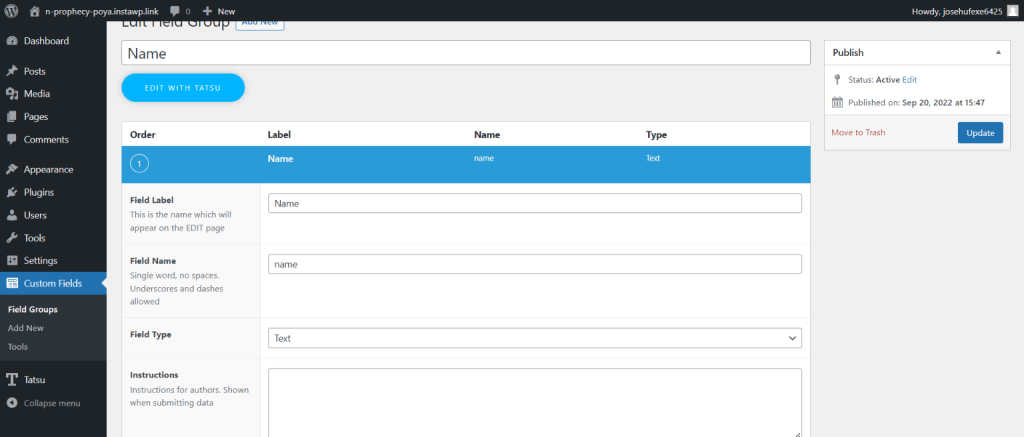
Step 3: Configure New Field Group
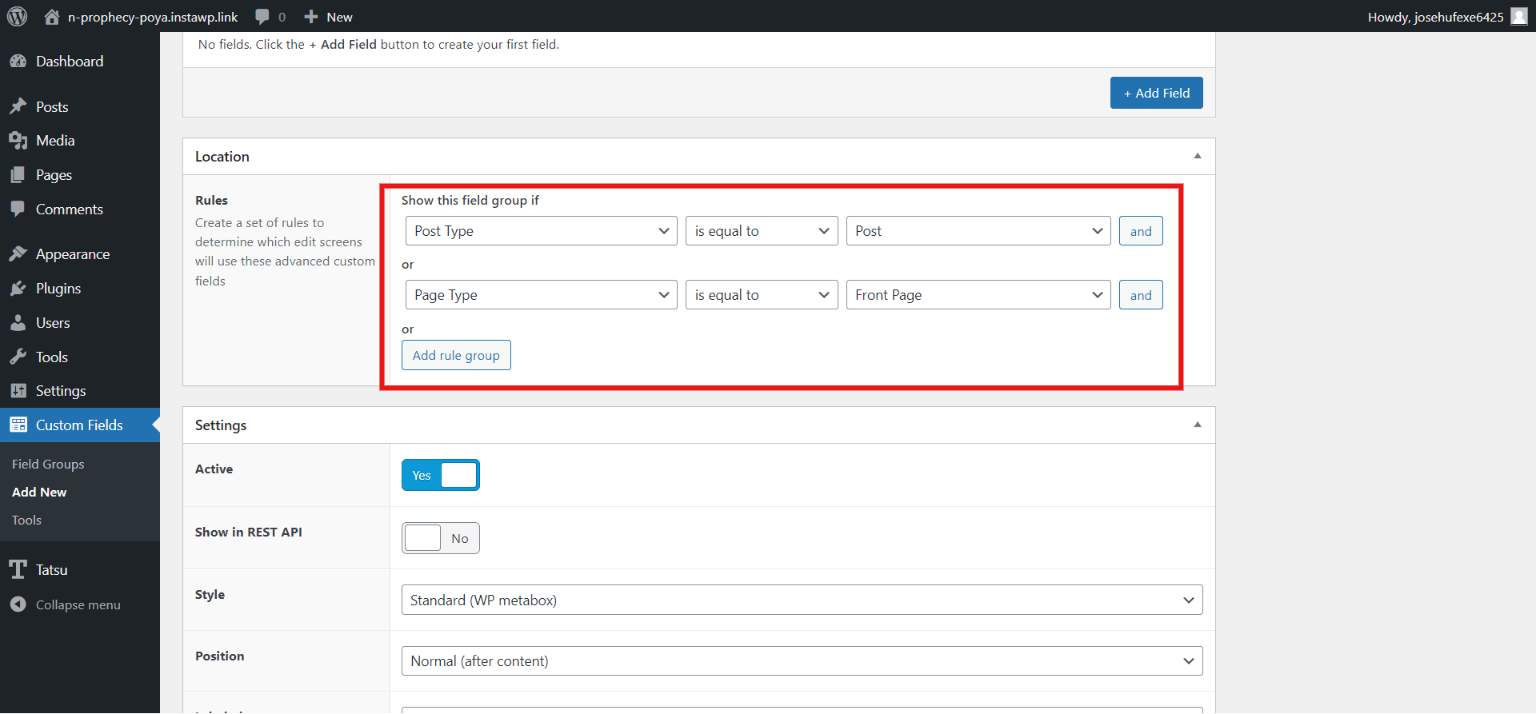
The next step in ACF with page builder is to configure the new field. Enter the Field labels and Select a Field Type from the respective field. Next, add the rules to determine which places will use the newly created Advanced Custom Fields from the location service.

Since we are using Tatsu Page Builder to edit the posts and pages, you will have to create two rules for posts and pages.

Once done, click on the “Publish” button to publish your changes.
Step 4: Edit Post and Pages
Next, navigate to any post or page you wish to add ACF with page builder. There you will find two new fields in the Metabox section. Select that and put the content you wish to be picked up by the dynamic fields.
Next, save the changes by hitting the “Update/Publish” button.
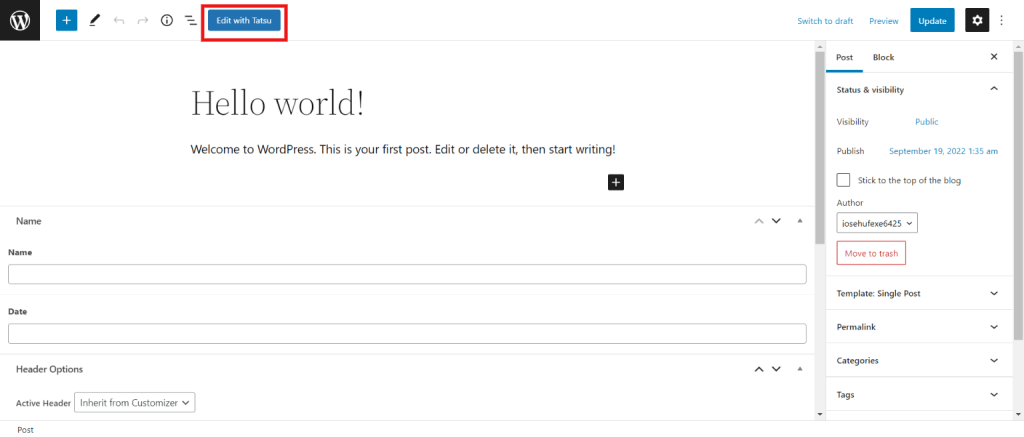
Step 5: Edit with Tatsu
The last step is to add ACF with the page builder to edit posts or pages with Tatsu. Go to the page or page where you want to add ACF and click on “Edit with Tatsu”. Now, you will see a new Dynamic Icon block beside the text editor. This tab will allow you to insert the Dynamic Field into the Tatsu Text Block.

You can also select the drop-down and insert any other ACF field. This will automatically input the content you have updated in your meta box and the content will be directly added to the text block.
Just like this, you can easily add ACF with page builder by inserting any created field into a post or page.
FAQs
1. How do I create a custom field in WordPress without coding?
WordPress has a very amazing plugin called Advanced Custom Field). You can use that and create dynamic fields for your WordPress website.
2. How do I create group fields in ACF?
To create group fields in ACF, click on the “Add New Field” button and start adding other fields inside the group. This way you can create subfields inside a group.
3. Is ACF a page builder?
No. ACF is a plugin that you can use with page builders to create dynamic fields.
Wrapping Things Up
And that’s it for this blog. ACF with page builder is great to use and saves your energy that requires adding the same data now and then. ACF with a page builder like Tatsu gives great freedom to editors and opportunities to create stylish designs and unique page layouts. This was a very simplified guide on how to use ACF with page builder, but if you still feel stuck somewhere, you can hire WordPress engineers from JustHyre.
If you like reading this blog, also read our expert’s step-by-step guide on How to Display Recent Posts in WordPress by Category Name. (3 Easy Methods) and How to Find the Hosting Company of a Website? (3 Easy Ways)
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre






0 Comments