How to Create an Engaging FAQ Section Using Elementor? (5 Easy Steps)
Did you know that the FAQ section provides your user with a better experience of your service? Your visitors mostly go to the FAQ section when they want to learn more about your products and offerings. An FAQ section has the capability of making your content stand out by offering short and clear answers to frequently asked questions by your users.
FAQ section is a very important part of a website as it can affect the decision-making of your users on whether to buy the product or not. The increase in your website visibility on Google and other search engines also reduces your employee’s time to answer simple and frequent questions.
Elementor is an amazing visual website builder that helps you with advanced styling, layout, and editing of your WordPress content. Its simple-to-use and hassle-free interface helps people to edit the content easily. All the designs created on Elemetor are responsive.
Read this blog to know how you can easily create an FAQ section for your website. But before that let’s have a look at why you need FAQs and what things you should keep in mind to design an FAQ section.
Why Do You Need FAQs?
1. Improves Users’ Experience
An FAQ page gives users a central space where they can find answers to their questions thereby improving users’ experience. Even if your website is optimized and designed properly to guide your users on what they should do next, they might come across a few queries. So an FAQ page should be designed to solve every possible query of users.
2. Improves Sales
An FAQ page with adequate information and relevant data about your website will bring more conversion rates. An FAQ section can help your users make better decisions on whether to buy your product or not. It will help them clarify that your product or service can bring solutions to their problems.
3. Boost Your SEO
Since, search engine loves the FAQ section as they provide relevant data about your business, by adding the FAQ section to your website, you can boost your SEO and get your website ranked on the first page. It is also advisable to have FAQs with long relevant keywords. So when someone searches for your product or service with relevant keywords to your website, they end up finding your FAQ page.
4. Reduce Customer Service Calls
Better efficiency and cost savings can be achieved by having an FAQ section on your website. By providing an FAQ section on our website you are giving them the answers to the most commonly asked questions that they might have called on your customer service agents. By that, you can save time and money on customer service.
5. Establish Trust
Having an FAQ page can give your customers a sense that you have invested time in researching problems faced by users and that you care about how your users experience when they come to your website. Providing answers to common questions makes your users feel more confident about your site and builds trust.
Few Tips to Write Your FAQ Section
1. Keep It Well Organized
Keep your FAQ section short, simple, and with sharp answers related to your website or business. People don’t want to read the long-detailed paragraph. To chop down the long paragraphs and keep them short and easy to consume.
2. Make Sure That They Are Frequently Asked
FAQ means Frequently Asked Questions! So make sure to have questions that are frequently asked by users and not questions that showcase how wonderful your website or business is.
3. Use Simple Language
Write in a simple way that your customers can understand easily. Customers and business owners talk differently. So be very specific about the language and keep it simple and on-point.
4. Plan For Scanning
People rarely read word by word but rather they tend to scan the page, picking out individual words or sentences. Highlight your keywords and subheadings. Make sure to use a proper size that differentiates your headings and answers. You can also use a bulleted list.
5. Add Appropriate Links
Since the FAQ page brings a lot of traffic and conversion rate to your website, it would be advisable to add a link to a relevant blog post or service page when appropriate. This can improve the flow of information on your site.
6. Don’t Overdo It
Providing more information than they ask or detailing each and everything can make your content look cringe. Don’t add too many questions ovary detailed answers in your FAQ section. Keep it short and scannable which helps with adequate information to the users.
7. Add CTAs
Strategically place CTAs that guide your customers through their buying journey. An effective CTA can do wonders for your business if placed properly in your FAQ section.
8. Update Your FAQ Over Time
As your business grows, you are supposed to update your FAQ page with new questions that get popular over time. An outdated FAQ page is worse than a no FAQ page. Regular edits and updates are essential for a good user experience.
How to Create a FAQ Section Using Elementor?
Step 1: Install Elementor
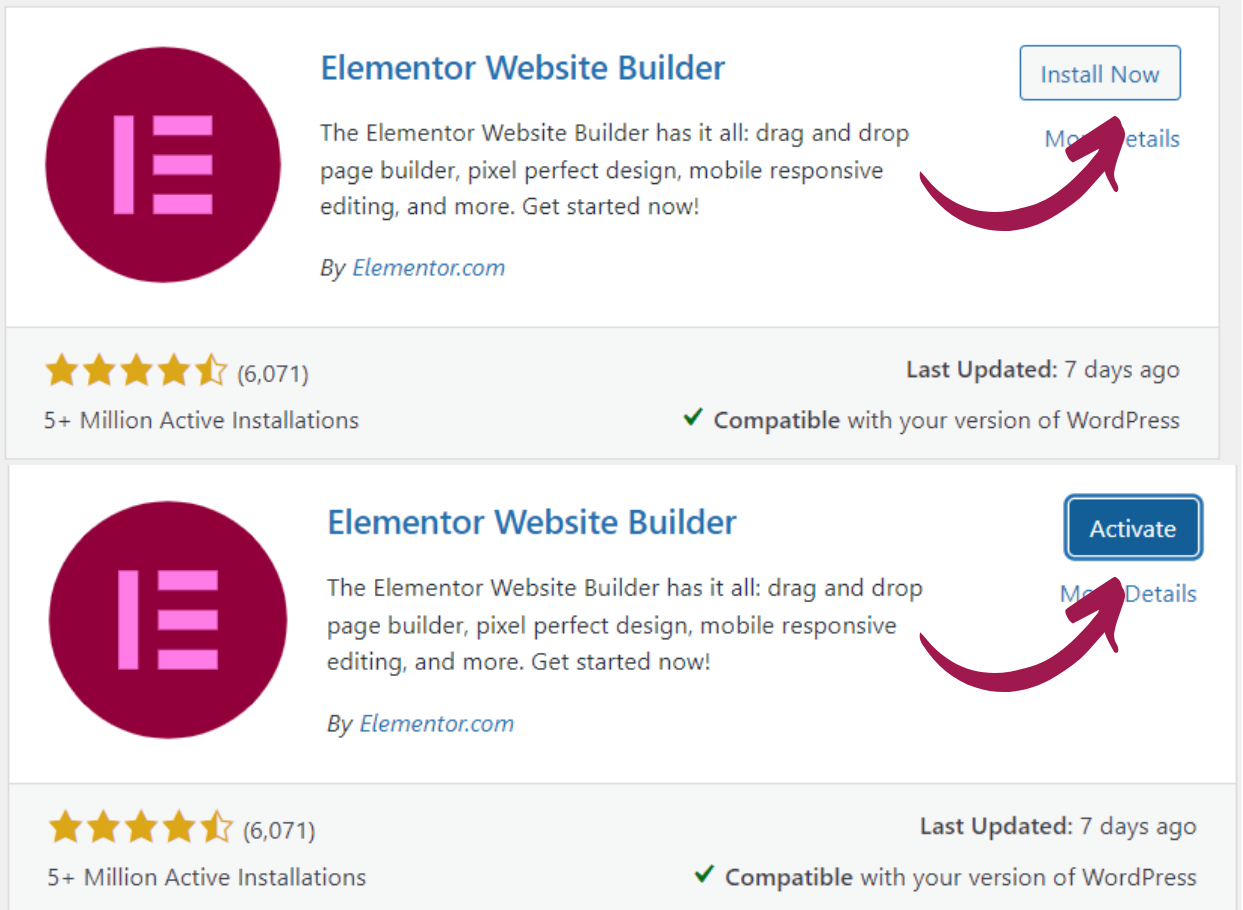
Firstly, to create an attractive FAQ section in Elementor, you will have to download the Elementor plugin to your WordPress site. To download the plugin, go to the “Plugins” options available in the menu bar of WordPress and search “Elementor”. Download it and activate it. You can also download the “Elementor” for your WordPress from the button below.

Step 2: Insert Widget
The next step, after downloading and installing Elementor, is to insert the widget. Create a new post and give it the title. Click on “Edit with Elementor” to edit your post with Elementor. From there, you will land on the Elementor workspace.
To get a clear canvas for working, click on the settings button provided in the bottom left corner of the interface. Go to the “Page Layout” and change the layout to the “Elementor Canvas”. Now, Elementor is an amazing website builder that has numerous widgets in the widgets panel.
Select the layout of your FAQ section by clicking the icon provided. For the FAQ section, we recommend you use the Accordion or Toggle widget. Search the “Accordion” widget in the search bar of the widgets panel. Since Elementor is a drag-and-drop website builder, drag-and-drop the widget to the section where you want to create an FAQ.
Step 3: Edit Section
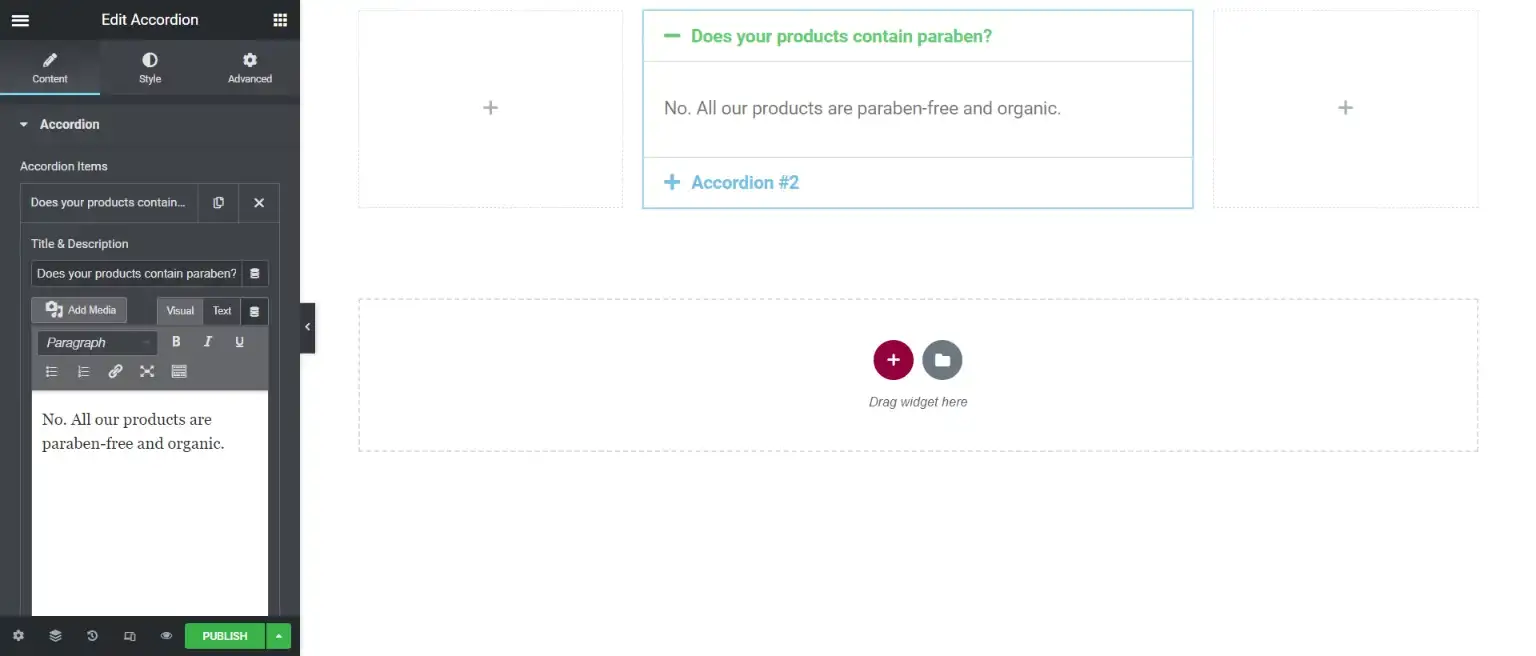
When you bring your cursor to the FAQ section, you will find a button to edit the section. Click on that and you will land on the “Content” edit section, on the left side of the interface. There you will find the option to make edits in accordion, icon, active icon, and likewise.
Click on “Accordion 1” to edit it. In the title box, write your frequently asked question and write the answer in the below-mentioned description box. You also get access to edit the text, with bold, italics, underlines, bulleted lists, numbers, and more. You can hide the answer by clicking on the question.

Likewise, add the second question to your FAQ section. Click on the “Add Item” to add more questions to the FAQ section.
Now, let’s add an icon. You can add icons for both active and inactive questions in the FAQ section.

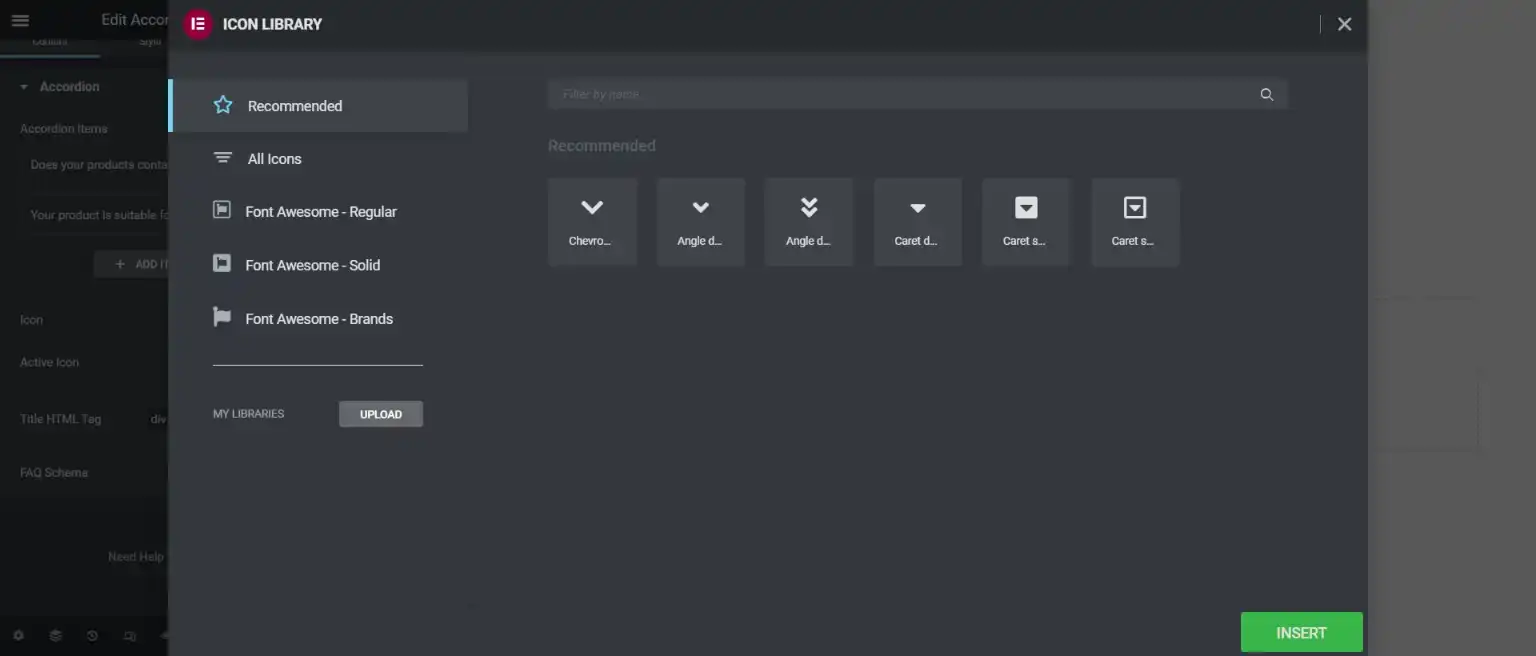
First, let’s set the icon for an inactive question. Go to the “Content” section and click on the icon library. There you will have a list of icons.
If you are someone who is creating an FAQ section for the very first time and doesn’t know which icon to use, you can select one from the recommended icon. Or else, Elementor has an ocean of icons to meet users’ requirements. Select the icon as per your need and click on “Insert”, to insert the icon.
Next, select the “Active” icon for the questions. Click the add icon option and select the icon for your active question. Save it by clicking on “Insert”.
If you are not satisfied with the icons library, you can also upload your icon.
Step 4: Style the Section
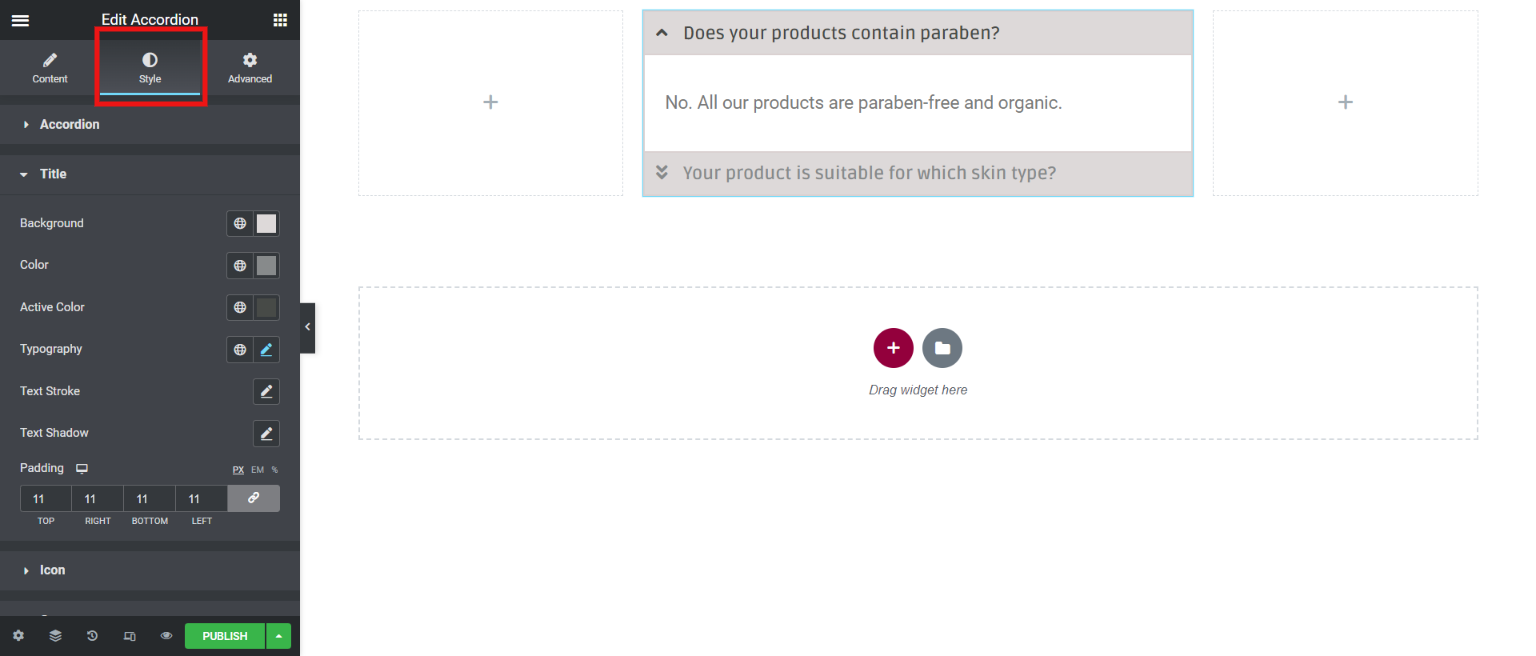
Now, let’s style the FAQ section to make it look more aesthetic visually. Change the border width and color that match your website and do not break the hierarchy.

Next, click on the “Title” in the style section to style your question. Make edits to the color of the background and active and inactive titles. Change the alignment, active and inactive color, and spacing of the icon from the “Icon”. Next, go on the “Content” to edit the content with background color, typography, text shadow, and padding.
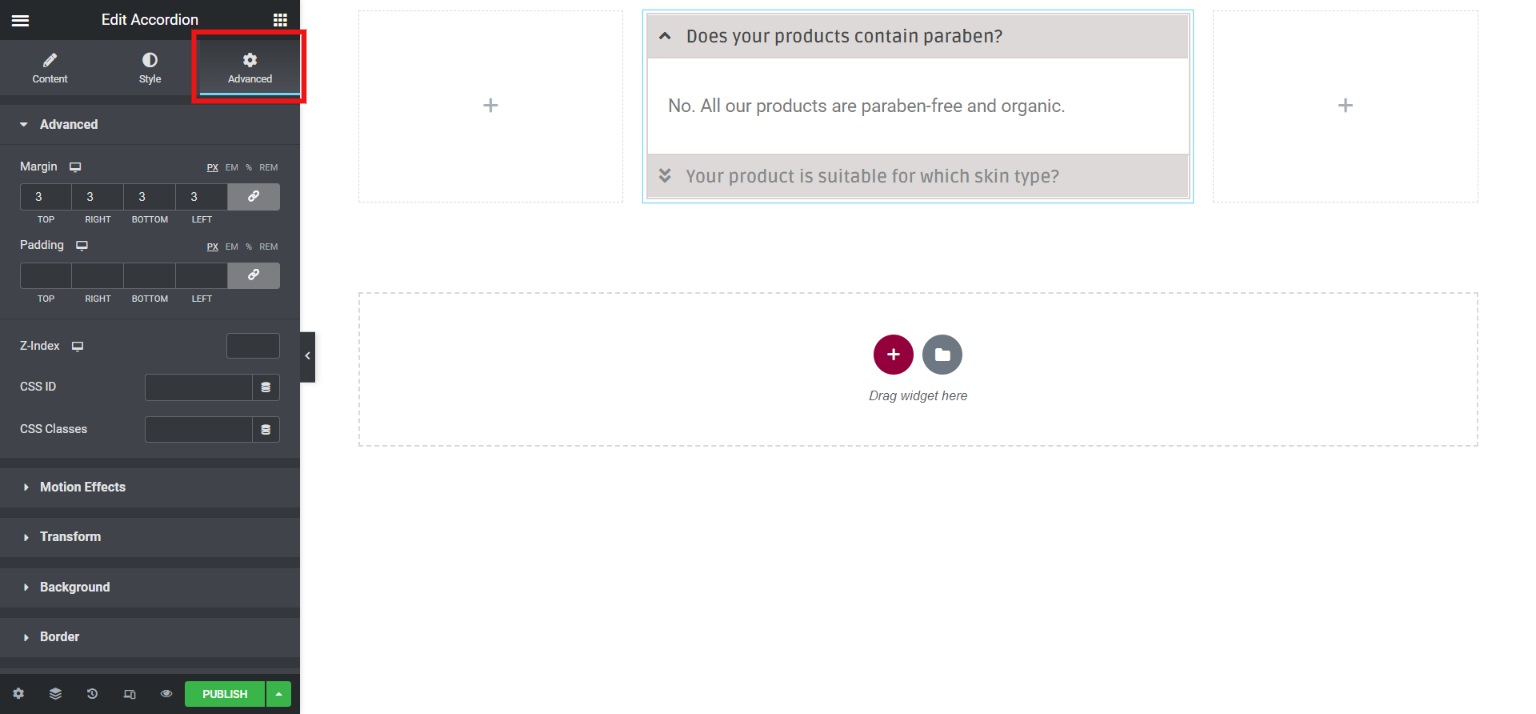
Step 5: Advanced Editing
Elementor has some Advanced editing features that can make your FAQ section look amazing as well as engaging. Click on “Advanced” to get to the advanced section. Here you can do some advanced edits like motion, margins, masks, and likewise. Click on each option and edit it in a way that inclines with the design of your website. Play with various advanced edits and find the best fit for your FAQ section.

Wrapping Up
Yes, it is this simple to create an FAQ section with Elementor. An FAQ section that is properly designed and well presented on a website shows the credibility of a business. Clients and customers will naturally have questions when they surf your website.
If they need to browse too much about their queries or if it takes longer to find answers, they might leave your website. So, it is very important to properly design an FAQ section, which has frequent questions and short and clear answers.
An FAQ section in Elementor can be easily created with a drag-and-drop option. Its responsive designs and advanced editing make it easy for one to create engaging WordPress content. The user interface is beginner-friendly and can help you do the editing with just a few clicks.
If you are facing any issues regarding the process of creating an FAQ section in WordPress or want to hire a WordPress engineer to do this work, you can try Just Hyre. they understand your requirements and provide you with bug-free and speedy delivery.
[wbcr_html_snippet id=”4204″]
If you like this blog, also read How to Create an Attractive Testimonial Block in Elementor (2 Easy Methods)
Stuck Somewhere?
Connect With JustHyre
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
Connnect with JustHyre







0 Comments